Photoshopを使用して画像をトリミングする方法はたくさんあります。
ただ、初心者だと「ツールが多すぎてわからない、参考書を見ても専門用語が多くてよくわからない」こともあるでしょう。
本記事では、Photoshopの切り抜きツールを使用したトリミング方法を基礎から応用まで解説します。
シンプルな四角い加工から、自由自在な加工方法までできるようになるはずです。
ぜひ最後まで読んでみてください。
【基礎編】Photoshopで四角くトリミングする2つの方法

ここでは、Photoshopを四角にトリミングする方法を紹介します。
Photoshopのトリミング技術の中でも基本的なため、ぜひ覚えておきましょう。
方法1.キャンパスごとに切り抜く【Photoshopの基本】
キャンパスごとで切り抜くのはPhotoshopの画像作成の基本です。
操作方法は以下のとおりです。
- 切り抜きツールを選択
- 画像の切り抜きたい範囲をドラッグ
- enterを押して完了
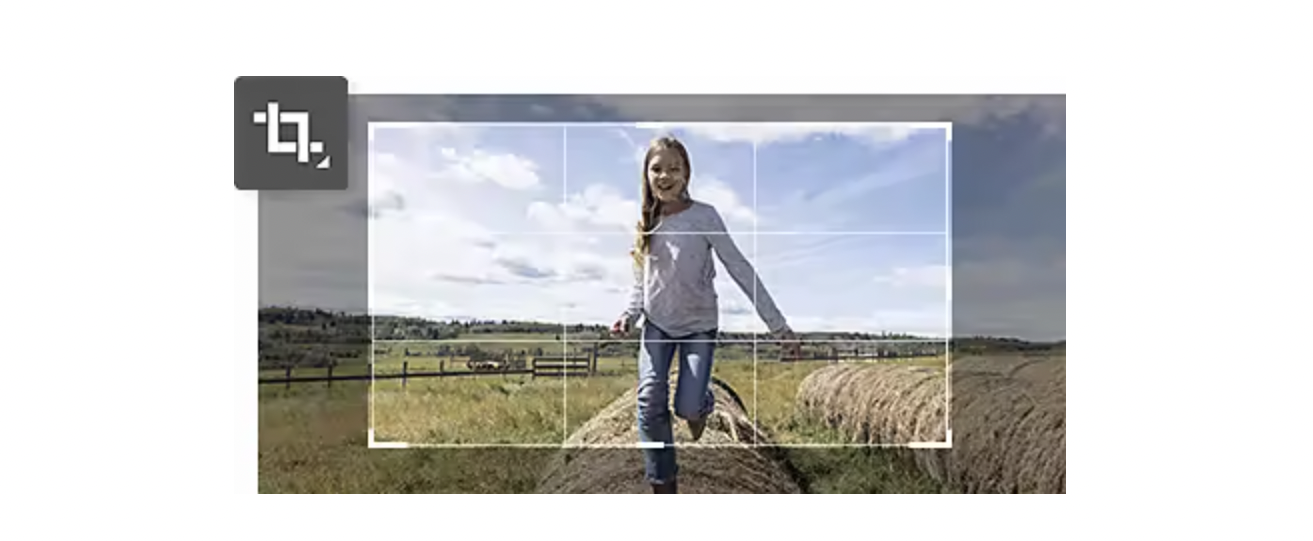
ツールバーから切り抜きツールを選択すると切り抜く範囲が出現します。
切り抜きボックスの角をドラッグすることで範囲を調整します。
切り抜く箇所が決まったのであれば、「enter」または「○」アイコンをクリックし完了です。
引用:Adobe公式サイト
一度変更したトリミングは元に戻せないため、気をつけましょう。
方法2.1枚だけ画像を切り抜いてトリミングする
Photoshopはレイヤー構造といい、複数の紙を重ねるように作品を作っていきます。
そのため、他の画像を切り抜かずに1枚だけ画像を切り抜くといった作業ができません。
そのようなときは長方形ツールを活用すると、画像を切り抜けます。
具体的な方法は以下のとおりです。
- 長方形選択ツールを選ぶ
- 切り抜くサイズを選択
- 選択範囲をドラッグして動かす
- 細かい調整をしたい時は「選択範囲」から「選択範囲を変形」をクリック
- 切り抜きたい画像を選択してマスクを追加をクリック
ここまでの操作で選択した画像のみが切り抜かれるはずです。
レイヤーパネルを確認すると、黒くなっている部分と白くなっている部分があります。
これをレイヤーマスクといいます。
レイヤーマスクとは、画像の上にカバーを被せている状態です。
切り抜いた部分は白くなり、その他の部分を黒く覆っている状態です。
選択した画像の部分が白くなり、切り抜いていたことがわかります。
【応用編】Photoshopでさまざまな形にトリミングする技術

Photoshopのトリミングは四角に切り抜くだけではありません。
ここから紹介する切り抜きツールを使用することで、画像を色々な形にトリミングできます。
表現の幅が広がるため、ぜひ習得してみてください。
1.切り抜きツールで画像を円形にする
切り抜きたい画像を円形にしたい場合は「楕円形選択ツール」を選びます。
「楕円形選択ツール」から「レイヤーマスクを追加」をクリックすれば切り抜けます。
このときレイヤーパネルを確認しましょう。
切り抜きたい画像レイヤーが選択されていることを確認し、レイヤーマスクを追加してください。
2.選択した通りに切り抜く【Photoshopレイヤーマスクを使用】
選択した通りの形に切り抜くにはレイヤーマスクを使用します。
レイヤーマスクを使用すれば切り抜いたカバーの上に画像を覆い被し、好きな画像の形にできるのです。
方法は以下のとおりです。
- なげなわツールで切り抜く選択範囲を決める
- 切り抜きたい画像レイヤーを選択
- 「レイヤーマスクを追加」を押す
この方法を覚えれば、フリーハンドで好きな形に切り抜けます。
3.比率を指定して切り抜く
比率を指定して切り抜く方法もあります。
- オプションバーを選択
- 縦横比メニューをクリック
- プリセットで比率が選べる
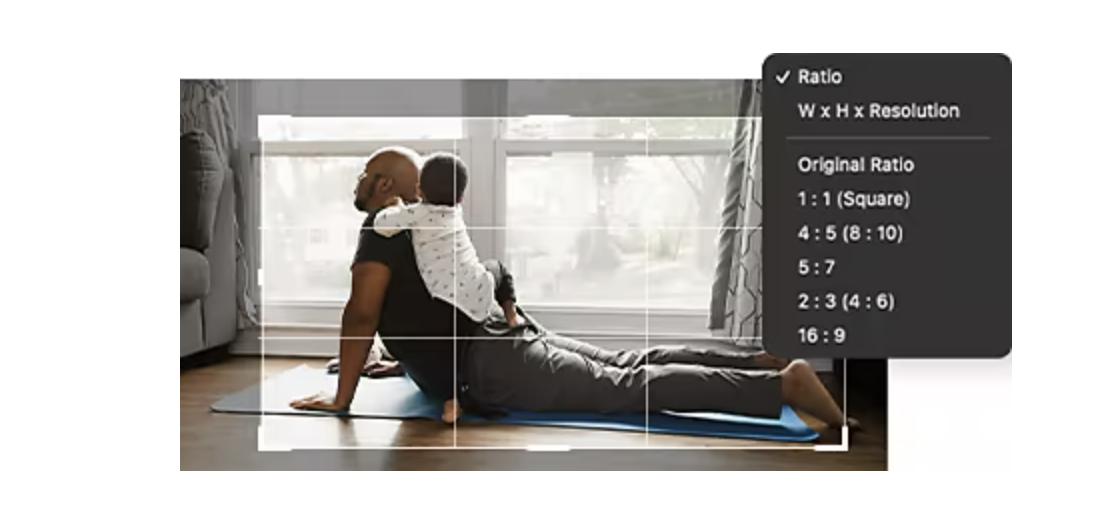
プリセットの比率の縦横比は、以下の画像のように選択できます。
引用:Adobe公式サイト
切り取った画像を正方形にしたい場合は、縦横比1:1を選びましょう。
その他の場合は画像の中にあるサイズで調整してみてください。
4.画像を回転させて切り抜く
画像の角度を調整しながら、切り抜く方法があります。
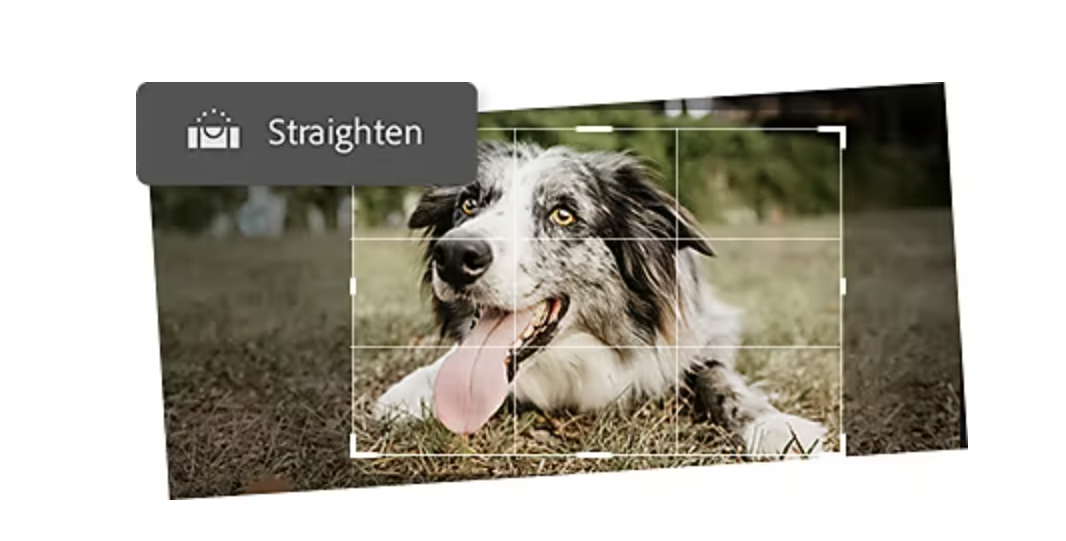
切り抜きボックスの外側に矢印が出てくるため、その状態でドラッグをすると画像が回転します。
引用:Adobe公式サイト
画像の角度を補正した加工が可能で、切り抜いた部分の画像は削除されます。
元画像を残したい場合は、オプションバーの「切り抜いたピクセルを削除」のチェックを外してください。
角度の補正は、撮影時に歪んでしまった画像の調整にも役立ちます。
手順は以下のとおりです。
- 「レイヤー」メニューから「スマートオブジェクト」を選択
- 「ツールパネル」で「切り抜きツール」を選択
- オプションバーで「角度補正」をクリック
- ドキュメント内でドラッグして角度補正する
- 「現在の切り抜き操作を確定」または「enter」をクリックし完了
スマートオブジェクトとは、画像を拡大したり縮小したりしても劣化しない画像データにすることです。
Photoshopは一度でも画像の大きさを変えると劣化してしまうため、必ずスマートオブジェクトに変換しておきましょう。
カンタン!Photoshopの自動選択ツールを使って画像を切り抜く3STEP

Photoshopで以下のような画像のトリミングをしたいときは自動選択ツールがおすすめです。
- 輪郭がはっきりしている
- コントラストの強い画像
- 陰影が少ない画像
- 枠線がはっきりしている図表
自動選択ツールでの切り抜く方法は簡単なため、ぜひ覚えてみてください。
STEP1.Photoshopの自動選択ツールを選んで背景をクリック
まず切り抜きたい画像を用意します。
そしてPhotoshopの「自動選択ツール」を選択します。
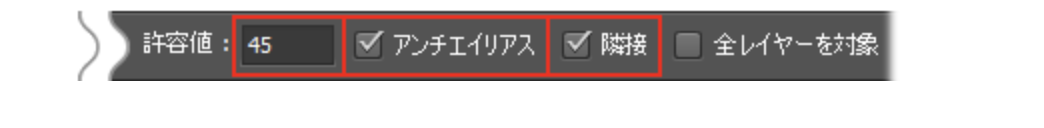
つぎにオプションバーで許容値を設定しましょう。
許容値とは、クリックした箇所のカラーとどのくらい似た色にしたいかを決める値です。
値は0〜255まであり、数値が高いほど広い範囲が指定できます。
値が低いほど選択できる色は狭くなり、詳細な範囲が選択できます。
背景が白い場合は、許容値は30〜40くらいで問題ありません。
引用:Adobe公式サイト
背景の白い部分をダブルクリックし、レイヤー名を任意の名前に変更します。
現在はクリックした部分が自動選択され、切り抜く画像以外の白い背景全体が選択されている状態です。
STEP2.選択範囲は反転
つぎに選択範囲を反転させます。
切り抜きたい画像の輪郭をはっきりさせたい場合は、この方法がおすすめです。
まずメニューバーの「選択範囲」から「選択範囲を反転」をクリックします。
選択範囲が反転することで、切り抜きたい画像に選択範囲が移行します。
切り抜きたい画像が背景レイヤーになっている場合は、標準レイヤーに切り替えましょう。
なぜなら背景レイヤーは消去した部分が白く塗りつぶされるため、画像が見えなくなってしまいます。
背景でなければ、そのままで問題ありません。
STEP3.レイヤーマスクを追加する
切り抜きたい画像レイヤーを選択し、「レイヤーマスクを追加」をクリックします。
これできれいに画像は切り抜かれます。
「自動選択ツール」から選択範囲の反転を忘れないようにしましょう。
Photoshop「クイック選択ツール」で画像を切り抜く4つの流れ

クイック選択ツールでの画像の切り抜きは、境界線を調整するためのトリミングに有効です。
ここからは、クイック選択ツールで画像を切り抜く4つの流れを解説します。
ただしPhotoshopCC/CS6/CS5のみの対象となるため、ご注意ください。
流れ1.クイック選択ツールを選んでドラッグ【Photoshop対象あり】
まず「クイック選択ツール」を選び、切り抜きたい部分を大体で選択します。
なぜ大体でいいのかというと、選択ツールを使用して選択した画像をドラッグするとPhotoshopが選択範囲を調整してくれるからです。
このときオプションバーでブラシサイズを小さくすることで、選択しやすくなります。
多少荒い選択でも調整してくれるため、問題ありません。
流れ2.「境界線を調整」をクリック
つぎにメニューバーを選択します。
「選択範囲」から「境界線を調整」をクリック。
流れ3.Photoshop「半径調整ツール」をクリック
プリセットが登場するため、その中の「スマート半径」にチェックを入れます。
そしてスマート半径の下の部分のつまみを右に動かします。
つまみを動かすと選択した画像が調整されるため、画像ウィンドウを見て確認しましょう。
さらにプリセットの中の「半径調整ツール」を選ぶと、細かい調整ができます。
流れ4.「レイヤーマスクを追加」を選ぶ
調整ができたら、OKをクリックしましょう。
画像の一箇所が選択されているため、レイヤーパネルの「レイヤーマスクを追加」をクリックすると、選択していた部分の画像がくり抜かれます。
一部分だけ切り抜きたい画像を作成したい人にはおすすめの方法です。
Photoshopで色々なトリミング方法を学んで表現力をアップしよう

基礎的なトリミング方法から、自由自在にトリミングできる方法まで解説しました。
トリミングのポイントは以下5つです。
- Photoshopを使用して四角に切り抜く方法は2つ
- 切り抜きツールを使用してトリミングもできる
- 自動選択ツールを使用すれば輪郭がはっきりした画像を作成できる
- クイック選択ツールで画像の境界線をはっきりさせられる
- Photoshopのいくつかのトリミング方法をマスターすることで、画像を自由自在に切り抜けるため、表現力がアップ
ChapterTwoではWebデザイナーになるためのコースがあり、Photoshopだけでなくさまざまなデザインスキルを身につけて副業やフリーランスで活躍できます。
ぜひ一度、ホームページをのぞいていってみてください。