グラデーションは、Photoshopの初心者を脱するステップの1つです。
しかし応用編まで含めると、グラデーションのかけ方は複数あって、調べるだけでも大変。
そこで今回は、Photoshopでグラデーションをかける方法について、基礎から応用まで一挙に解説します。
当記事を参考にしながら、Photoshopを操作してみてください。
何度か繰り返すうち、グラデーションのかけ方が身に付きます。
Photoshopでグラデーションカラーにする3ステップとは?

まずは基礎編を解説します。
以下の手順に沿って、Photoshopを操作してみましょう。
【基礎編】Photoshopでグラデーションをかける方法
ステップ1.グラデーションをつける画像を開く
グラデーションをかける画像、または新規の画像を開きましょう。
新規画像は、Photoshopトップ画面の「新規作成」や「ファイルメニュー」で作成できます。
新規画像を作成する場合は、ここでサイズも指定しておいてください。
Web記事の挿入画像として使うグラデーションを作成する場合は、640×480に設定するのがおすすめです。挿入画像だけでなく記事のアイキャッチにも使用されており、汎用性の高いサイズです。
ステップ2.Photoshopのグラデーションツールを選択
Photoshop左メニューにある、グラデーションツールをクリックします。
グラデーションツールが表示されていない場合は「塗りつぶしツール」が選択されているかもしれません。
そのときは、塗りつぶしツールを右クリックすると、解除できます。
すると、上部メニューのツールバーに、白黒のグラデーションが表示されます。
カラーバーの右側には、グラデーションのオプションが表示されており、それぞれの特徴は以下の通りです。
- 線状グラデーション:開始点から終了店に向かい、直線的なグラデーションを作成
- 放射状グラデーション:開始点から放射状にのびるグラデーションを作成
- 円錐形グラデーション:開始点の周囲に、反時計回りの円錐状グラデーションを作成
- 反射系グラデーション:開始点から、左右対称のグラデーションを作成
- 菱形グラデーション:中心から四隅に向かうグラデーションを作成
オプションを選択した後に、画像上でドラッグ&ドロップすると、開始点と終了点を指定できます。
いくつか試してみて、イメージ通りのグラデーションを目指しましょう。
ステップ3.グラデーションで使用するカラーを選ぶ
最後に、グラデーションに使用するカラーを選択します。
同時に「オプションバー」を開いて、グラデーションの詳細な設定にも挑戦してみましょう。
グラデーションカラーを逆にする「逆方法」や、不透明度設定などができます。
【補足】透明化グラデーションは「カラー選択」がポイント
既存の画像に、徐々に透明化するグラデーションをかけるには、レイヤーマスクが必要です。
描写色が黒、背景色が白のグラデーションをかけたレイヤーマスクを作成します。
続いて、グラデーションのプルダウンから「描写色から背景色へ」をクリック。
最後に、画面上をドラッグ&ドロップして、開始点と終了点を決めると完成です。
Photoshopでグラデーションマップを使う2つの手順とは?

グラデーションマップとは、画像の明暗に応じてグラデーションをかける機能です。
印刷用語では「ダブルトーン」とも言われ、元の明暗をいかした自然な色合いになるのが特徴。
Photoshopでグラデーションマップを使う方法は、以下の手順を参考にしてみてください。
Photosyopでグラデーションマップを使う手順
手順1.Photoshopでグラデーションマップを起動
グラデーションマップは、レイヤーパネルから「新規調整レイヤー」のアイコンを長押しして「グラデーションマップ…」を選択すると起動します。
グラデーションマップ適用後は、元の画像に白黒のグラデーションがかかります。
画像が白黒の状態になったのを確認したら、次の手順に進みましょう。
手順2.グラデーションカラーを編集
グラデーションカラーは、ウィンドウメニューの「プロパティ」から変更できます。
プロパティパネルを開いてから、グラデーションのサムネイルをクリックすると、グラデーションエディターが開きます。
グラデーションエディター下部にあるマーカーを選択し、カラーを選びましょう。
カラーをクリックすると、カラーピッカーが表示されます。
カラー選択終了後は「OK」をクリックします。
カラー選択までの作業を、左右のマーカーごとにしてください。
画像を確認しながらカラーの調整を繰り返し、イメージ通りの画像になったら完成です。
Photoshop2022はグラデーションの補間方法が変更可能
Photoshop2022の新機能、グラデーションの補間方法選択の手順は以下の通りです。
- グラデーションマップの調整レイヤーをクリック
- プロパティパネルの「方法」をクリック
- 「知覚的・リニア・クラシック」から補間方法を選択
補間方法の選択によって、グラデーションが調整しやすくなっているため、ぜひ試してみてください。
ただし、Photoshop2021以前のグラデーションデータとは、互換性が失われる点に注意。
Photoshop2021以前の環境下に、データを引き継ぐ場合は、事前にレイヤーを統合しておくと安心です。
Photoshopでゴールドグラデーションを作る方法とは?

ゴールドカラーはPhotoshopに存在しませんが、グラデーションを活用すると作成可能です。
ゴールドグラデーションを、以下の手順で作成してみてください。
豪華さを演出できる、美しいゴールドカラーが手に入ります。
ゴールドグラデーション1.レイヤースタイルを追加
レイヤースタイルとは、レイヤー全体にエフェクトを適用できる機能です。
Photoshopには規定のレイヤースタイルが用意されているほか、自分で作成して保存することも可能です。
ゴールドグラデーションの作成には、このレイヤースタイルを活用します。
テキストをゴールド化する場合はテキストレイヤー、背景の場合は背景レイヤーのレイヤースタイルを追加しましょう。
ゴールドグラデーション2.スタイル一覧から「グラデーションオーバーレイ」を適用
次に、レイヤースタイル左側にあるグラデーションオーバーレイにチェックを入れます。
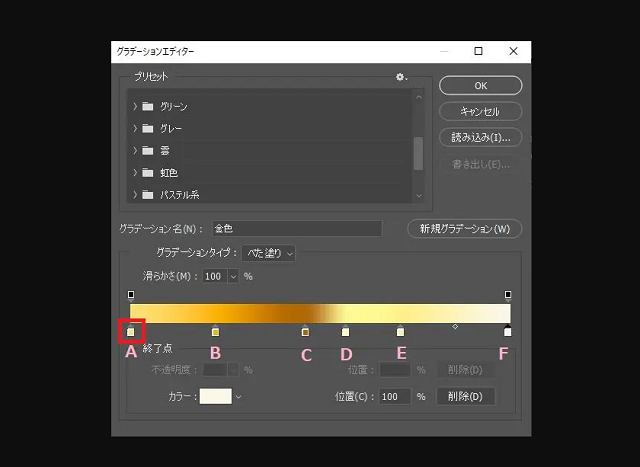
続いて、美しいゴールドカラーを作成するために、グラデーションエディターから6色追加しましょう。
各ポイントのカラーは、以下を参考にしてください。
- A:fee276
- B:fbb303
- C:b16905
- D:fdf995
- E:fff08a
- F:fbf7e8
カラーを設定すると、きらめくようなゴールドカラーになります。
ゴールドグラデーション3.設定を保存
設定が完了した後は、グラデーション名をつけて「新規グラデーション」をクリックしましょう。
これでグラデーションが登録されます。
設定を保存しておくと、使用時にワンクリックで適用でき、作成の手間を大幅にカットできるためおすすめです。
Photoshopのグラデーションをなめらかにする3ステップとは?

グラデーションをかけたときに、濃淡の縞が気になった経験はないでしょうか。
本章では、よりなめらかなグラデーションにする方法を解説します。
実際に試す前に、確認用にレイヤーをコピーして、ビフォーアフターを比較してみてください。
Photoshopのグラデーションをなめらかにする方法
グラデーションをなめらかに1.レイヤーに「ぼかし(ガウス)」を適用
レイヤーを開いたら「フィルタ→ぼかし→ぼかし(ガウス)」と選択します。
続いて、ぼかし(ガウス)の「半径」を、グラデーションの色が変わらない程度に大きく設定してください。
設定したあとは、Altキーを押して新規レイヤーのウィンドウを開きます。
描写モードの「オーバーレイ」と「オーバーレイの中間点で塗りつぶす」にチェックを入れたら、次に進みましょう。
グラデーションをなめらかに2.新規レイヤーを作成し「ノイズを加える」を適用
ノイズは、「フィルタ→ノイズ→ノイズを加える」と、順にクリックすると適用できます。
ノイズを加える際は、量を少なめに設定しましょう。
ノイズの量が多すぎるレイヤーは、ざらついた見た目の原因になってしまいます。
分布方法は「均等に分布」にチェックを入れるのを忘れてはいけません。
そのほうが、より自然な見た目に仕上がります。
グラデーションをなめらかに3.ノイズレイヤーにマスクモードを適用
グラデーションのなめらかさは、ぼかしやノイズで解決できます。
しかし、それでもエッジにハードさが残る場合も。
そんなときは、ノイズレイヤーにマスクモードを適用してください。
ソフトタイプのブラシで均一になるように調整すると、よりなめらかに仕上がります。
PhotoshopのグラデーションやWebデザインに興味のある方へ

今回は、Photoshopを使ったグラデーションのかけ方を解説しました。
Photoshopは、初心者が使いやすいソフトということもあり、保育園や小学校の思い出作りの一環として活用される方も少なくありません。
しかし中には「Photoshopのスキルを活用すると、収入を得られるのでは?」と感じる方もいるのではないでしょうか。
クリエイティブ人材育成スクール「Chapter Two」では、そういった方に向けて、Webデザインを学べるコースを用意しております。
気になる方は、ぜひ無料相談会へお越しください。
きっと、自分の新たな可能性を見出せます。