「インフォグラフィックって初めて聞くけど、どういうものだろう?」
「インフォグラフィックを使ってデータを表したいけど、どんな種類があるのか知りたい」
インフォグラフィックは聞きなれない言葉かもしれませんが、実は身近にあふれている表現方法です。
データや文章を分かりやすく表現できるので活躍の場はとても多いです。
どんな種類があるのか、インフォグラフィックのメリット・デメリットを解説しています。
動画との相性もばっちりなので、表現方法の一つとして取り入れてくださいね。
インフォグラフィックとは?

インフォグラフィックとは、図や絵、アニメーションを用いて情報を分かりやすく視覚的に表現することです。
プレゼンテーションでデータを分かりやすく表にまとめたり、地図や路線図を誰が見てもわかるように表したりといった形で用いられています。
静止画だけでなく、動画でもインフォグラフィックが活用されています。
テレビCMでもSNS広告でも、動画での情報共有にも使われており、インフォグラフィックを目にしない日はないでしょう。
インフォグラフィックの種類

インフォグラフィックはどのように表現されるのか、代表的なものを集めました。
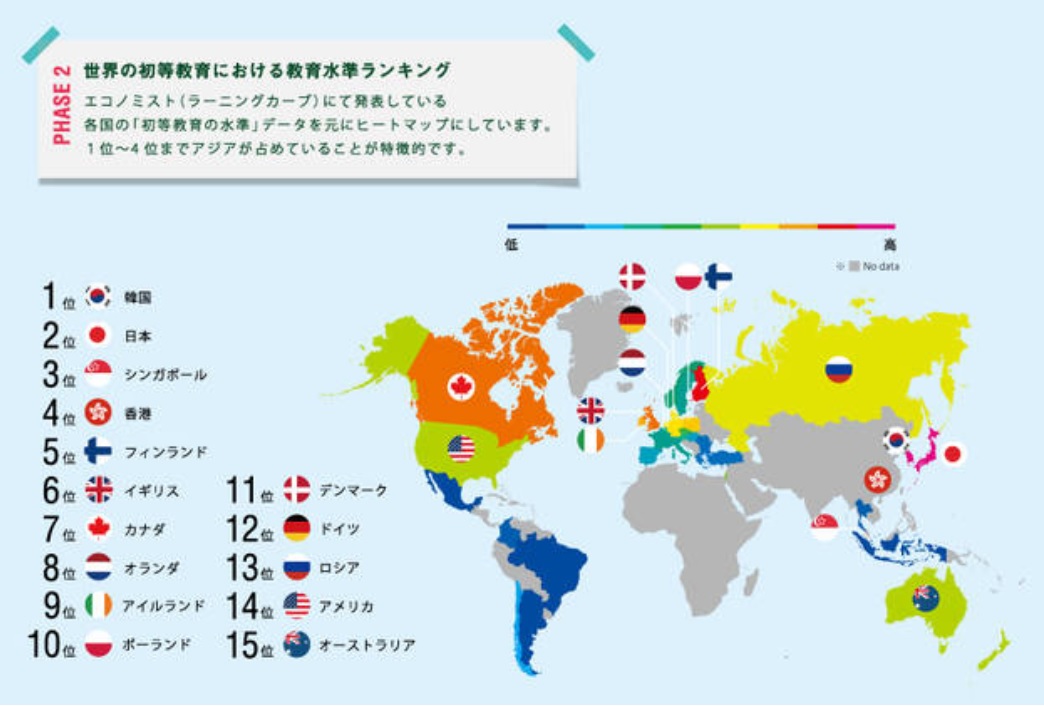
ダイアグラム
イラストや二次元幾何学を使い、データを表現するときに使われます。
データを比較、分類するもので、インフォグラフィックの代表的な表現方法です。

出典URL:https://infogra.me/ja/infographics/15025
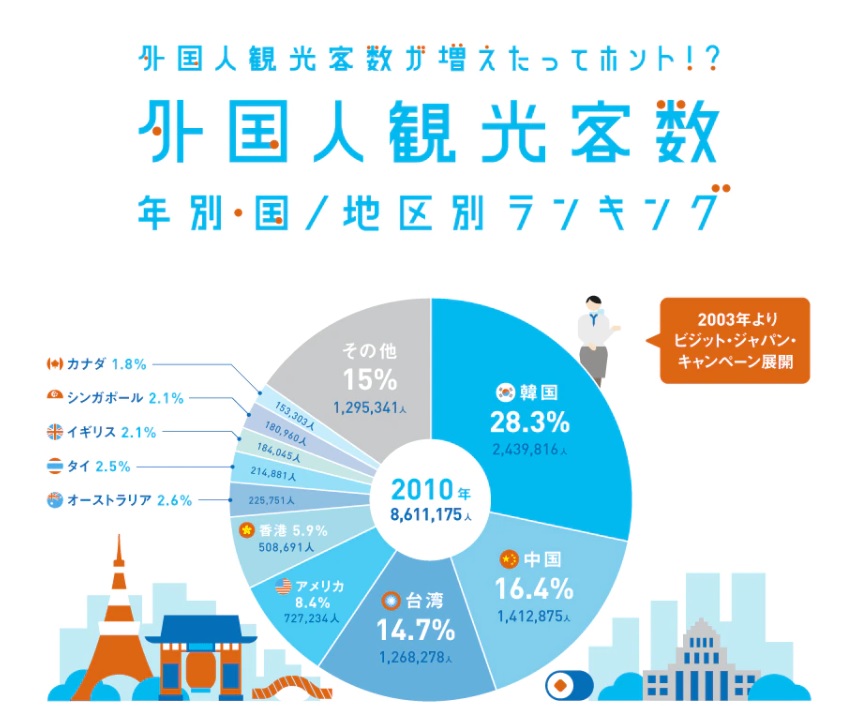
チャート
数値を表やイラストで表しており、比率や増減を開示するときによく使われます。
数字だけで見せるよりもチャートにし、視覚的に判断できるようにすると見やすく伝わりやすいです。

出典元:ANA(https://www.ana.co.jp/travelandlife/article/000546/)
出典URL:https://www.ana.co.jp/www2/travelandlife/article/id000001/000546/images/img_large3.png
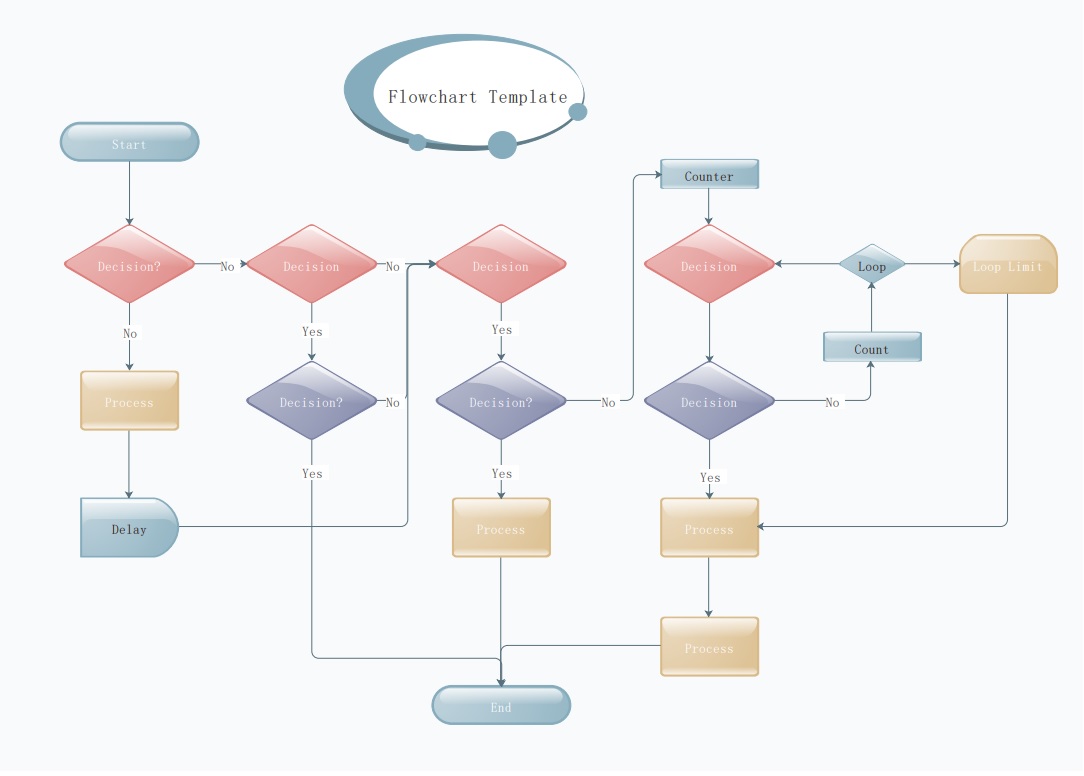
フローチャート
仕事内容や手順を絵や図を用いて表しています。
ダイヤグラムの一種と考えられますが、物事の流れやプロセスを矢印でつないで表現する点が特殊です。
製造過程を説明したり、開発手順を洗い出したりと仕事で活躍しているインフォグラフィックです。

ピクトグラム
携帯で使われるような絵文字・記号を使った表現方法です。
絵を見ることで何が表現されているのかが分かります。
「東京オリンピック2020」の開会式で使われて国内外で注目されました。

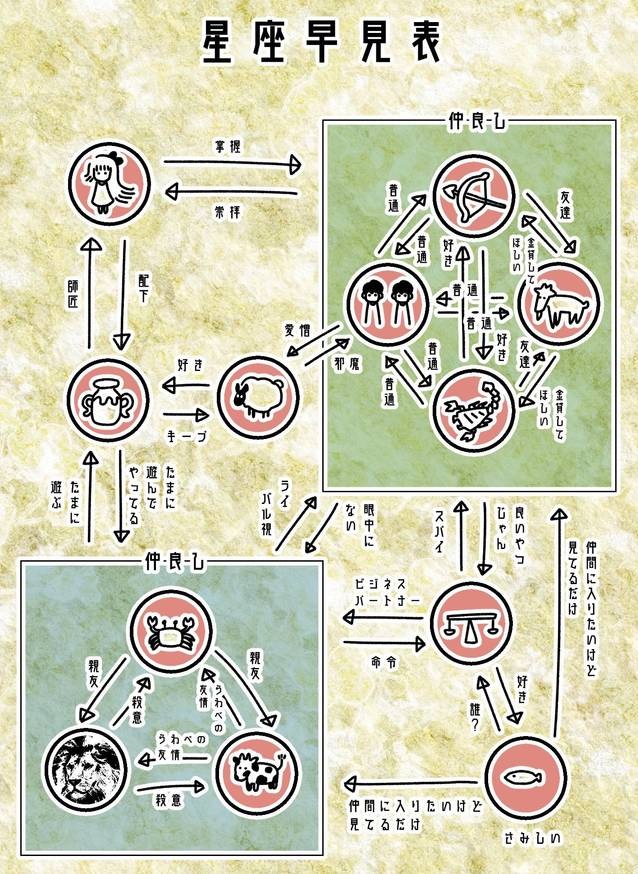
相関図
関係性を図にしたもので、視覚的に分かりやすく表現してあります。
繋がりが一目でわかるので、登場人物を表したり繋がりを表したりします。
新しくドラマが始まる前に雑誌でも目にするようになり、身近に感じる人も多いでしょう。

出典URL:https://infogra.me/ja/infographics/21029
地図
昔から使われており場所を表す道具として活用されています。
地形表現や路線図などでみられます。
近年では地図に情報を入れ込むことで、場所とデータを同時に確認可能です。

インフォグラフィックの導入メリットとデメリット

インフォグラフィックのメリットとデメリットとはどのようなものでしょうか。
情報を分かりやすく表現でき、活用範囲が広いことなどがメリットですが、作業時間がかかるのがデメリットとして挙げられます。
詳しく解説していきます。
導入のメリット
・情報を分かりやすく伝えることができる
一番のメリットは、複雑な情報を分かりやすく伝えることができることです。
視覚的に表現し、見ている人の理解度を高めることができます。
目で見て分かりやすい情報は記憶に残りやすく、伝える側にとっては短時間に必要なことを伝えられるメリットがあります。
文字だけの情報と違い、イラストや図は印象深いものです。
・活用範囲が広い
インフォグラフィックは、グラフや表・地図や相関図など多様な表現方法があります。
グラフや表を仕事で使う人は多くみられますが、プレゼン資料の作成もこれに含まれます。
短時間に情報を伝えられるため、テレビCMやSNS広告などでも目にするでしょう。
自分の伝えたい情報やデータを伝えやすいように表現ができるツールとして活躍の場が増えています。
・言葉が通じなくても伝えられる
インフォグラフィックは文字データを視覚データに変換し、言葉が通じなくても伝えたいことを伝えることができます。
例え英語が分からなくても表を見て視覚的に判断できますし、トイレの表示では色と形をみて判断できるようになっています。
東京オリンピック2020の開会式で表現されたピクトグラムは海外の方でも表現された競技が一目でわかりました。
・SNSで拡散されやすい
情報を1枚の画像に収めることや、動画でまとめることが可能です。
情報をひとつにまとめ簡潔に表現できるとSNSでの投稿も可能になります。
SNSでは視覚的にインパクトがあるほうが拡散されやすい傾向です。
また、類似する投稿として表示されることがあるので、情報をより多くの人に知ってもらうこともできます。
インフォグラフィックはSNSとの相性も抜群です。
・動画との相性が良い
動画では音と動きを追加できます。
BGMや効果音でさらに注目を集めることができ、イラストや画像を動かすことで視覚的印象を強く与えられます。
音と動きを追加するだけでインフォグラフィックにメリハリを持たせ、情報をより伝えやすくできるでしょう。
デメリット
・作業時間がかかる
情報量が多いものをひとつにまとめるのは骨の折れる作業です。
さらにイラストで表現したり、グラフに起こしたりしなければなりません。
情報を整理し、伝え方を決めてからデザイン・配色を考え編集作業を行います。
文字で伝えるだけよりも作成する時間は多くかかってしまうことを考慮しておきましょう。
・伝え方が難しい
見た目で判断されることが多くなりますので、伝えたいことと違った解釈を与えてしまわないように注意しましょう。
さまざまな情報をまとめて入れてしまうと誤解を招く原因になります。
簡潔かつ表現方法に気を付けて作成しなければなりません。
作成事例でインフォグラフィックをみる
![]()
実際に公開されている作成事例を見てみましょう。
今回は相性が良いとされる動画の例を用意しました。
もしもシークスMosimosiiX
グラフ、地図、相関図をうまく取り入れた携帯電話の企業CMです。
どのような活動をしていて、何を届けたいのかが分かりやすく表現されています。
出典URL:https://www.youtube.com/watch?v=-LRlaDJs_gQ
外環ムービー
地図に距離やアニメを導入し、外環を分かりやすく解説した動画です。
2分にまとめられており、地図が苦手な人にも見やすく説明されています。
出典URL:https://youtu.be/3IMBi3_4_WE?list=PLWFteHdPi_rwp5xoVG3Q1z2QXbS5-N7Ay
佐川グローバルロジスティクス
どんな仕事内容であるかをアニメーションで表現したCMです。
1分半ほどの映像にどのような業務を行っているかが濃縮されています。
出典URL:https://youtu.be/J7wm-_JYCz8
東京オリンピック2020
ピクトグラム、地図、年表、グラフと複数のインフォグラフィックスが組み込まれています。
30秒程度の短い動画ですが、見やすく印象に残るものです。
出典URL:https://youtu.be/tevSKxOi2Vc
インフォグラフィックスが作成できるツールを紹介

インフォグラフィックスは特別なツールがなくても作成が可能です。
代表的なツールを集めましたので、紹介します。
PowerPoint
Microsoft社が提供するプレゼンテーション作成ソフトです。
仕事でプレゼン資料を作るときに使ったことのある人は多く、グラフを作成することはもちろんインパクトのある資料を作れます。
使い慣れた方も多いので、手軽に始めることができます。
一度に何枚ものスライドを作成でき、ページコピーも簡単にできます。
インフォグラフィックスを全く知らない人でも、比較的簡単に作成できるでしょう。
勉強のために使ってみるのも良いかもしれません。
Power Pointがない場合は、GoogleスライドやWPSプレゼンテーションなどで試してみてください。
Canva
あらゆるデザインを可能にしたインフォグラフィック向きのツールです。
静止画をはじめ動画やSNSのストーリー、チラシ、プレゼンテーション資料まで作れます。
「インフォグラフィック」と項目も表示されていますので、専用のテンプレートを選び作業します。
視覚的に操作ができるので初心者でも迷うことなく作成でき、テンプレートも複数用意されているので自分好みのものができます。
有料プランも用意されていますが、無料でもかなり充実した機能を使えます。
有料プランはさらに使い勝手がよく初心者向けなのでおすすめです。
Cacoo
ネットワーク構成図を作成ができるツールです。
テンプレートや図形が複数用意されており、初心者でも使いやすいように工夫がされています。
プロジェクトメンバーと共有ができるため、仕事の効率化も図れます。
チャットやビデオ通話でリアルタイムに意見を出し合い仕事を進めることもできます。
様々な図形が用意されているので、システム開発の設計段階でも使うことができ、用途は幅広いでしょう。
14日間の無料トライアルが用意されているので使用感を確かめてから本契約としましょう。
1,980円/月で3ユーザーまで使うことができます。
Infogram
Web上でインフォグラフィックを作成するツールです。
テンプレートが用意されているので、数字や文字を入力して行くだけで完成します。
ドラッグアンドドロップだけで簡単に作業できますが、2022年現在、日本語対応していません。
公式サイトはこちら(海外サイトです)
Venngage
テンプレートを選択し、必要な情報を追加・カスタマイズしていき、インフォグラフィックを作成します。
説得力を持たせられるようにテンプレートが工夫されており、インパクトを与えることができるでしょう。
テンプレート数も多く充実しています。
サポート体制が整えられており、使い方に迷ったら24時間365日通話でサポートを受けられます。
無料プランも用意されていますが、5デザインのみ利用できるだけです。
ビジネスで使うのであれば$ 49/月をおすすめします。
まとめ

インフォグラフィックの種類やメリットを解説してきました。
複数の情報を視覚的にまとめ、インパクトを与えて伝えることができるインフォグラフィックは動画との相性が抜群です。
情報をわかりやすく伝えられる表現なので、広告やムービーで活用することでビジネスを一層加速してくれるでしょう。
インフォグラフィックを活用して表現の幅をもっと広げてみませんか?
Chapter Twoならばアニメーションを含めた動画制作を学ぶことができます。
無料相談も受け付けていますので、ぜひお問合せください。





