YouTubeの動画は埋め込み用のコードを取得すれば、簡単に自分が運営しているWebサイトやブログなどに埋め込むことができます。
解説や手順を説明するときや、実際のデザインの様子などは文章で説明するよりもYouTube動画を見てもらう方が分かりやすくなります。
今回はYouTubeの動画をサイトやブログに埋め込む方法やレスポンシブ対応、YouTubeの動画を埋め込むメリットなどについて詳しく解説します。
YouTubeの動画をサイトやブログに埋め込む方法

まずは、YouTubeの動画をサイトやブログに埋め込む方法を紹介します。
手順に沿って詳しく紹介しますので、一緒に進めていきましょう!
- 動画を開く
- 埋め込みをクリック・HTMLコードをコピー
- サイトやブログに貼りつける
動画を開く
YouTubeの動画を埋め込むためには、まずはYouTubeの埋め込みたい動画を開きましょう。
この時、YouTubeのアプリを開いてしまう人も多いですが、必ずWebからYouTubeの動画を開くようにしてください。

埋め込みをクリック・HTMLコードをコピー
次に、自分がWebサイトやブログに埋め込みたい動画の「埋め込み」をクリックします。
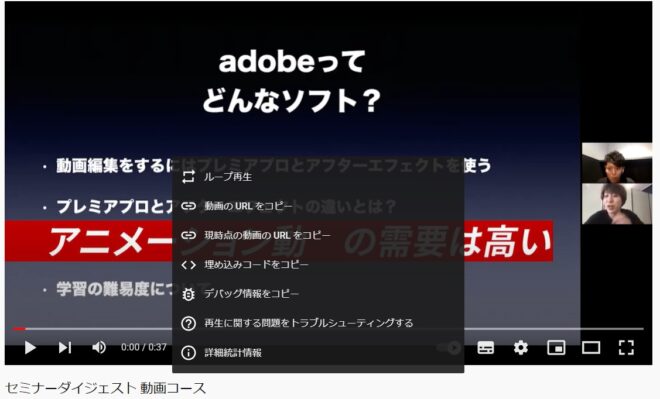
動画上で右クリックをすると、次のような表示が表れます。

この中の、「埋め込みコードをコピー」を選択してください。
選択するだけで自動的にコピーができた状態となります。
また、この他にも動画の下部に表示されている「共有」をクリックし、「埋め込む」を選択すると、次のように埋め込みコードが表示されます。

表示されたコードをそのままコピーして、サイトやブログにペーストする方法でも問題ありません。
サイトやブログに貼り付ける
次に、動画を埋め込みたいサイトやブログの編集画面を開き、コピーした動画をペーストします。
すると、このように先ほどコピーした埋め込みコードが反映されて、動画がサイトやブログ上で再生できるようになります。
この時に、WordPressの場合はビジュアルモードではなく、必ずテキストモードにしてからペーストするようにしてください。
他のブログやサイトの場合でも、HTMLの編集画面に挿入することで、簡単に動画を埋め込むことができます。
ちなみに、実際に上の動画を埋め込むときは以下のようなコードになっていました。
<iframe width="702" height="395" src="https://www.youtube.com/embed/GLhF044uN-o" title="セミナーダイジェスト 動画コース" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> |
YouTubeの動画をサイズ変更して埋め込む方法

続いて、YouTubeの動画をサイズ変更して埋め込む方法を紹介します。
ちなみに、推奨サイズは480px × 270px以上のサイズでアスペクト比16:9(つまり縦横の比率が16:9)とされているので、覚えておきましょう。
動画のサイズを変更する場合は、先ほどのコードの「width=”702″ height=”395″」の部分を直接書き換えます。
例えば、動画のサイズを480px × 270pxにする場合は「width=”480″ height=”270″」のように書き換えるだけで簡単にサイズ変更ができます。
YouTubeの動画をレスポンシブ対応にする方法

続いて、YouTubeの動画をレスポンシブ対応にする方法を紹介します。
レスポンシブ対応とは、PCやスマホ、タブレットなどのさまざまなデバイスで最適化できる対応のことです。
このレスポンシブ対応をすることで、デバイスごとに用意する必要がなく検索エンジンからの評価も良くなります。
YouTubeの動画をレスポンシブ対応にするには、YouTubeからコピーした埋め込みコードをブロック要素(<div class=”youtube”>〜</div>)で囲います。
実際のコードは以下のように設定します。
<div class="youtube"><iframe width="702" height="395" src="https://www.youtube.com/embed/GLhF044uN-o" title="セミナーダイジェスト 動画コース" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe></div> |
これだけで、どのデバイスで動画を視聴しても最適化になるように設定できます。
こちらも同様に、HTMLの編集画面に挿入してください。
YouTubeの埋め込み動画を自動的に再生する方法

続いて、YouTubeの埋め込み動画を自動的に再生する方法します。
動画を埋め込んでも、基本的にはユーザーがクリックしないと動画は再生されません。
表示された時に自動的に再生するように設定するには、「autoplay」を使用します。
「autoplay=0」はデフォルトの状態で、自動再生なしの状態です。
「autoplay=1」に設定すると、自動で再生されるようになります。
実際のコードは次のようになります。
<iframe width="702" height="395" src="https://www.youtube.com/embed/GLhF044uN-o" title="セミナーダイジェスト 動画コースautoplay=1" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> |
それでは、上記のコードを埋め込んでみましょう。
YouTubeの動画のコントロールを非表示にする方法

続いて、YouTubeの動画のコントロールを非表示にする方法を紹介します。
動画にマウスを合わせてもコントロールが表示されないようにするには、「controls」を使います。
「controls=0」の状態が表示されない設定です。
「controls=1」や「controls=2」はコントロールが表示される状態ですので、必ず「controls=0」の状態にしてください。
実際のコードは次のようになります。
<iframe width="702" height="395" src="https://www.youtube.com/embed/GLhF044uN-o" title="セミナーダイジェスト 動画コースcontrols=0" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> |
知っておくと便利なYouTube動画埋め込み設定

続いて、知っておくと便利なYouTube動画埋め込み設定をいくつか紹介します。
【おすすめ動画を表示する「?rel=0」】
<iframe width="702" height="395" src="https://www.youtube.com/embed/GLhF044uN-o" title="セミナーダイジェスト 動画コース?rel=0" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> |
【動画を途中から再生させる「?end=秒数」】
<iframe width="702" height="395" src="https://www.youtube.com/embed/GLhF044uN-o" title="セミナーダイジェスト 動画コース?start=30&end=60" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> |
【動画をループ再生させる「?loop=1&playlist=動画ID」】
<iframe width="702" height="395" src="https://www.youtube.com/embed/GLhF044uN-o" title="セミナーダイジェスト 動画コース?loop=1&playlist=動画ID" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> |
YouTubeの動画を埋め込むメリット

ここでは、YouTubeの動画を埋め込むメリットを紹介します。
YouTubeの動画を埋め込むメリットは以下のとおりです。
- サイトの印象が多く残る
- サーバへの負担が少ない
- 集客の選択肢ができる
- 滞在時間を伸ばせる
サイトの印象が多く残る
YouTubeの動画を埋め込むことで、サイトの印象が多く残ります。
例えば、オンラインショッピングで買い物をする時、文字よりも商品の画像がある方が分かりやすいですよね!
最近ではECサイトでも試着動画などを掲載しているところも多く、商品のイメージがより伝わりやすくなります。
サイトやブログにYouTubeの動画を埋め込むと、動画を視聴する分だけ滞在する時間が増え、離脱率が少なくなることでSEO的にも効果的です。
サーバへの負担が少ない
YouTubeの動画を埋め込んでも、直接アップしているわけではないためサーバーの負担になることはありません。
逆に、動画を直接アップするとサーバーに大きな負担をかけてしまうため、動画をアップする時は埋め込みがおすすめです。
集客の選択肢ができる
YouTubeの動画を埋め込めば、集客の選択肢が広がります。
サイトやブログだけで集客するだけでなく、YouTubeからの流入にも期待ができます。
YouTubeは全世界で20億人以上のユーザーがいる動画サイトの中でも圧倒的な数字です。
自社のサイトやブログとYouTubeを活用することで、大きな市場からの流入に期待ができます。
滞在時間を伸ばせる
YouTubeの動画を埋め込めばユーザーの滞在時間を伸ばすこともできます。
ユーザーが動画を視聴すれば、その分だけページの滞在時間が長くなります。
滞在時間が長いことはSEO的にも質の高いページとみなされやすくなり、SEOの順位を上げることも可能です。
100%上がるわけではないですが、試してみる価値は十分あると言えるでしょう。
WebサイトへのYouTubeの動画埋め込みが増えている

今回はYouTubeの動画をサイトやブログに埋め込む方法やレスポンシブ対応、YouTubeの動画を埋め込むメリットなどについて詳しく解説しました。
さまざまなサイトやブログでYouTubeの動画埋め込みは増えています。
YouTubeの動画を埋め込む手順は非常に簡単なので、集客やユーザーの満足度を高める意味でもYouTubeの動画を活用していきましょう。





