HTMLを使用しホームページ作成と聞くと、初心者の方には難しく感じることもあるでしょう。
本記事ではHTMLの基礎知識を説明し、ホームページを作成する手順を解説します。
記事後半ではHTML以外でホームページを作成する方法も紹介していますので、ぜひ最後まで読んでみてください。
最後まで読むとHTMLの基礎だけでなく、ホームページを作るまでの流れがわかるため、すぐに始められるでしょう。
ホームページを作る前に!HTMLの基礎知識

HTMLの基礎知識を解説し、CSSの役割にも触れていきます。
Webサイト制作には、重要な用語なので理解に役立てていただくと幸いです。
HTMLはコンピューターに指示を出せる
HTMLとは、ハイパーテキスト・マークアップ・ランゲージの(Hyper Text Markup Language)の略。
もう少しかみ砕くと、文章構造やデザインの情報をコンピューターに認識できるようにする言語です。
ホームページ上に文章や写真の情報を表示するには、HTMLという言葉でコンピューターに指示を出していく必要があります。
タイトルや見出しにタグと呼ばれる目印をつけることで、コンピューターが「ここがタイトル」「ここが見出し」と理解できるようにするのがHTMLの役割です。
ホームページの装飾はCSSが行う
CSSは「Cascading Style Sheets」の略で、ホームページにデザイン装飾をするために必要な言語です。
HTMLのタグにより、コンピューターがタイトルや見出しの意味づけをします。
しかしそれだけでは、ホームページのデザイン性に欠けてしまいます。
そこでCSSの出番です。
CSSで見出しの大きさの変更や、色の追加をしてサイトのイメージに合ったデザインにしていきます。
CSSは以下のように記述していきます。
- h1{font-size:20px}
h1とはHTMLで見出しの大きさを意味します。
上記はh1タグに対して文字の大きさを20ピクセルにするという意味です。
CSSを使用すれば、タグごとにデザインを装飾できます。
そしてひとつのWebサイトができていくのです。
HTMLでホームページを作る6つの手順
HTMLでホームページを作る6つの手順は以下のとおりです。
- テキストエディタを準備する
- HTMLファイルを作成
- タグを使用してHTMLを書く
- HTMLファイルを保存
- ブラウザで確認
- サーバーにアップロード
それぞれ具体的にみていきましょう。
手順1.テキストエディタを準備する【HTMLを記述する場所】
まずはテキストエディタを準備しましょう。
テキストエディタとはHTMLを記述する場所です。
よく利用されているテキストエディタは以下のとおりです。
それぞれ公式サイトからダウンロードできます。
初心者の方におすすめなのはVisual Studio Code。
作業画面のシンプルさや、入力しようとしているコードの候補を表示してくれます。
拡張機能についてもおすすめしてくれるのを入れていけば、必要なものは整います。
手順2.HTMLファイルを作成する
テキストエディタをダウンロードし、HTMLファイルを作成しましょう。
HTMLファイルはテキストエディタの「新規ファイルの作成」から作成可能です。
ファイルに「〇〇.html」と入力することで、テキストエディタがhtmlファイルだと認識します。
そこに、タグを入力していくかたちです。
手順3.タグを使ってHTMLを書く
タグを使用しHTMLを記述する前に、雛形を入力する必要があります。
雛形はHTMLのドキュメント情報をブラウザに伝えたり、日本語で表示したりすることを命令する内容となっています。
「なんだかむずかしそう」と感じるかもしれませんが、ほぼ自動で入力できるので心配いりません。
Visual Studio Codeだと、「!」マークを打つだけで以下のようにHTMLの雛形が自動入力されます。

雛形を入力した後に、見出しや段落のタグを記述していきます。
タグの詳細は記事後半で紹介します。
手順4.htmlファイルを保存する
パソコンの「ファイル」から「名前をつけて保存」を選択し、ファイル名を入力して「保存」をクリックします。
これでhtmlファイルが保存されました。
保存する場所は、デスクトップやダウンロードファイルが確認しやすいのでおすすめです。
手順5.ブラウザでホームページを表示する
htmlファイルを保存し、普段使用しているブラウザで表示させましょう。
ブラウザは以下をご利用ください。
ここからHTMLやCSSを加えていくことで、Webサイトが完成していきます。
手順6.サーバーを用意してホームページを公開
作成したHTMLファイルをインターネット上に公開するには、サーバーにアップロードする必要があります。
サーバーにはクラウドサーバーとレンタルサーバーの2種類があり、個人や中小企業の場合はレンタルサーバーがおすすめです。
クラウドサーバーは、自身・または委託費用を払って管理・運用するので大変なためです。
レンタルサーバーは、提供元が管理・運用してくれます。
おすすめのレンタルサーバーは以下のとおりです。
どのレンタルサーバー会社も歴史と実績があり、信頼できます。
ホームページ作成で覚えておきたいHTMLのタグの種類
ホームページ制作で使用するタグの種類を解説します。
HTMLの中では基本のタグなので、参考にしてみてください。
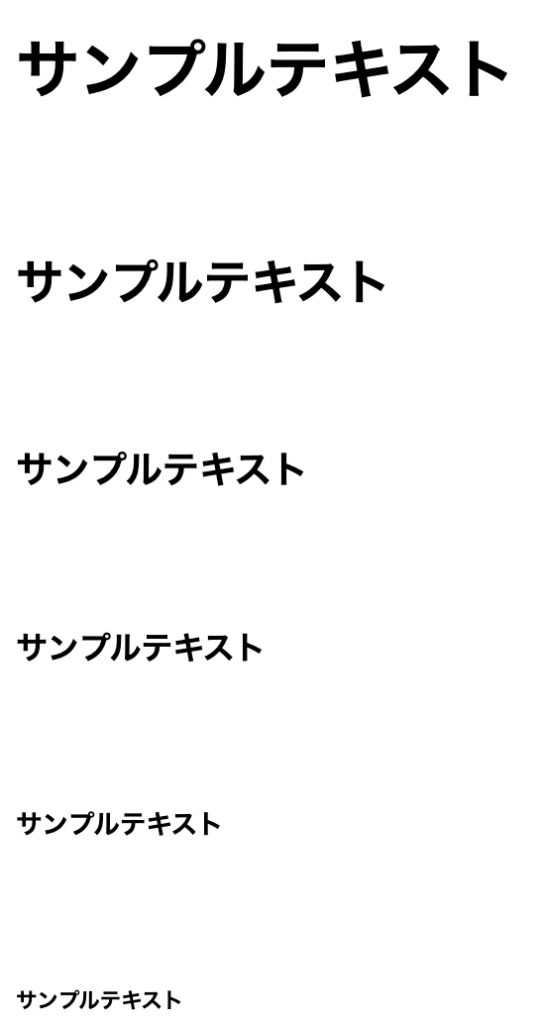
見出しが作成できるhタグ【HTMLの基本】
hタグとは、見出しを作成するときに使用します。
hタグの中は大きく表示されます。
以下のように<h1>が最も大きく数が小さくなればなるほど、見出しは小さくなります。


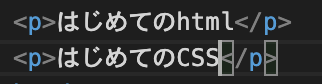
段落を表示するpタグ
pタグは段落分けに使用します。
以下のように2つのテキストをpタグで囲んでみました。

すると、ひとつの文章が段落で分かれます。

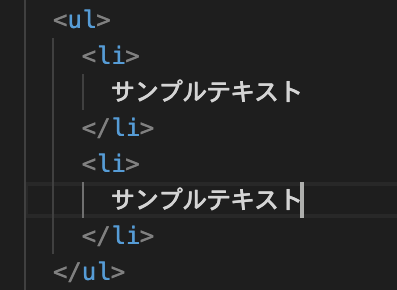
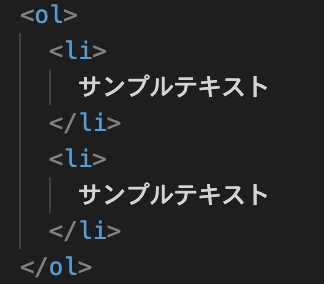
リストが作れるul・olタグとliタグ【ホームページが見やすくなる】
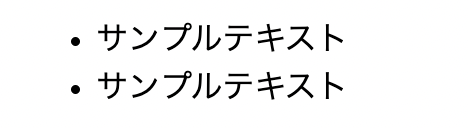
ulタグは順序のないリストを作れるタグです。

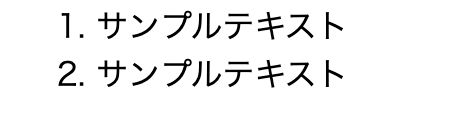
順序のあるリストはolタグで作成できます。

リストの各項目はliタグで囲むことで、以下のようにリスト化されます。


ホームページがみやすくなるので、活用する機会が多いでしょう。
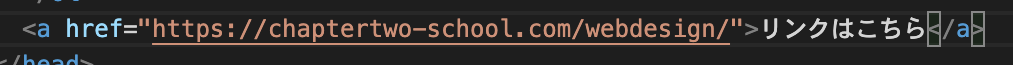
リンクを表示するaタグ
aタグは「アンカー」の略で、リンクにアクセスするために使用するタグです。
以下のようにhref属性と組み合わせると、指定したリンクに飛べます。


HTMLを使わずにホームページを作る方法と注意点
HTMLを使わずにホームページを作る方法はあるのでしょうか?
結論からいうとありますが、HTMLの知識がある方がホームページのカスタマイズが自由にできるのでおすすめです。
しかし中には「簡単に作る方法を知りたい」と思っている方もいるでしょう。
そこでHTMLを使わなくてもホームページを作れる方法と注意点について解説します。
WordPressを使う
WordPressとは、CMS(コンテンツマネージメントシステム)の略です。
複雑なHTMLやコードの知識がなくてもきれいなWebサイトが作成できます。
これからホームページ制作を学ぶ初心者の方にはおすすめです。
しかしHTMLの知識があると、文字装飾やデザインをカスタマイズするときに役立ちます。
たとえばWordPressのデザインで微妙に気になる部分があったときに、HTMLが使用できると幅を調整したりメニューの位置を少しずらしたりできます。
WordPressでは素敵なデザインがすぐに手に入りますが、HTMLが書けることでホームページをグレードアップできるため、ぜひ覚えておきましょう。
HTMLのテンプレートを使用する
HTMLのテンプレートを導入することで、デザイン性の高いホームページが作成できます。
人気のサービスは以下のとおりです。
Template Partyは無料でHTMLのデザインテンプレートをダウンロードできます。
WIXやペライチはボタン一つでホームページを作成できるサービスです。
テンプレートは便利ですが使用するときの注意点としては、デザインに既視感が出てしまうところです。
利用するユーザーも数多くのWebサイトを見ているため、「なんか見たことあるサイトだな」と思い離脱してしまうことも。
これからのデザインのトレンドは、UI やUXがメインになります。
UI/UX デザインとは見た目の良さや、わかりやすさといったユーザーの感じることが大事にされるデザインのことです。
そのため、オリジナリティのあるホームページを作る必要があります。
HTMLを学んでおくと、ユーザーのニーズに沿った素敵なデザインが自由自在に作れます。
テンプレートを使用する予定の方も、HTMLを習得しておきましょう。
HTMLを覚えてホームページ制作の第一歩を踏み出そう!
HTMLを学ぶことで、ホームページ制作の自由度が上がります。
言語の知識がつくため、Webデザインやプログラミングを学ぶときにも役立つでしょう。
このように、HTMLやCSSを学ぶことで仕事の領域が広がります。
「副業で生活を少し豊かにしたい」と考えている方・フリーランスを目指す方は、HTMLをマスターすることがおすすめです。
しかし、プログラミング言語やマークアップ言語は90%以上の人が挫折してしまうといわれています。
一人の力だけでなく、講師のサポートや仲間の応援が必須です。
Chapter Twoでは、講師・仲間とともにやり切れる環境を提供しています。
まずは公式サイトをご覧いただき「いいな」と思ったら、無料相談を受けてみてください。





