Photoshopは選択した範囲の色を置き換える機能があり、これを使えば写真や画像を好きな色に編集可能です。
Photoshopの色を置き換える方法はいくつかあるため、どのようにすれば良いか悩む時もあるでしょう。
本記事では、Photoshopの色の置き換え方法を解説します。
色の置き換えができなかったときの対処法も紹介しますので、ぜひ参考にしてみてください。
Photoshop「色の置き換え」ツール!最初の3ステップの使い方

ここからは色の置き換えツールでの設定方法を紹介します。
方法は以下のとおりです。
- ステップ1.色の置き換えツールを選択
- ステップ2.許容値を設定する
- ステップ3.置き換える色を選択
「色の置き換え」ツールは、簡単に画像の一部の色を置き換えたいときに活用できます。
ぜひ参考にしてみてください。
ステップ1.色の置き換えツールを選択
まずは色の置き換えツールを選択する方法です。
ツールパネルを右クリックし「色の置き換えツール」を選択します。
ステップ2.許容値を設定する【Photoshopの重要ポイント】
描画する色を選択するために、ツールオプションバーで色の置き換えツールの設定を行います。
サイズ設定は以下のとおりです。
- ブラシサイズ
- カラーの選択
- 隣接
- 許容値
隣接とは、ブラシの下の色と隣接している色を変更できる設定です。
許容値とは、指定した場所の色をどこまで近い色に置き換えるかを設定します。
もし許容値を10%にしたら、指定した色に置き換わる範囲はほとんどわからなくなります。
ステップ3.置き換える色を選択
ツールバーの描画色を置き換え後の色に変更しておきます。
色を変えたい画像の部分をドラッグすると色が置き換わり、ドラッグを繰り返すと全体の色が置き換わります。
もし置き換わった色の範囲が小さい場合は、許容値を上げましょう。
逆に置き換わった色の範囲が大きい場合は、許容値を下げましょう。
番外編.Photoshopの置き換えツールを使用してパーツの一部の色を変える
Photoshopの置き換えツールを使用すれば、顔の一部の色を変更できてしまいます。
たとえば、黒い目を青くするのも可能です。
置き換え後の色を青にして、ブラシサイズを目より小さくして黒い目の部分のドラッグを繰り返せば青くなります。
「色の置き換え」を使って指定する

色の置き換えツールとは別の方法でPhotoshopには「色の置き換え」の機能があります。
色を置き換えたい範囲が広い場合にはオススメの方法です。
「色の置き換え」を使う手順は以下のとおりです。
- 「色の置き換え」を選択
- 色を置き換えたい部分を決める
また番外編で複数の色を変更する方法も紹介するため、ぜひ参考にしてみてください。
手順1.Photoshopの「色の置き換え」を選択
メニューの「イメージ」から色調補正を選択します。
メニューバーがもう一つ出てくるため、「色の置き換え」をクリックします。
手順2.色を置き換えたい部分を決める
「色の置き換え」のオブジェクト画面が出るため、変更したい色を決めていきましょう。
はじめにスポイトアイコンをクリックすると、画像の中の置き換えたい部分が出現します。
そして置き換えたい色を選択すると、調整画面右上では現在選択している色が表示され調整画面右下では変更したい色を選択できます。
許容値を変えると、置き換えたい色の範囲が調整可能です。
許容値を高く上げると色の範囲が広くなり、低くすると色の範囲が狭くなります。
置き換えたい色が決まれば「プレビュー」にチェックを入れて、変更後の画像を確認しましょう。
許容値で色の調整をしてオブジェクト画面で「OK」をクリックすれば完成です。
番外編.複数の色を選択する方法
複数の色を置き換えたい場合は「色の置き換え」を選択し、+がついたスポイトを選択します。
置き換えたい色の部分をクリックすると、色を置き換える部分に追加されます。
+がついたスポイトを選択する方法は、色の置き換える範囲を広げたいときに有効です。
許容値を下げると置き換えたくない範囲まで色が変わってしまうときは、+スポイトを選択すれば解決するからです。
ぜひ試してみてください。
色を置き換える範囲を指定する方法

「色の置き換え」を使用すると、選択したくない部分まで色を変えてしまいます。
そこで色の置き換える部分を指定する方法を紹介します。
ポイントは2つです。
- なげなわツールを使用する
- 許容値を上げる
それぞれ具体的に解説します。
なげなわツールで選択範囲を囲む
「色の置き換え」をする前に「なげなわツール」で色の置き換えたい部分を選択します。
引用:Adobe公式サイト
より正確に色を置き換えたいときは「クイック選択ツール」や「境界線の調整」などの機能を使って、選択範囲を的確に指定しましょう。
髪の毛のような境界線がはっきりしている色の置き換えには、「クイック選択ツール」を使用して「境界線の調整」をすると、きれいに色を置き換えられます。
許容値を上げる
選択範囲を設定し、メニューバーの「イメージ」から「色調補正」の「色の置き換え」をクリック。
そしてスポイトで色の変えたい部分をクリックします。
ここから許容値を高く上げると、選択した色に変わっていきます。
設定が終わり、OKを押して完了です。
選択範囲から色調補正をする

選択範囲を指定して、色調補正を設定すると色が置き換わります。
風景などの色を変更したいときにナチュラルな色を選択できます。
ぜひご活用してみてください。
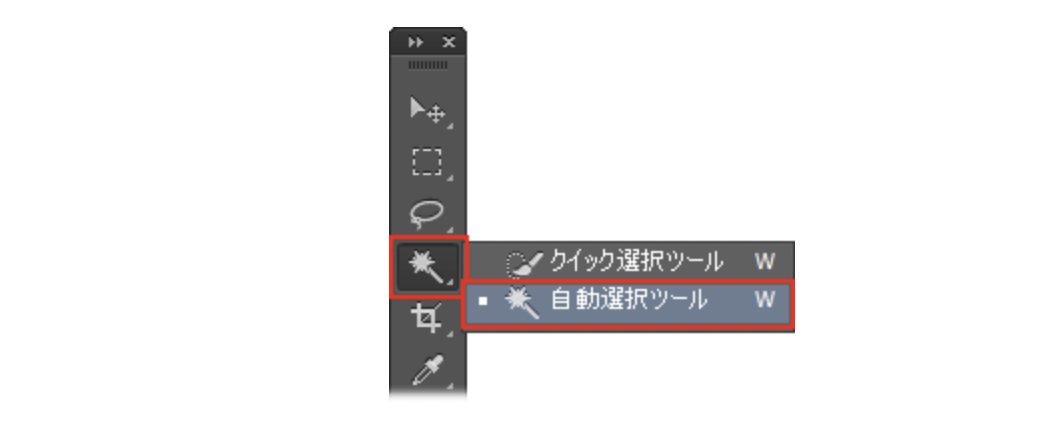
手順1.Photoshopの「自動選択ツール」を選ぶ
まずは、ツールオプションバーから「自動選択ツール」を選択します。
引用:Adobe公式サイト
自動選択ツールは、輪郭や境界線がはっきりしている画像や写真の選択にはうってつけです。
手順2.変更したい箇所を選択
写真や画像の中で色の置き換えたい部分をクリックして選択します。
シフトを押しながら選択範囲を決めていきましょう。
このときクイックマスクモードにすると、選択範囲にモレがないかはっきりします。
細かい選択がしにくい部分は、ブラシツールや消しゴムツールを使用して、足したり消したりしましょう。
選択範囲を修正し、もう一度選択状態に戻します。
手順3.色調補正を決める
ここから色を変えていきます。
レイヤーパネルにある半月の形のアイコンをクリックして「色相・彩度」を選択します。
属性パネルで以下の設定が可能です。
- 色相
- 彩度
- 明度
つまみを動かすと、選択した範囲の色を変更できます。
番外編.レンズフィルターを使用
レンズフィルターを使用すると、好きな色を加えられます。
設定方法は以下のとおりです。
- レイヤーパネルの半月板アイコンをクリック
- レンズフィルターをクリック
- 属性パネルの「カスタム」で色を選択
- 「適用量」で色を加える
選択範囲に色を足したい方はぜひ利用してみてください。
Photoshopでモノトーン設定をする方法と変わらないときの3つの対処法

ここまでの方法は赤や青の色設定はできますが、白黒のようなモノトーン設定はできません。
そこでここからは、Photoshopでのモノトーンの設定方法を解説します。
また、色が変更しないときの対処法も2つ紹介するため合わせてご覧ください。
新規レイヤーを設定
モノトーンの置き換えをするには新規レイヤーを設定しなくてはいけません。
まずモノトーンカラーの上に新規で同系色のレイヤーを設定します。
設定したレイヤーの色を掛け合わせることで、色調整できます。
方法は以下のとおりです。
- メニューバーの選択
- 色域指定を選択
- スポイトを選択
- 置き換えたい色を選択
- 新規レイヤーを設定
- 描画色を好みの色に選択
- 編集から塗りつぶし
- 描画色を選択してOK
モノトーンの色の部分が、選択した描画色に変更されれば完了です。
対処法1.レイヤーが設定されているか確認
色の置き換えがされていないなら、まずはレイヤーが正しく設定されているか確認しましょう。
色の置き換えをしたいレイヤーが選択されていないと、変更できません。
対処法2.スマートオブジェクトになっていないか
スマートオブジェクトになっていると、色の置き換えは不可能です。
スマートオブジェクトとは、画像を拡大したり縮小したりするときに劣化を防ぐ設定です。
もしスマートオブジェクトになっている場合は、レイヤーを右クリックし「レイヤーをラスタライズ」を選択します。
対処法3.Photoshopのカラーモードがグレースケールになっていないか
Photoshopのカラーモードが「グレースケールモード」になっていた場合は、色の置き換えはできません。
グレースケールモードとは、白と黒で色を表現する機能です。
引用:Adobe公式サイト
確認方法は以下のとおりです。
- メニューバーの「イメージ」を選択
- 「モード」を選択
- グレースケールになっていないか確認
グレースケールにチェックが入っていた場合は、外しましょう。
RGBかCMYKに変更しておけば、色の置き換えができます。
RGBは以下の色の頭文字を取った色の表現方法です。
- 赤
- 青
- 緑
これら3つの色を混ぜれば混ぜるほど、明るくなります。
CMYKは印刷の色で表現される方法です。
- Cyan=シアン(明るい青)
- Magenta=マゼンタ(赤紫色)
- Yellow=黄色
- Key plate=キープレート(黒・墨)
CMYKは混ぜれば混ぜるほど、濃い色になっていきます。
Photoshopで色を変更する方法をマスターしよう

Photoshopで色の変更をする方法を覚えれば、細かい調整やニュアンスに対応できます。
写真や画像の種類によって使い分けられるため、表現の幅が広がり自由に作品が作れます。
Photoshopを本格的に学びたい方は、Chapter Twoでぜひ一緒に学びましょう。
Chapter TwoではWebデザインコースがあります。
Photoshopの使い方だけでなく、Webデザインの作り方をプロの講師と学べます。
無料相談も実施しているため、ぜひ一度おといあわせください。