ホームページのレイアウトは、ユーザーに情報を効率よく届けるために重要な意味を持ちます。
しかし、レイアウトの種類や作り方が分からず、不安を抱えていないでしょうか?
そこで今回は、ホームページレイアウトの基礎知識を詳しく解説します。
ホームページレイアウトの参考になるサイトとあわせてご覧ください。
ホームページレイアウトの作成時に必要なパーツとは?

ホームページは、大きく分けると以下の4つのパーツで構成されます。
・パーツ1「ヘッダー」
・パーツ2「フッター」
・パーツ3「ナビゲーション」
・パーツ4「コンテンツ」
上記はホームページ作成時に必要なレイアウトパーツです。
基本的な各パーツをそれぞれ見ていきましょう。
レイアウトパーツ1.ヘッダー
ヘッダーとは、ホームページ最上部に表示されるパーツのこと。
ヘッダーには、ホームページのタイトルや企業のロゴなどを表示させるのが一般的です。
ヘッダーエリアにリンク設置が可能で、ユーザーを誘導したい場合に表示させる方法もあります。
レイアウトパーツ2.フッター
フッターとは、ホームページ最下部エリアに表示されるパーツです。
フッターには、運営会社の情報やお問い合わせなどのリンクを設置するのが一般的です。
ホームページを最後まで閲覧したユーザーが迷わないよう案内するサイトマップの役割があります。
レイアウトパーツ3.ナビゲーション
ナビゲーションは、目次やメニューの役割をするパーツです。
ユーザーが求める情報を案内し、ページへのリンクを配置します。
ユーザーが迷うことなく、見たいページにたどり着けるよう、道しるべの役割も。
レイアウトパーツ4.コンテンツ
コンテンツとは、ホームページの本文を記載するパーツです。
コンテンツは、ホームページのメインとなるエリアで、企業の強みや商品など様々な情報を表示させます。
Webページの中では最も広いため、目的によって、コンテンツのみ表示させるパターンもあります。
ホームページ作成時に用いられるレイアウトの種類とは?

ホームページレイアウトには、いくつかパターンがあります。
ほとんどのホームページで用いられる代表的な種類は以下3つです。
・シングルカラムレイアウト
・マルチカラムレイアウト
・フルスクリーン型レイアウト
ホームページによって、適したレイアウトパターンが異なるため、それぞれ詳しく解説します。
種類1.スマホ対応ページ向け「シングルカラムレイアウト」
シングルカラムレイアウトは、それぞれのパーツを縦並びに配置するパターンです。
上から順に、ヘッダー・ナビゲーション・コンテンツ・フッターのように縦並びに配置されます。
近年では、スマホでWebサイトを見る人が増えたため、需要が高い主流のレイアウトです。
需要が高いもう一つの理由に、レスポンシブWebデザインと相性が良い点が挙げられます。
レスポンシブWebデザインとは、パソコン・スマホなどの異なるデバイスの画面に対応したWebデザインのこと。
つまり、どのデバイスにも最適な表示をしてくれるため、無駄な情報をシャットアウトできます。
シンプルで見やすいのが、近年のスマホ時代に適しているレイアウトと言えるでしょう。
種類2.ホームページのユーザビリティを向上「マルチカラムレイアウト」
マルチカラムレイアウトは、コンテンツ左右にサイドバーを配置するパターンです。
左右どちらかにサイドバーがあるのを2カラム、左右両方にあるのを3カラムと呼びます。
2カラムは、情報量が多いニュースメディアや商品数が多いECサイトで使用されるのが一般的です。
左右どちらかにサイドメニューがあれば、目的を見つけやすいメリットが得られます。
3カラムは「Yahoo!Japan」と同じ配置で、サービス情報量が多いポータルサイトに向いていると言えます。
目的が異なる訪問者にも、情報を効率良く伝えられ、ユーザーが利用しやすいのがメリットです。
ただし、サイドメニュー以外はシングルカラムと同じ配置のため、スマホで表示できない点に注意です。
スマホで表示させたいのであれば、コンテンツの下にサイドメニューを配置するなどの組み換えが必要になります。
種類3.おしゃれなホームページにぴったり「フルスクリーン型レイアウト」
フルスクリーン型レイアウトとは、コンテンツをホームページ全体に配置するパターンのこと。
フルスクリーン型レイアウトは、コンテンツ以外のパーツが表示されないため、コンテンツが目立たちます。
これまで紹介したパターンの中では、一番インパクトを与えられるでしょう。
例えば、ホームページに海の写真を載せたい場合、画面全体に表示されるため、海の広大さが伝わってきます。
このように、おしゃれにしたい、写真や動画を最大限活かしたいのであれば、フルスクリーン型レイアウトがおすすめです。
【目的別】ホームページレイアウト3つの選び方

ホームページの目的によって、最適なレイアウトは異なります。
本章では、以下の代表的なホームページに適したレイアウトをご紹介します。
・コーポレートサイト
・ネットショップやブログ
・ブランドサイト
自社のホームページに最適なレイアウトを選ぶために、それぞれ順に見ていきましょう。
選び方1.見やすいコーポレートサイト向け「シングルカラムレイアウト」
コーポレートサイトの目的は「企業のことを知ってもらうため」です。
コーポレートサイトのような情報量が少ないサイトは、サイドメニューがないシングルカラムが適していると言えます。
なぜなら、コーポレートサイトの場合、サイドメニューがなくても他ページにたどり着けるケースが多いためです。
かえってサイドメニューがない分、シンプルに情報を伝えられたり、ユーザーが集中して閲覧できたりします。
前述でも述べた通り、シングルカラムはスマホにも対応しているため、隙間時間に閲覧できます。
制作費やコストも抑えられるので、コーポレートサイトにはシングルカラムがおすすめです。
選び方2.ネットショップやブログにぴったり「マルチカラムレイアウト」
ネットショップやブログのように、情報量が多いサイトにおすすめなのが、マルチカラムレイアウトです。
マルチカラムレイアウトは、コンテンツ左右にサイドバーを配置するため、簡単に目的を見つけられます。
ネットショップであれば、サイドバーから欲しい商品のカテゴリーを選択し、別ページに移動できます。
簡単に別ページに移動できれば、ユーザーがストレスなくショッピングを楽しめるでしょう。
加えて、ヘッダーに「買い物かご」や「ご注文方法」などのリンクを配置すれば、購入率向上が見込めます。
ユーザー視点に立ってみて、いかにストレスなく買い物ができるかを重視し、レイアウトを作ってみてください。
選び方3.ブランドサイトにおすすめ「フルスクリーン型レイアウト」
ブランドサイトの目的は、ブランドの特徴や価値を伝えることです。
フルスクリーン型であれば、コンテンツをホームページ全体に配置できるため、商品やサービスを大画面に表示できます。
大画面に表示されたブランドを見ると、ユーザーの脳にブランドイメージが焼き付くでしょう。
実際に、コンテンツを前面に押し出し、ナビゲーションなどのパーツを最小減にしているホームページを見かけます。
ページを開いた時に飛び込んでくる動画や画像を見ると、インパクトが強くWebサイトの印象が残ります。
フルスクリーン型は、ブランドイメージの醸成に適しているため、ブランドサイトを運営したい方は活用してみてください。
ホームページレイアウトの参考に!わかりやすいサイト3選

レイアウトのイメージを掴むために、良質なデザインサイトを見るのが一番です。
そこで、他社のホームページをまとめている参考サイトを3つご紹介します。
最適なレイアウトを作成するために活用してみてください。
検索機能で参考ホームページレイアウト探しが簡単「S5-Style」
画像引用:S5-Style
優れた検索機能で素早くホームページを見つけられる「S5-Style」がおすすめです。
カラー検索やサービスといった細かくカテゴリーが分かれており、目当ての参考サイトを見つけやすいのが特徴です。
掲載しているWebサイトはクオリティが高いため、参考になるサイトが見つかるでしょう。
おしゃれなサイトも多数掲載されており、お気に入り機能を活用すれば後から見返すのに便利です。
クオリティが高いおしゃれなデザインを探している方に、おすすめのギャラリーサイトです。
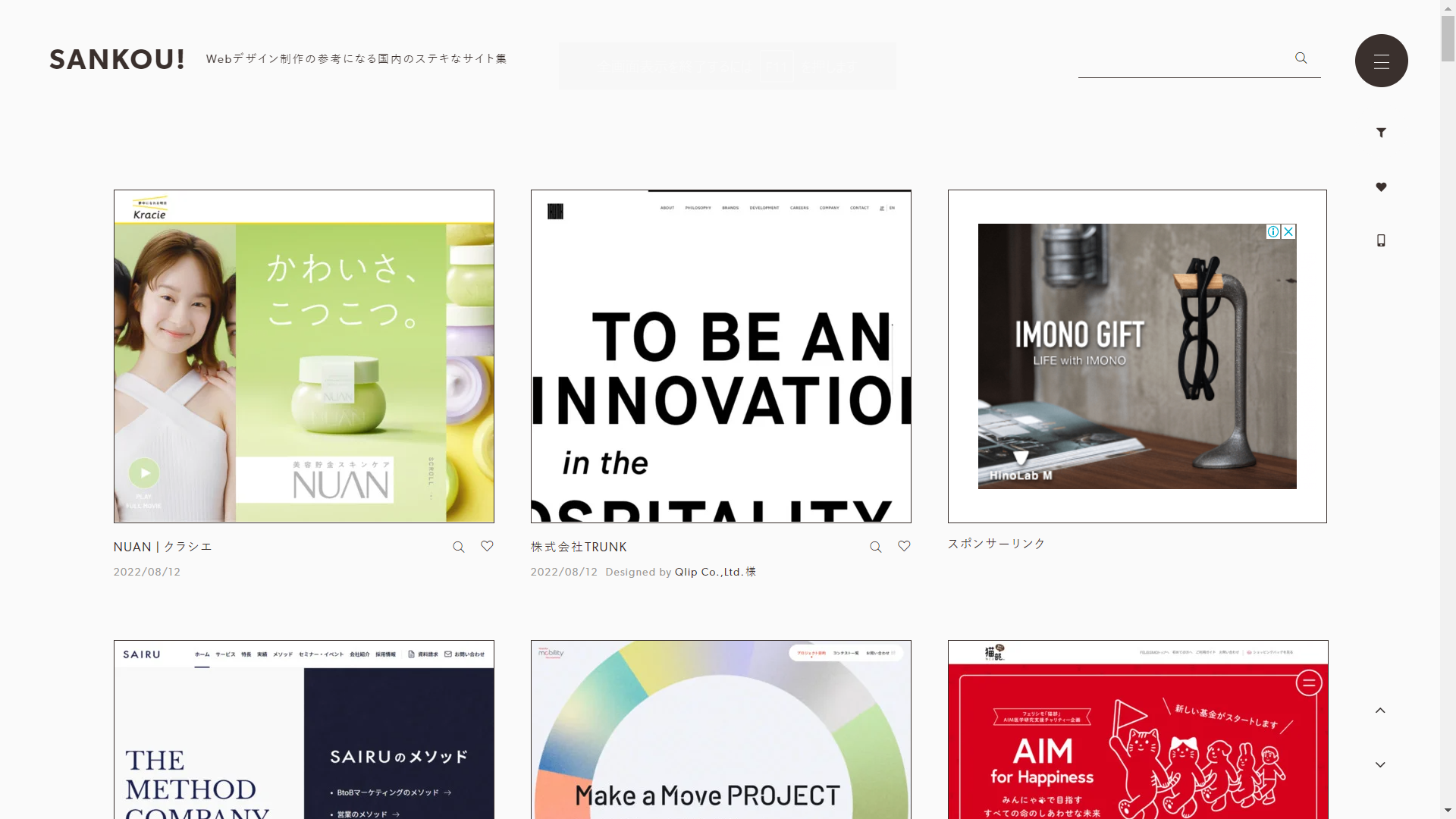
国内の素敵なホームページレイアウトが参考になる「SANKOU!」
画像引用:SANKOU!
種類豊富なWebサイトを参考にしたい方におすすめなのが「SANKOU!」です。
中にはクールなデザインやシックなデザインなど様々な参考サイトが閲覧できます。
検索もしやすく、メニューバーに「コーポレートサイト」「ブランド」のようにカテゴリーが分かれている点も高評価です。
加えて、「さわやか」「和風」などのイメージが湧くようなカテゴリーもあるのもグッド。
幅広いレイアウトパターンをお探しであれば、一度ご覧になってみるのはいかがでしょうか。
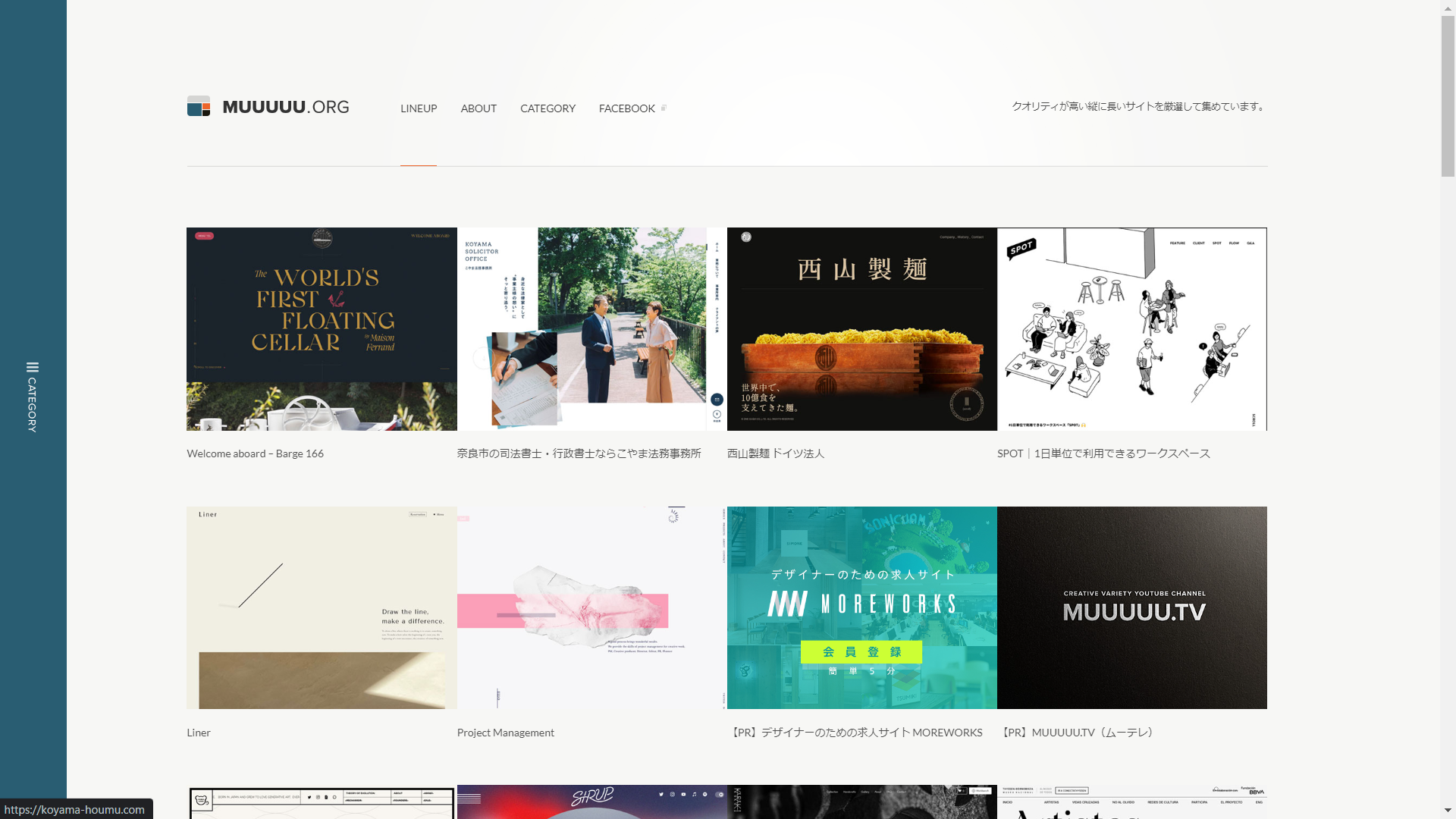
クオリティが高い縦長を厳選したレイアウトが閲覧可能「MUUUUU.ORG」
画像引用:MUUUUU.ORG
縦長サイトを参考事例にしたい方におすすめなのが「MUUUUU.ORG」です。
縦長の事例サイトが多く、スマホ向けのホームページを考えている方と相性が良いでしょう。
国内だけではなく、海外のサイトも集まっているため、種類もさまざまです。
サイトは見やすく、「デザイン」「カラー」「業種」などの種類から絞り込める点もメリットです。
国内の縦長サイトはもちろん、海外のサイトも参考にしたい方は、ぜひ活用してみてください。
オリジナリティあるホームページを求める方へ

本記事では、初心者向けにホームページレイアウトの基本を解説しました。
今回、ホームページレイアウトの作成で、お伝えしたかったポイントは以下3つです。
・ホームページレイアウトで使用する基本4つのパーツを理解すること
・ホームページレイアウトの種類を覚え、目的に合わせて最適なレイアウトを選ぶこと
・ホームページレイアウトのイメージを掴むために、参考サイトを見てみよう
ホームページレイアウトは簡単にできますが、訪問者を増やすためにはオリジナリティがあるサイト作りが必要です。
クリエイタースクールChapter Twoでは、Webデザインの知識が学べる講座をご用意しております。
より本格的なホームページレイアウト作成を目指す方は、ぜひ無料相談会へお越しください。