新しくWebデザインを作るときは、いろいろなWebデザインを参考にします。
ひとつずつ探すより、まとめたサイトがあると便利ですよね。
Webデザインの用途に合わせて、洗練されたデザインが紹介されているサイトを厳選しました。
シンプルからスタイリッシュまで、たくさんWebデザインを見て参考にしてください。
Webデザインの参考を探す人が見たいオススメサイト5つ

Webデザインといっても、依頼される内容によってテイストが変わるので大変です。
シンプルなデザイン、色調が鮮やかなデザインなど求められる内容により参考にするデザインも異なります。
そこで、自分でつくるWebデザインをたくさん掲載しているオススメサイトを5つピックアップしました。
これから紹介するオススメサイトで、お気に入りのWebデザインを見つけてください。
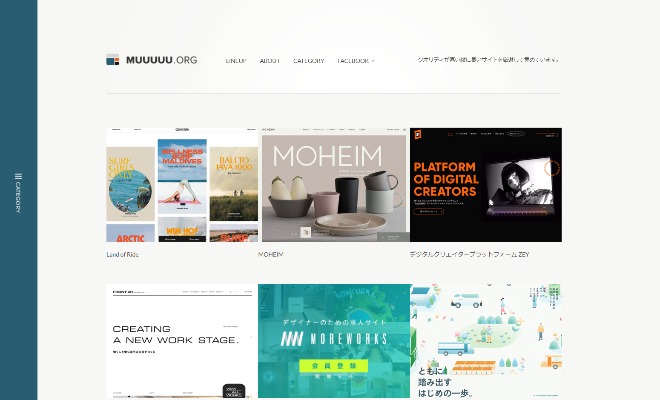
新しいデザインに出会える!「MUUUUU.ORG」
画像引用:MUUUU.ORG
MUUUU.ORGは、デザインカテゴリが豊富で、シズル感といった検索も可能なサイトです。
カテゴリーはサイトの種類や業種、カラーやデザインごとに分けられています。
更新頻度が高く、カテゴリが見やすいところが特徴。
ECサイトをつくるときは、ECサイトカテゴリーで調べると数百ページも表示されます。
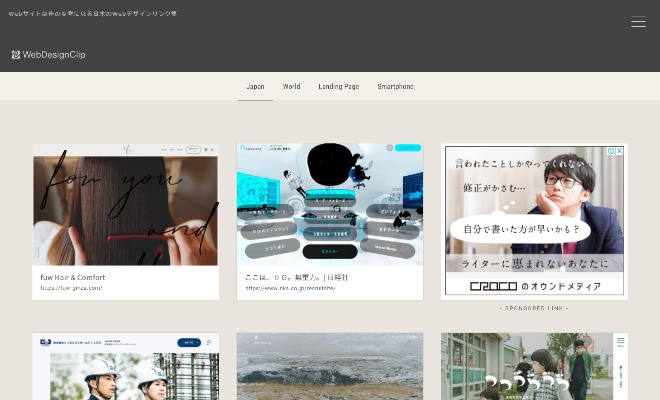
レイアウトから探したい人にぴったり「Web Design Clip」
画像引用:Web Design Clip
Web Design Clipは、6タイプのレイアウトやメインカラー、サブカラーからWebデザインを探せるサイトです。
業種のカテゴリーでも検索できます。
スマートフォン向けのページや、LP(ランディングページ)のWebデザインも検索可能。
日本のサイトと海外のサイトが分けられているのも便利です。
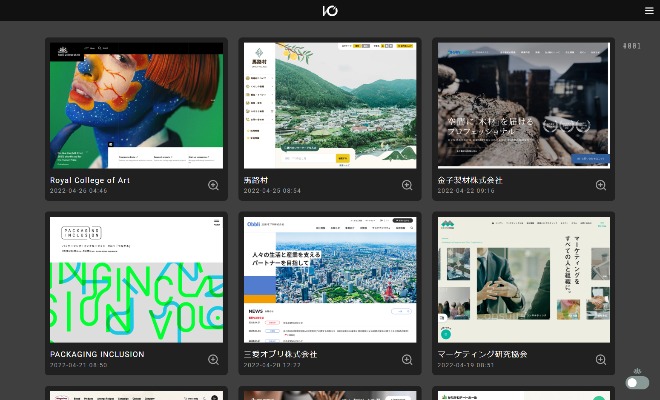
見栄えのよいデザインに出会える!「I/O 3000」
画像引用:I/O 3000
I/O 3000では、見栄えがよく、設計が優れているサイトが多く紹介されています。
他のサイトではあまり見ないサイトが掲載されているのが特徴です。
レスポンシブデザインのサイトを数多く紹介。
業種は企画・制作・開発や食料品のサイトが多いのも、他のサイトとは異なる特徴といえます。
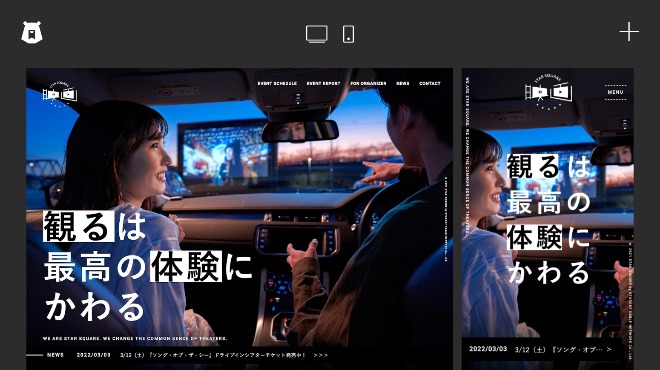
パソコンとスマートフォンのレイアウトを並べて見られる!「bookma!」
画像引用:bookma!
bookma!は、更新頻度が高く、高クオリティなサイトが多数紹介されています。
パソコンとスマートフォンのサイトが横並びでチェック・フィルターで絞り込みもできるので便利です。
Webデザインを作成するときのイメージをつかめます。
ハイクオリティなサイトに必ず出会える大規模デザインギャラリー!「S5-Style」
画像引用:S5 Style
S5-Styleは、8,000を超えるハイクオリティなWebデザインが紹介されています。
業種やデザインの雰囲気、カラーや使用しているWeb技術などフィルターは多岐にわたります。
背景色を白とグレーと黒に切り替えられるのが特徴。
紹介されているデザインと、背景を組み合わせられます。
シンプルなWebデザインの参考に!オススメサイト3つ

Webデザインで難しいのは、シンプルだけれどスタイリッシュにできるかです。
本章では、シンプルだけれどオシャレで、スタイリッシュなWebデザインの参考になるサイトを紹介します。
シンプルデザインの宝庫!操作性抜群「SANKOU!」
画像引用:SANKOU!
SANKOU!は、国内サイトのみのギャラリーサイトです。
シンプルやポップ、スタイリッシュなど豊富なカテゴリーのデザインが紹介されています。
国内のサイトのみでお気に入り登録もできるので、ギャラリーサイトとして重宝します。
シンプル・ミニマムなサイトに特化したギャラリーサイト「Siiimple」
画像引用:Siiimple
Siiimpleは、シンプル・ミニマムなデザインに特化したギャラリーサイトです。
更新頻度はそれほど高くありませんが、シンプルデザインに絞って検索できるのは便利。
国内外のシンプルでオシャレなサイトをたくさん調べられます。
ギャラリーサイト自体がシンプルデザインを体現しているサイト「81-web.com」
画像引用:81-web.com
81-web.comは、プログラム言語や、パステルやタイポグラフィといったようにカテゴリの切り分けが可能なサイトです。
カテゴリーやカラーで検索できるのは、他のサイトと同様。
使用しているWebフォント毎に検索できるのは、他と違った特徴といえます。
縦長のWebデザインのトレンドで参考になるサイト

自社サービスや商品を購入してもらうためのWebページを、LP(ランディングページ)といいます。
LPはレイアウトが縦長になるため、縦長のWebデザインで参考になるサイトを紹介。
LPはサービスや商品に合ったWebデザインが必要です。
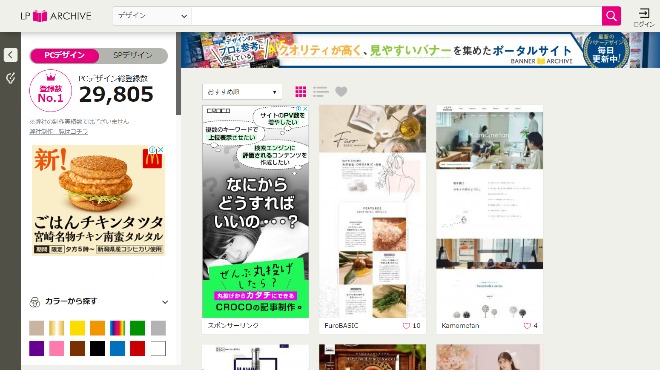
LPといえばここ!圧倒的な登録数を誇る「LP ARCHIVE」
画像引用:LP ARCHIVE
LP ARCHIVEは、LPといえばここというくらい、LPの登録数が多いサイトです。
パソコン向けのLPは約30,000ページ、スマートフォン向けのSPは約20,000ページ登録。
イメージやカテゴリ別で検索できます。
お気に入り登録機能があるので、自分だけのデザインギャラリーを作成できます。
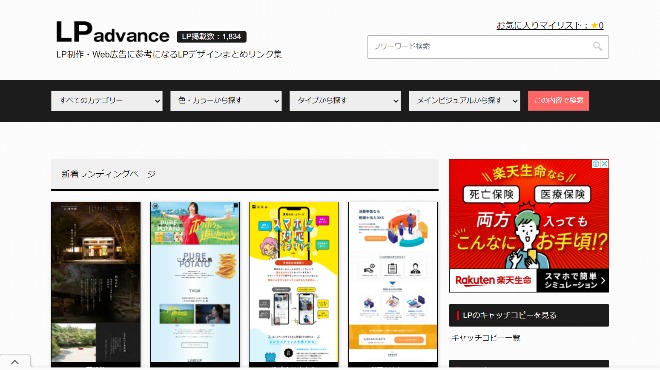
デザインだけでなくキャッチコピーで検索できる「LP advance」
画像引用:LP advance
LP advanceは、サイトの特徴はキャッチコピーを探せるので、コピーライターの方にも参考になるサイトです。
検索はカテゴリとカラー、タイプやメインビジュアルの4つ。
掛け合わせ検索も可能。
効果・エフェクトから探す機能もあり、動画のあるサイトも見つけられます。
スマートフォンに特化した縦長デザイン「MERY mag」
画像引用:MERY mag
MERY magは、連載38号で終了していますが、マガジンを配信する際に参考になるサイトです。
特集ごとに特色の異なるデザインになっているので、文章との組み合わせがイメージ可能。
女性に向けた可愛い要素が強いサイトなので、可愛いデザインをしたいときは参考になります。
企業サイトで参考にしたいWebデザインが掲載されているサイト

企業サイトは、それぞれの企業のブランドコンセプトや特色にあふれています。
洗練された企業サイトは、ユーザーに何を伝えたいのか明確です。
写真やキャッチコピー、レイアウトを含めて参考にしたい企業サイトを紹介します。
創業から200年!くらしを変える、一足を。「福助株式会社」
画像引用:福助株式会社
福助株式会社は、明治15年(1882年)創業で、当初は足袋装束店からスタートしている会社です。
現在はくつしただけでなく、ストッキングや肌着など製造から卸売・小売まで幅広く販売。
商品写真を大きく使い、商品の魅力が全面にあふれるページに仕上がっています。
産地と暮らしの間をデザインする。「おいしいデザイン商店」
画像引用:おいしいデザイン商店
おいしいデザイン商店は、産地で生まれた産業にデザインをかけあわせて価値をつくる、トータルデザインを請け負う会社です。
キャッチコピーも秀逸で、白い背景色に画像と文字の組み合わせでシンプルなページ構成。
シンプルながらWebページのフォントや写真、キャッチコピーなどすべてにこだわりが感じられる、とてもオシャレなサイトです。
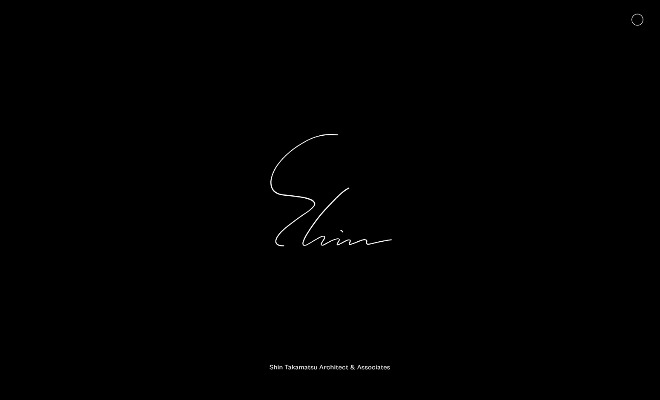
世界的な建築家のページは画像や映像が命「株式会社高松伸建築設計事務所」
画像引用:株式会社高松伸建築設計事務所
株式会社高松伸建築設計事務所のサイトは、「ひとつだけの建築」という文字が流れ、映像と文字が流れるモノトーン。
画像や映像が洗練されており、とくにProjectの写真は圧巻の一言に尽きます。
世界的な建築家が設立した建築設計事務所のWebページです。
余談ですがドメインは日本のものですが、検索エンジンで検索すると英語ページとして認識されます。
世界で活躍している建築家のページならではですね。
Webデザインで参考になるサイトの探し方とは?

Webデザインのイメージを決めるには、イメージや参考になるものが必要です。
かわいい感じ、スタイリッシュな感じといった漠然としたイメージだと、出来上がったWebデザインが希望とズレてしまいかねません。
具体的なイメージを制作会社とすり合わせするには、デザインの参考資料を多くストックしておきたいものです。
デザイン参考サイトの探し方を紹介するので、参考にしてください。
目的1.目的別(参考になるWebデザイン)
会社のトップページ、LP(ランディングページ)、メディアと目的によりデザインは大きく変わります。
例えば会社のトップページを作成するのなら、コーポレートのギャラリーサイトを探してください。
目的2.色味別(参考になるWebデザイン) Webデザインは色味も重視するポイントです。
背景が白やモノトーン・パステルカラーといった風に、カラーが変わるとデザインイメージもガラッと変わります。
ギャラリーサイトには背景色を変えてデザインイメージをチェックできるサイトもあるので参考にしてください。
目的3.業種別(参考になるWebデザイン)
会社のページや商品紹介であれば、業種別にデザインを探せるギャラリーサイトが便利。
特にユーザーのターゲットが同じ競合のサイトのチェックは重要です。
競合サイトをチェックして、傾向をつかみましょう。
目的4.その他(参考になるWebデザイン)
ギャラリーサイトには数多くのWebデザインが紹介されています。
日々新しいページが登録されていくので、最新トレンドを気軽にチェックできるのも魅力的。
流行を知り、自分のデザインの引き出しを増やすのも大切です。
Webページで作成するもの2つ(基礎知識)

ここでWebページにはどのような種類があるのか、簡単におさらいです。
Webページは大きく分けて次の2つのページがあります。
LP(ランディングページ)
問い合わせや商品の注文など、ユーザーにアクションを促すために作成されるページをランディングページといいます。
売上など利益に左右するページなので、デザインは縦長になるのが主流です。
コンテンツページ
コンテンツページは、ユーザーに情報を届けるページ。
コンテンツページを充実させ適切に掲載することで、検索エンジンの検索結果に表示されます。
Web制作会社の中には、デザインのTipsを紹介している会社サイトもありますので、2社紹介します。
・株式会社Baigie
画像引用:株式会社Baigie
株式会社Baigieは、BtoB専門のWeb制作会社。
この会社の特徴は代表をはじめスタッフ自らが情報発信しているところ。
とくにknowledge/Baigieのページは、BtoBに限らずデザインで参考になる記事が豊富です。
・株式会社nano color
画像引用:株式会社nano color
株式会社nano colorは、Web制作会社ですが、デジタルマーケティングの支援をベースにした提案を強みにしている会社です。
コーポレートサイト内にあるブログページには、ノウハウやインタビュー、ウェビナーの情報が掲載されています。
LPを制作する際に、参考になるTipsが多数紹介されているので参考にしてください。
最新のトレンドをふまえて今後必要になるWebデザインのスキルとは

ここまでギャラリーサイトや参考サイトを紹介しました。
デザインを数多く見てわかることは、デザインの基礎知識を知る必要があるということです。
コーディングやデザインツールは独学でも習得可能ですが、時間がかかります。
デザインを組み立てるフレームは、デザインの基本原則を知らなくてはなりません。
独学でも学べますが、知識を最短で学べるスクール活用がおすすめです。
自分に合ったWebデザインの参考サイトをみつけよう

本記事では、Webデザインで参考になるサイトや参考サイトの探し方を紹介しました。
Webデザインをつくるにはレイアウトや背景色、文字フォントなど確認すべきことがたくさんあります。
紹介したようにギャラリーサイトは多数存在しており、登録されているサイトも無数です。
自分に合ったWebデザインが掲載されている参考サイトをみつけてください。
紹介したサイトを参考にして新しいWebデザインにチャレンジしましょう。
クリエイター人材育成スクールChapter Twoでは、バナー制作とLP制作のスキルを身に付けるカリキュラムをご用意しております。
まずは無料相談にて気軽にお問い合わせください。