Illustratorでロゴを作成する方法を知っていますか?
はじめてIllustratorを使う方にとっては何から始めればいいかわからないですよね。
本記事では、初心者の方が、ロゴを作るときに覚えておきたい基礎知識を解説します。
あわせて、ロゴ作成をする前の準備や実践するときの5つの手順も紹介。
最後まで読めば、ロゴを作るときの考え方やIllustratorの使用方法まで学べるので、ぜひ最後までご覧ください。
ロゴ制作で大切なこととは?【Illustrator×ロゴ基礎知識】

ここではロゴ制作に大切な要素を解説します。
一からロゴを作るうえで必要な情報なので、ぜひ参考にしてみてください。
おさえよう!ロゴの構成要素3つ
ロゴには3つの構成要素があります。
それは次のとおりです。
- シンボルマーク
- ロゴタイプ
- タグライン
シンボルマークとは、会社や個人などを象徴するようなマークです。
モチーフとなるシンボルのイメージが伝わるような作りになっています。
ロゴタイプとは、社名や団体名といった名前をロゴ化したものです。
文字をデザインするので、見た人に団体や商品のイメージを連想してもらえるように作っていきます。
タグラインとは、企業のコンセプトや理念を短く端的に伝えるメッセージです。
キャッチコピーと何が違うのかというと、キャッチコピーは、商品やサービスのターゲット層によって伝えるメッセージを変えます。
しかしタグラインは、企業の思いなどを抽象化して伝えます。
また、キャッチコピーは文章だけで成り立たせる場合がありますが、タグラインはロゴと一緒に表現されることが多いのが特徴です。
オブジェクト・フォント・色の持つ「イメージ」
ロゴにはオブジェクトとフォントがあります。
オブジェクトとは、「対象」や「目的」といった意味です。
ユーザーの目当てとなるものに対して、どのような印象を与えるかを考えていきます。
たとえば、料理屋であれば「美味しそう」や洋服屋さんであれば「かわいい」「かっこいい」といったイメージをユーザーに伝えるのがオブジェクトの役割です。
フォントはロゴの文字のことです。
文字の大きさや形からロゴのイメージをユーザーに届けます。
そして最後に色を加えると、ロゴが完成します。
Illustratorでロゴデザインを作成するときの流れ

クライアントからの依頼でロゴを作成する場合は以下のような流れがあります。
- ヒアリング
- デザインを用意して提案
- フィードバック
- 納品
それぞれの内容を具体的に解説します。
ヒアリングをする
まずはヒアリングをします。
- どのようなロゴを作りたいのか
- イメージはあるか
- どのような商品を販売したいのか
上記のような内容をクライアントに聞き、ロゴ作成のイメージをしていきます。
明確なイメージがある方もいれば、ざっくりとした内容で伝えらえる方もいます。
ヒアリングは、ロゴを作成する目的やコンセプトを聞いておくのがポイントです。
「なぜ作るのか」という部分が抜けてしまうと、ロゴが完成したときにクライアントのイメージと違う作品になってしまうことがあるので、気をつけましょう。
Illustratorを使用して何パターンか提案する
ヒアリングが終わったあとはロゴを何パターンか用意し、提案します。
1種類だとクライアントのイメージに合わないことがあるため、作り直さなくてはいけません。
少なくても3種類、多いと10種類用意する場合もあります。
初稿を出してフィードバックをもらう
クライアントのイメージに合ったロゴが決まったら、それを作ります。
そして初稿を提出し、クライアントからフィードバックをもらいます。
修正点や加筆の依頼があった部分を作品に反映させましょう。
Illustratorで仕上げて納品
フィードバックを活かしたデザインをIllustratorで仕上げていきます。
クライアントによっては何度か修正があるかもしれません。
OKが出たら納品して終了です。
Illustratorでロゴを作る5つの手順とは?

Illustratorでロゴを作成する手順は以下の5つです。
- テーマとなる文字を入力して大きさを変える
- フォントを決める
- サブタイトルを挿入する
- 文字を動かす
- Illustratorで色を加える
それぞれ具体的に見ていきましょう。
手順1.テーマとなる文字を入力して大きさを変える
まずはロゴとなる文字を入力しましょう。
ベースとなる文字を作成したら、ジャンプ率を使用します。
ジャンプ率とは、文字比率のことです。
文字比率を変えるには「文字タッチツール」を使うのがオススメです。
入力した文字の比率を変えて大きくしたり小さくしたりすると、インパクトのあるロゴが作れます。
手順2.フォントを決める
一般的には太くてはっきりとしたゴシック体が見やすいと言われていますが、デザインの方向性によっては明朝体を選ぶこともあります。
Illustratorには無料フォントがたくさんあるので、ロゴイメージに合うフォントが選べます。
有料のフォントを使用すると、デザインの幅は広がりますが、はじめは無料フォントで十分です。
手順3.サブタイトルを挿入する
ロゴの空いたスペースにサブタイトルを入力します。
ここで入力する文章は先ほど説明したタグラインの役割を果たすと、より質の高いデザインになるでしょう。
その他にも、小文字の英文やタイトルにルビを入れる場合もあります。
手順4.文字を動かす【Illustratorでアウトライン作成】
文字を加工したりデザインしたりするには文字を物体化する必要があるため、アウトラインを作成します。
アウトラインを作成すると、文字の形を個別で変えられるようになります。
ロゴの印刷時や入稿の際にも必要なのでぜひ覚えておきましょう。
アウトラインの作成方法は以下のとおりです。
- 物体化したい文字を選択し、右クリックを押す
- 「アウトラインを作成」
ただし文字を型取って物体化すると、新しい文字を足すことはできなくなるので気をつけましょう。
手順5.Illustratorで色を加える
アウトライン化した文字に色を加えていきます。
カラーピッカーを使用すれば1文字ずつ色を変えたり、すべて同じ色に変えたりもできます。
また以下を行うと文字全体のグラデーション設定が可能です。
- 「オブジェクト」から「複合パス」
- 「作成」を選択
カラフルなロゴ作成をしたい方にはおすすめです。
Illustratorでロゴ制作・困った時の解決法

ロゴ作成に困ったときのために、インパクトになる作成方法をいくつか紹介します。
よく使用されるのは、ワンポイントを入れてアクセントを入れる方法です。
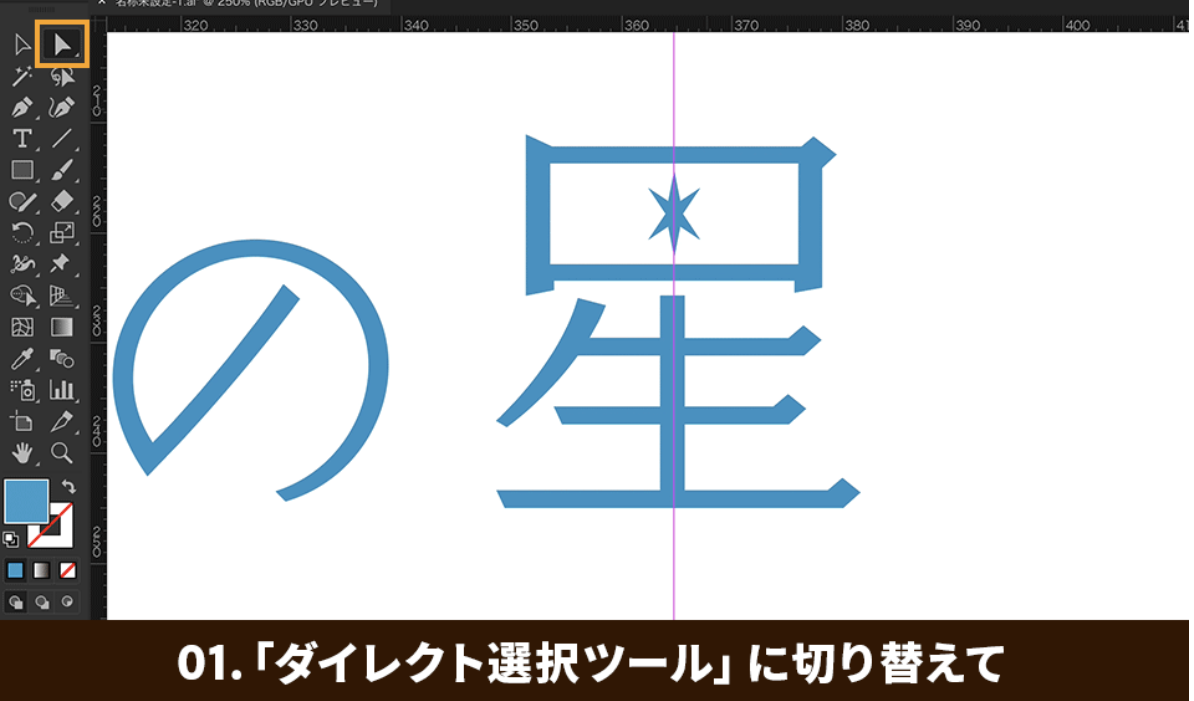
今回は、「星」の部分にワンポイントを入れる方法を紹介します。
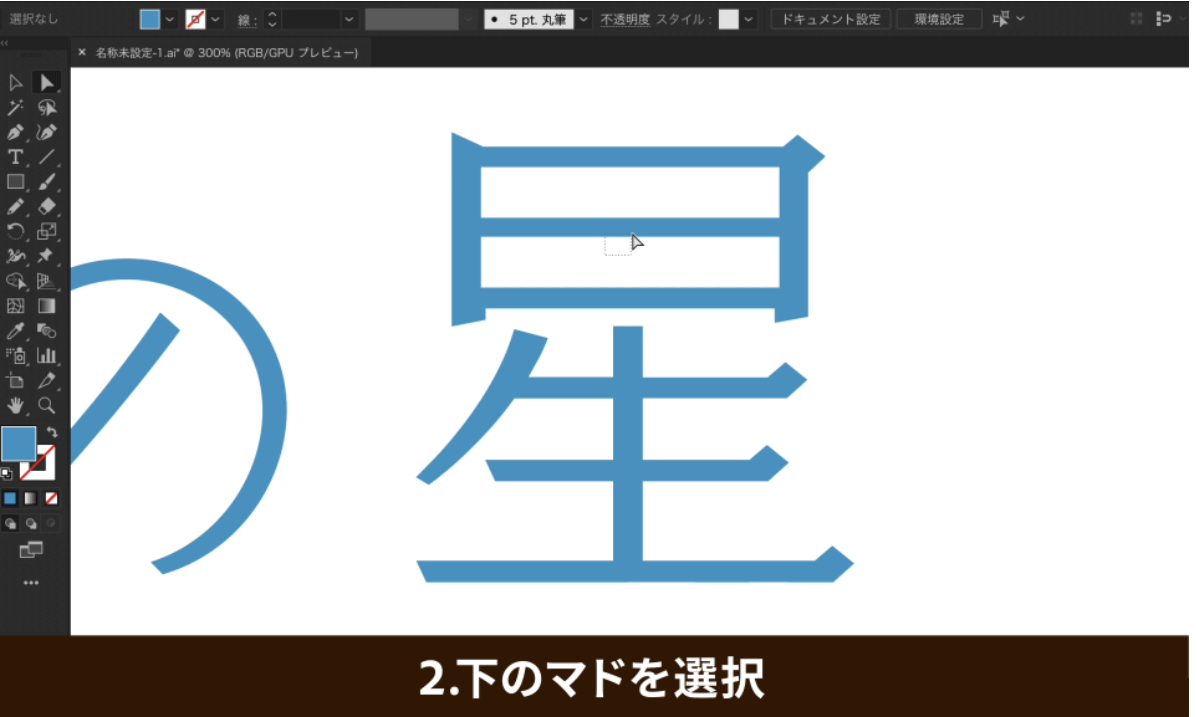
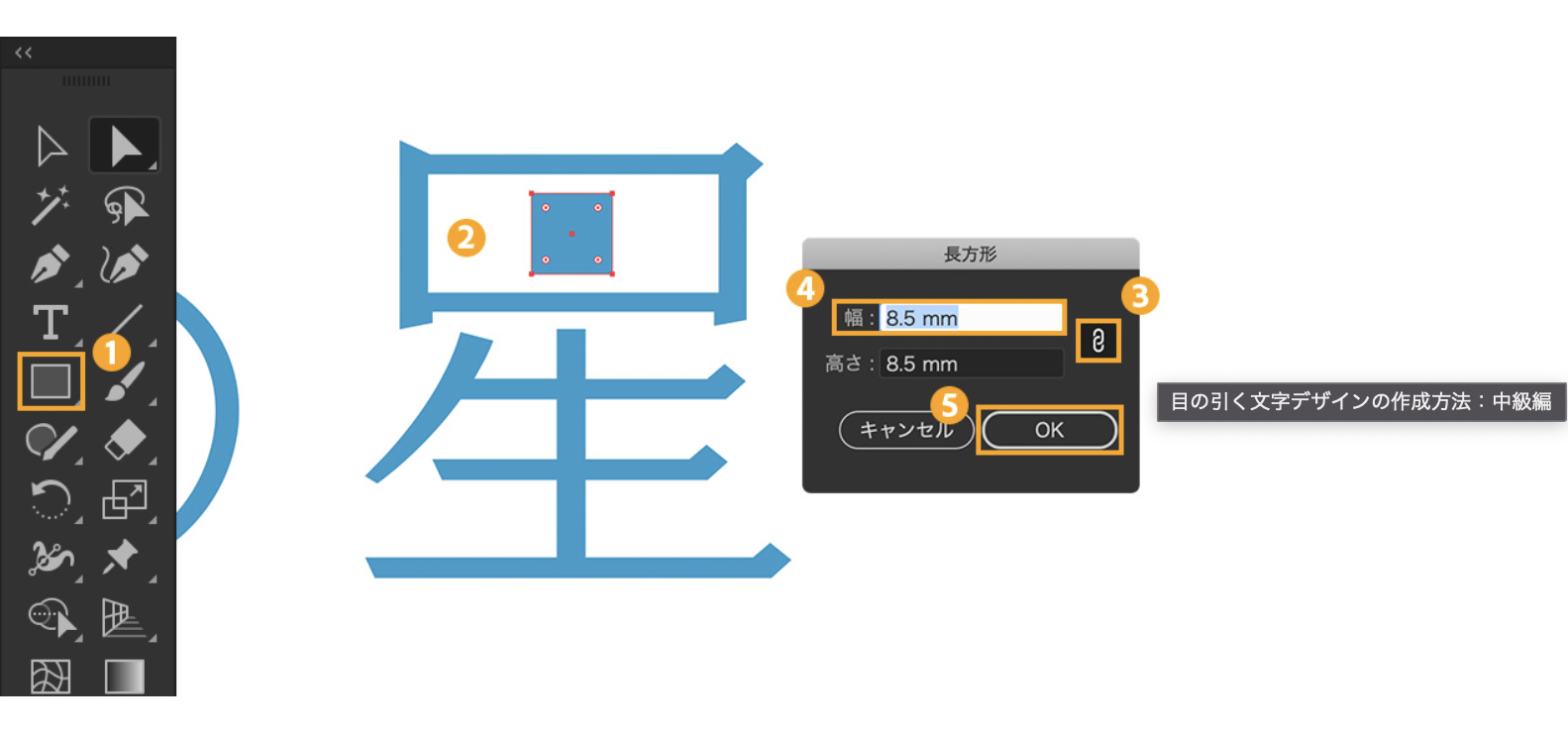
まず「ダイレクト選択ツール」を使います。
「星」の部首の「日」の部分の下のマドを選択し、「deleteキー」で下のマドを削除しましょう。
引用:Adobe公式サイト
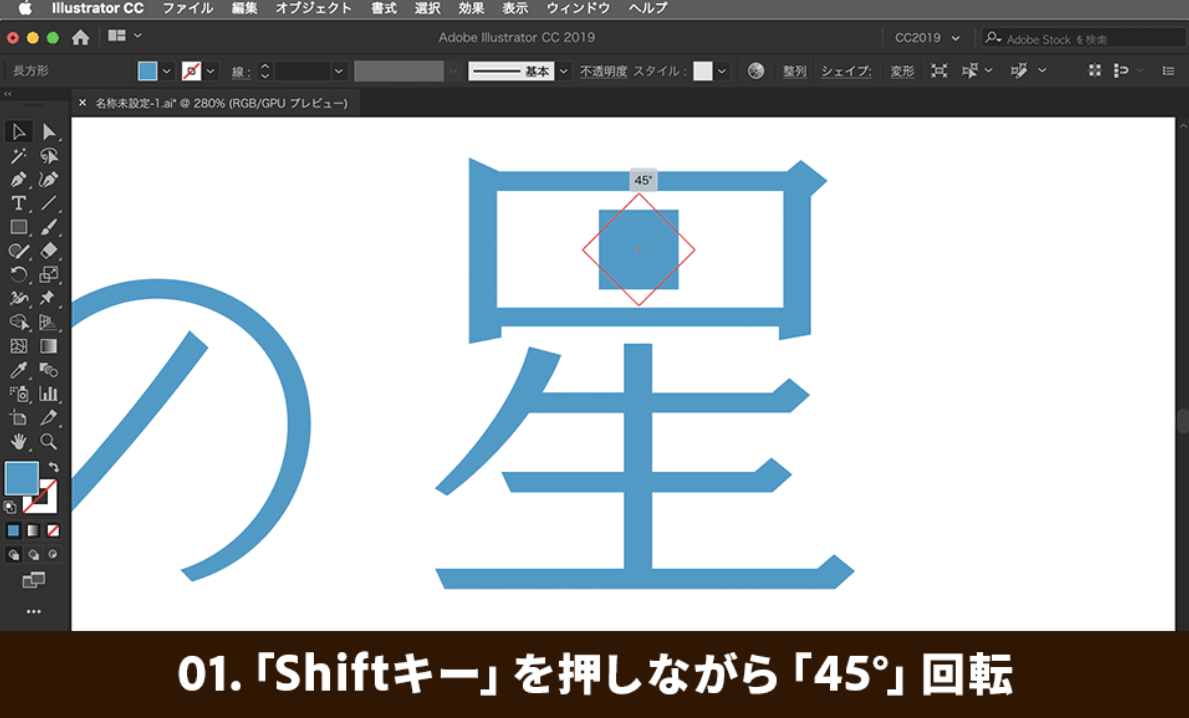
つぎに「選択ツール」を選択します。
「shiftキー」を押して45度回転させてください。
引用:Adobe公式サイト
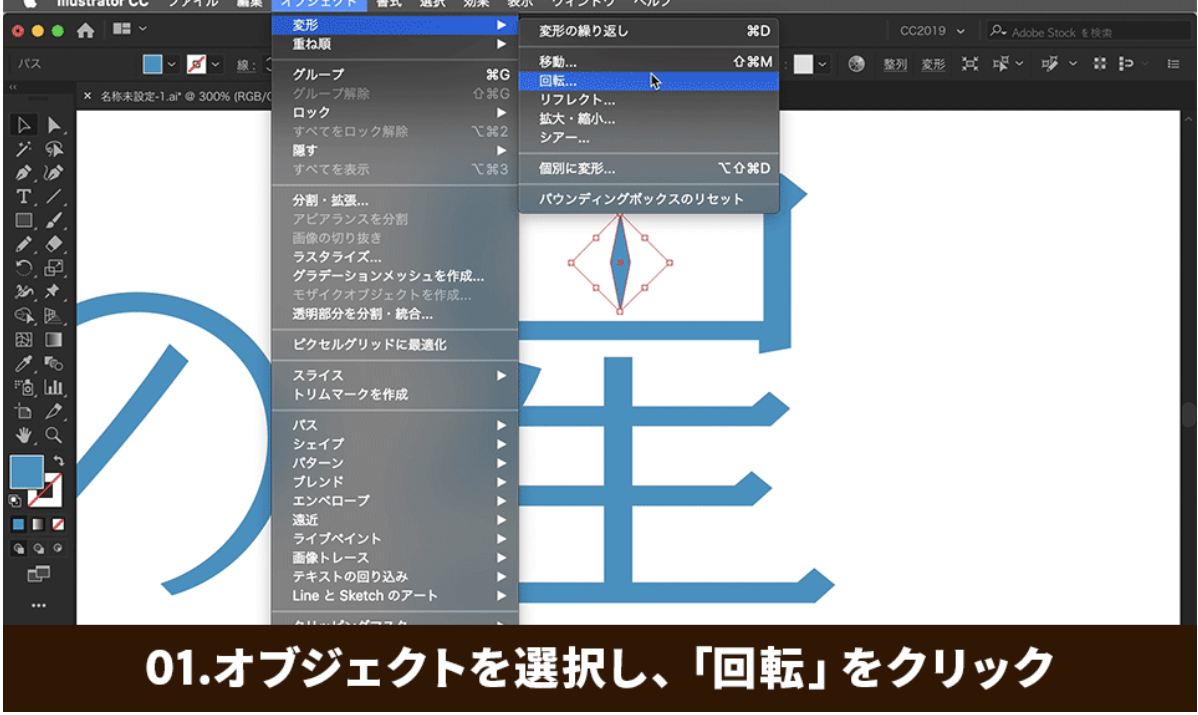
つぎに「オブジェクト」を選択後、メニューから「個別に変形」を選択します。
ダイアログで「水平方向」を「20%」に選択しOKをクリック。
オブジェクトを選択し「45°」にします。
引用:Adobe公式サイト
コピーをクリックし、再度回転をクリックします。
「90°」に設定にコピーし、2つのオブジェクトを選択。
引用:Adobe公式サイト
ダイアログが表示されるので「縦横比を固定」し「85%」に設定できれば完了です。
引用:Adobe公式サイト
中級レベルなので、初心者の方には難しく感じるでしょう。
さらに詳しく知りたい方は以下のURLからご覧ください。
Illustratorでロゴを作るときの注意点

ロゴを作成する際には気をつけることがあります。
Illustratorを使用する前に、しっかりと確認しましょう。
いきなりIllustratorを使用しない
いきなりIllustratorを使用して作り出すのはおすすめしません。
デザインの方向性やコンセプトをクライアントと話し合い、作成しましょう。
そして、一度ラフスケッチをしてみてください。
いきなりIllustratorで作り出してしまうと、クライアントのイメージとかけ離れた作品になってしまいます。
またイメージが固まっていないと、Illustrator上で何度も作り直す羽目になってしまい、時間を消費してしまいます。
書籍などで調べてから描く
ロゴを作るときはデザインの書籍やインターネットで下調べをしてから描きましょう。
リサーチの中で、サンプルとなる作品を複数用意しておくのがおすすめです。
デザインは1から作り出すものというイメージがありますが実際は違います。
モチーフとなる作品の要素を自分の作品に反映させていくのがデザインです。
時間があればモチーフとする作品もクライアントに見せると、イメージを共有しやすいです。
思考と技術を一体化させる
コンセプトが決まったあとは、それを体現します。
「こんな作品を作りたい」というモチーフを用意し、イメージが湧いたあとはそれを実現する技術が必要です。
すでに持っているスキルで実現可能であれば問題ありませんが、新しいスキルが必要な場合は練習したり学んだりして、レベルアップする必要があります。
デザインを作る前に今のスキルでそのデザインは作成可能かを考えておきましょう。
Illustratorを活用してロゴを完成させよう

Illustratorを活用したロゴの作成方法を解説しました。
今回のまとめは以下です。
- ロゴの構成要素を理解する
- ロゴ作成は事前準備が大切
- ロゴ作成にはIllustratorが必須
- デザインに困ったら一味違ったデザインを作る
- いきなり作り出さない
- デザインを実現するスキルを磨く
ロゴ作成には準備が大切です。
クライアントと話し合いを行い、目的やコンセプトを取り入れたデザインを作成しましょう。
Chapter Twoでは、Webデザインを学べます。
Illustrator以外にもPhotoshopを使ったデザイン作成の教材があるので、興味のある方は無料相談へお越しください。