情報をより分かりやすく伝えるためにインフォグラフィックを取り入れる人は多いでしょう。
しかし、作り方を間違えてしまうと誤解を与えてしまうことがあります。
制作手順をしっかりと確認しなければなりません。
この記事ではインフォグラフィックの作り方を詳しく解説しています。
また、インフォグラフィック制作ツールやおすすめの素材サイトをお伝えします。
インフォグラフィック制作のコツ

情報を詰め込みすぎたり、色を多用しすぎたりしないように統一感を持たせたものにしましょう。
伝えたい内容に誤解を与えてしまわないよう、以下のポイントに注意しながら制作を進めてくださいね。
情報を詰め込みすぎない
情報を十分に整理してから制作するようにしましょう。
無理に情報を入れ込んでしまうと、何が一番重要なことなのか伝わりにくくなってしまいます。
インフォグラフィックのメリットは、言葉だけでは伝えにくい事柄を誰にもわかりやすく表現することにあります。
情報を無理に詰め込みすぎるとメッセージがバラけて重要な内容が頭に入りづらくなります。
重要なところを分かりやすくインパクトを持たせて伝えられるようにしましょう。
色やフォントの統一感を持たせる
統一感を持たせるには、
- 色を多用しない
- 視覚的インパクトを狙う
の2項目があげられます。
色の選択は3種類ぐらいにし、メイン・サブ・アクセントと決めて使うようにしましょう。
多用しすぎると「どこが重要な部分に当たるのか」が見えにくい情報となってしまいます。
インパクトの強いものも多用しすぎるとごちゃごちゃとした印象となります。
視覚的にインパクトのあるものとのメリハリを持たせることで、注目してほしい箇所に視線が集まるでしょう。
メインとなるグラフィックの周りに伝えたいデータを配置すると、全体的にシンプルで視覚的に伝わりやすいデザインとなります。
素材と文字のバランスを考える
画像・動画などの素材と文字とのバランスを考えて配置すると、より見やすい表現方法になります。
文字だけで集めすぎるとインパクトに欠けます。
素材ばかりだと視覚的要素ばかりで何処が大切かわかりにくいです。
設計段階からバランスを考えておかないと修正も大変です。
素材と文字の量を考えて、バランスの取れた表現にしましょう。
インフォグラフィックの作り方

インフォグラフィックを制作するときの流れを詳しく説明します。
ひとつでも欠けると間違えた情報として伝わってしまいますので、注意が必要です。
テーマとターゲットを決める
まずは、「どのような情報を誰に向けて発信するか」を決めましょう。
明確にしておかないと、ターゲットがぶれてしまい伝えたい人に必要なことが伝わりません。
作業を始める前にテーマとターゲットを整理して、共通認識をとりましょう。
テーマ設定はインフォグラフィック制作の第一歩で、最重要項目です。
リサーチする
テーマとターゲットが決定したらリサーチを行い必要な情報を集めましょう。
情報は「一次情報」を扱います。
一次情報とは、企業や個人が体験して得た情報や公的機関が発表している情報などの、信憑性が高い情報のことです。
例えば政府関連機関が発行した情報や教育機関が発表したものは信頼して良いでしょう。
インターネット上には一次情報をもとにして書かれた二次情報、二次情報をもとにして書かれた三次情報もあるため注意してください。
特に統計データの収集は情報源をあたり、情報の出どころを明記すると安心です。
データの分析と伝え方を決める
リサーチした情報を分析し、ターゲットにどのような切り口で伝えるべきかを考えます。
テーマとターゲットに沿った情報であることが重要で、不要と判断した場合は思い切って削除しましょう。
すっきりとした印象に仕上げるためには、情報やデータは絞った方が効果的です。
ターゲットに本当に必要な情報であるのかしっかり確認しましょう。
素材を探す
インフォグラフィックで情報を伝えるには数多くの素材が必要です。
グラフや地図・ダイアグラム、ふきだしやピクトグラムも必要になってくるでしょう。
全てを一から手作りすると、オリジナリティを出すことができますが現実的ではありません。
上手に素材サイトを活用して、時短を図るとともに必要な素材を制作できる時間を捻出します。
素材を選ぶときの注意点は、商用利用可能であるか、利用規約がないかなどサイト内の情報をよく確認してください。
制作を行う
インフォグラフィックが作れるツールで実際に制作作業を開始します。
画像に表すだけでなく、動画で表現することも可能です。
動画の場合はインフォグラフィック制作ツールだけでなく、動画編集ソフトも必要です。
動画はより多くの情報を伝えることができるので、静止画だけでは物足りなかった方も検討しても良いでしょう。
どんなデザインにしようか初心者の方は迷うことも多く、より時間がかかってしまう可能性があります。
その場合はツールに用意されているテンプレートを使うとスムーズに作業が進みます。
インフォグラフィックを作るために必要なツール5選
ここではインフォグラフィックを制作するためのおすすめツールをお伝えします。
テンプレートが用意されたものや、素材まで制作できるツールもありますので要チェックです。
Canva

インフォグラフィックのテンプレートが用意されているデザインツールです。
ダウンロード版アプリもありますが、Web上で制作できるのでインターネット環境につながっていればどこでも作業が可能です。
インフォグラフィックだけでなくロゴやバナーなども手作りできます。
グラフも制作可能ですので、数値をグラフ化するときにはぜひ使ってみてください。
素材に困ったときには簡単に制作ができますのでおすすめします。
といっても操作は視覚的に行えるツールですので、難しい作業は不要です。
初心者向けで、誰でも使いやすい画面となっています。
無料版で十分使えますが、有料版も用意されています。
容量が多くなったり、チームで共有ができたりと複数人で作業するときには有料版がおすすめです。
easel.ly

600万人が利用し、数千社に支持されているデザインツールです。(2022年8月時点)
テンプレートも豊富ですがカスタマイズが柔軟に行えるため、思い通りのインフォグラフィックを制作できます。
設計画面がとてもシンプルで、直感的に分かる作りになっています。
素材もシンプルなものが多く、さまざまなデザインで使えるでしょう。
公式サイトはこちらからで、公式サイト内の「Start a design」より始めてください。
PowerPoint
プレゼンテーション資料を制作できる、MicroSoft社が提供するツールです。
仕事で使ったことのある人も多く、インフォグラフィックの制作にも活用できます。
ExcelやWordの操作と似ているので、初心者でも問題なく操作できます。
PowerPointがない人には、Googleが提供しているGoogleテンプレートを使うとよいでしょう。
素材を貼り付けるのも、シートをコピーするのも簡単な操作でできます。
PIKTOCHART

インフォグラフィック制作向きのデザインツールです。
UIはCanvaに似ていて、使い勝手の良いテンプレートが備わっています。
編集画面はPowerPointのようなスライド式になっており、アイコンや罫線などの素材がサイト内に用意されています。
「グラフ」の項目を選択すると、Excelのように数値を入力する画面が表示されるので制作をしましょう。
このまま編集して取り込むことができ、初心者でも簡単に操作することが可能です。
ただし日本語に対応していないので慣れるまでに時間がかかるかもしれませんが、一度使い方を覚えると簡単に思い通りのデザインを実現できるツールです。
公式サイトはこちらから
「Start creating for free(無料で製作を開始)」よりサインインをしてからダッシュボードに移行します。
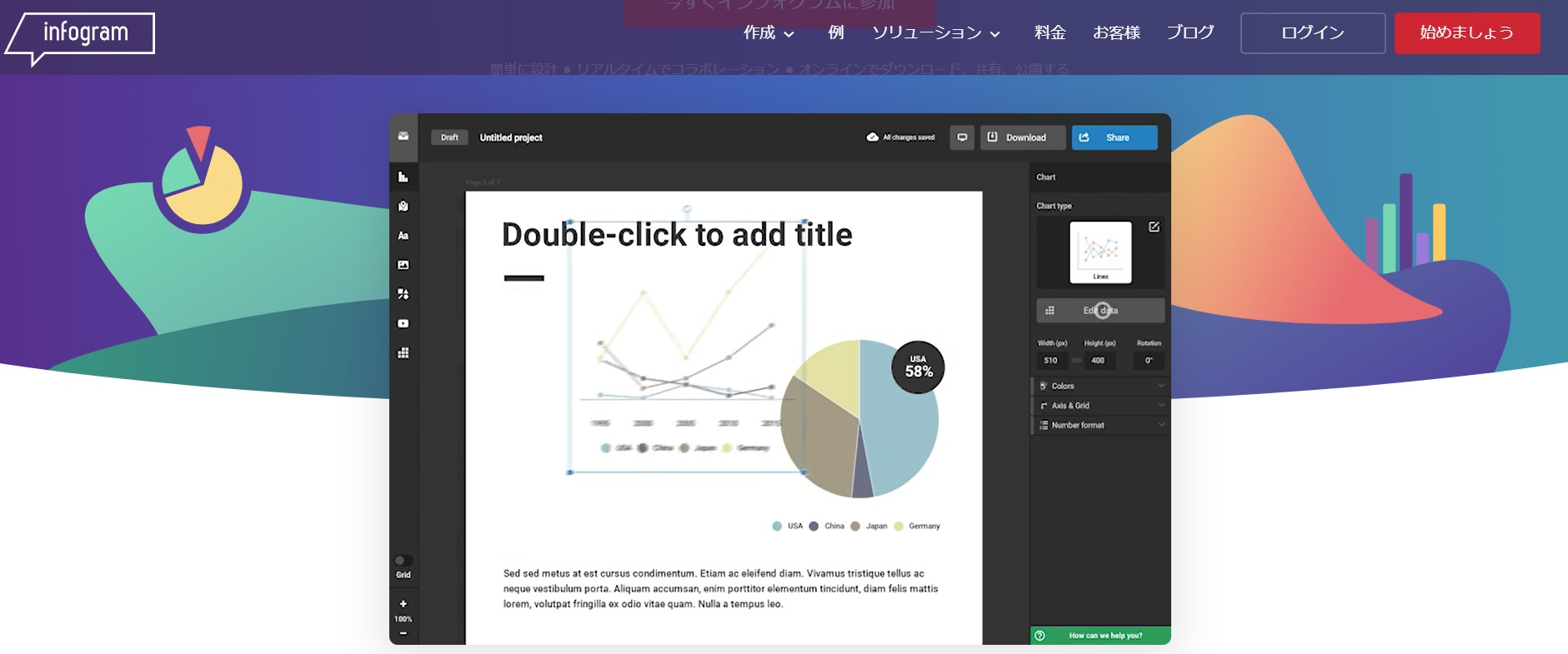
Infogram

Web上で完結できるインフォグラフィック制作ツールです。
テンプレートに素材やグラフなどをはめ込むことで、初心者でも簡単にインフォグラフィックが作れるサイトです。
制作したものはダウンロードしてプレゼンテーション資料として使えるほか、URL共有によりブラウザ上で閲覧できます。
Instagram用やFacebook用のテンプレートもあり、インフォグラフィックをSNS投稿したい場合に便利な機能です。
シンプルなのに印象に残りやすいテンプレートが数多く揃っており、プレゼン資料でもSNS投稿でも注目してもらえます。
日本語対応はしていませんが、一度覚えれば簡単にデザイン制作できるツールです。
インフォグラフィックを作るときに使える素材サイト5選
ここからはインフォグラフィック制作とは切っても切り離せない素材。
以下ではインフォグラフィックに活用できる素材がダウンロードできるサイトをご紹介します。
イラストからふきだし、ピクトグラム・アイコンまでそろっています。
イラストAC/シルエットAC

会員登録を行うだけでイラストやシルエットがダウンロードできます。
姉妹サイトに画像や動画も用意されています。
シルエットACにはピクトグラムもありますので、さまざまな場面で使うことができるでしょう。
商用利用可能で、ダウンロード後に編集できるページも立ち上がりますので好みの素材に改変できます。
無料会員は検索件数に制限がありますが、分類分けされているので分かりやすくなっています。
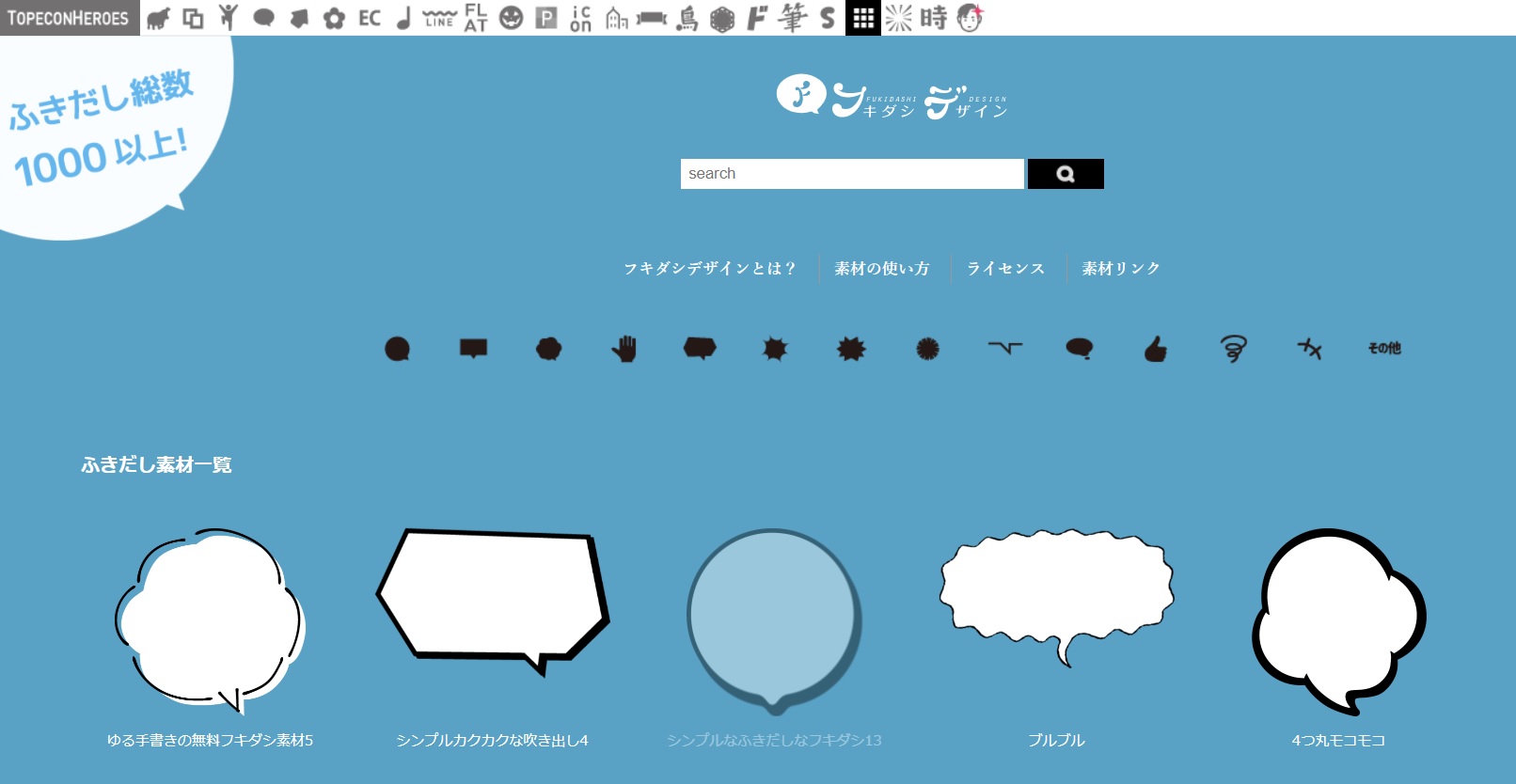
フキダシデザイン

ふきだし素材が1000以上ダウンロードできるサイトです。
マンガで使われているようなふきだしも、シンプルなふきだしもあり、インフォグラフィックでも使いやすい素材がたくさんあります。
Webデザインや雑誌でも使うことができる素材ですが、20個以上使用するときには利用条件が発生します。
使用規約をよく確認して使用しましょう。(使用規約はこちら)
フキダシデザインの姉妹サイトに飾り線素材・ピクトグラム素材・時短素材などもありますので、サイト上部のアイコンから確認してみてください。
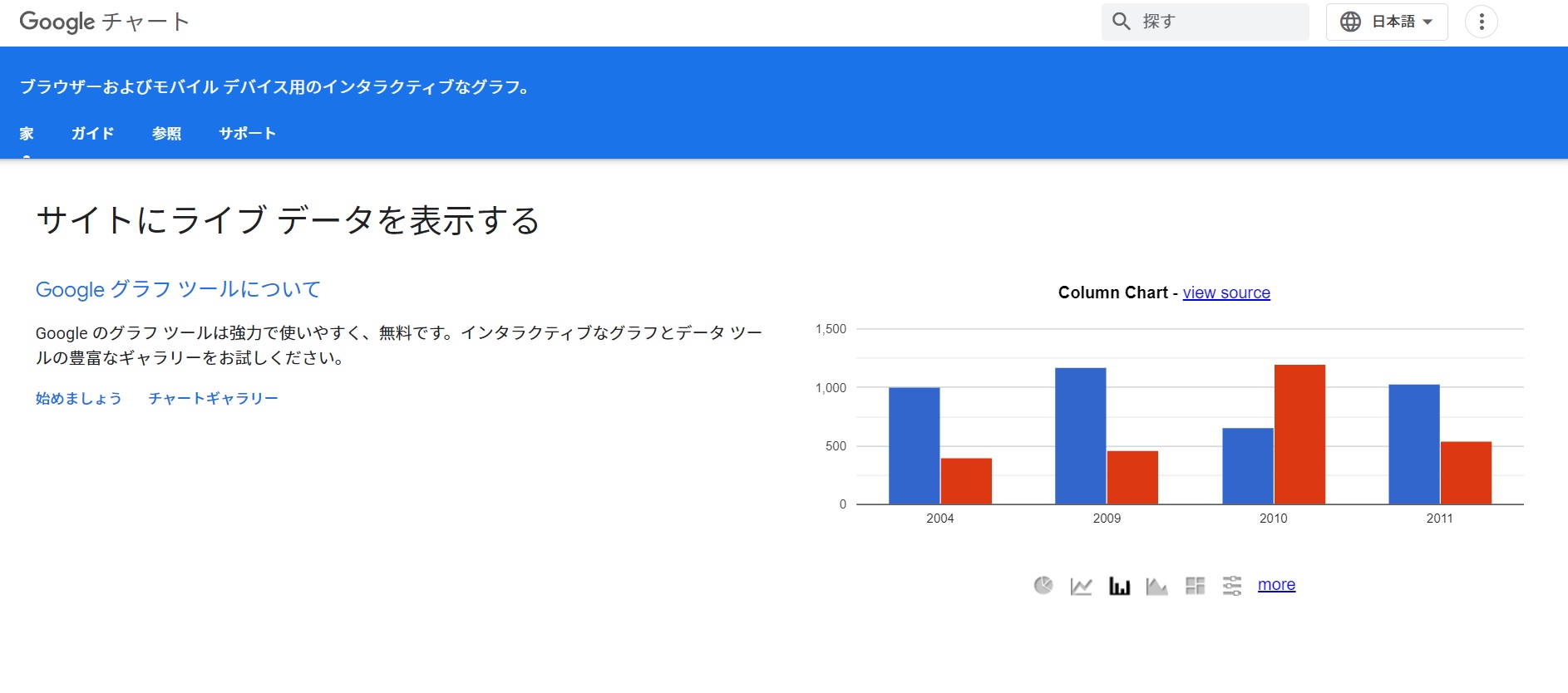
Google Charts

Googleが運営する、グラフを作ることができるサイトです。
一般的なグラフが作成でき、色やスタイルも変更可能なので自分の作品に合ったグラフが作れます。
制作したグラフはWebサイトに埋め込むことができます。
Webサイトへの埋め込みにはHTMLが必要になりますが、シンプルにグラフが作れてWebサイトに設置することができるのでおすすめです。
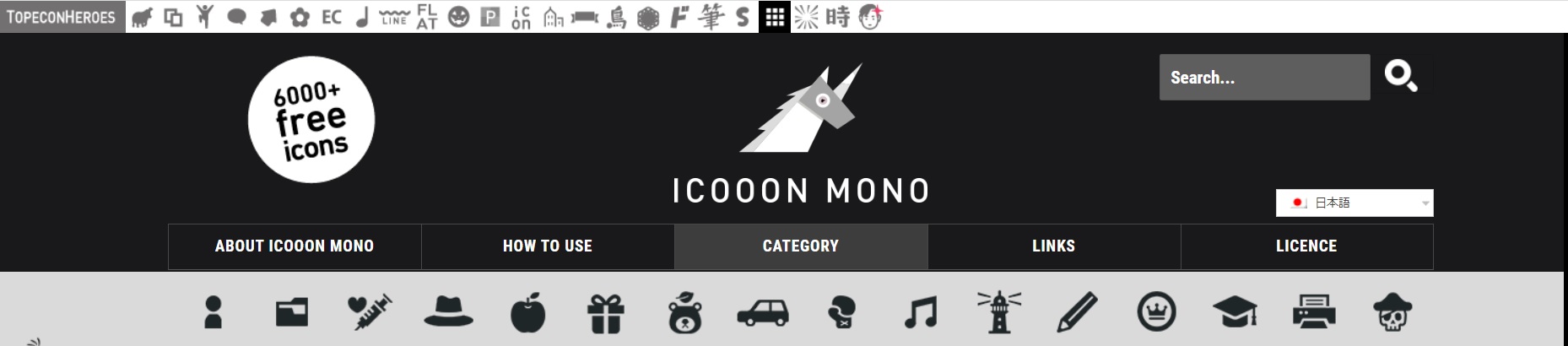
ICOOON MONO

無料でアイコンがダウンロードできるサイトです。
記号・マークのアイコンもあり、インフォグラフィックの素材としても活用できます。
色やサイズのカスタマイズができ、自由度の高いアイコン素材です。
再配布や販売は禁止されていますが、商用利用は認められています。
ライセンスをよく確認してから使用しましょう。
Frame illust

吹き出しや人物のイラストはもちろん、罫線・フレーム・アイコン・日本地図などさまざまな素材がそろっています。
季節やイベントに沿った素材も用意されており、用途はたくさんあります。
商用利用可能でロイヤリティーフリーなので使い勝手がよく、インフォグラフィックの素材としても活躍が期待されます。
まとめ

インフォグラフィックの作り方を順を追って説明しました。
- テーマとターゲットを決める
- リサーチする
- 素材を探す
- データ分析と伝え方を決める
- 素材を探す
- 制作を行う
インフォグラフィックを導入するには複数の手順が必要で手間もかかりますが、ターゲットにダイレクトに伝わります。
初心者でも簡単に制作できるよう、テンプレートが豊富に用意されているおすすめのツールをお伝えしました。
インフォグラフィック内で使える素材もまとめていますので参考にしてください。
インフォグラフィックは動画との相性も抜群です。
一歩踏み込んだインフォグラフィックを作ってみるのもよいですね。





