ポートフォリオは、自分のWebデザインスキルをアピールするための大切な場所です。
しかし、コツを知らなければ、クライアントの目にとまるポートフォリオの作成は困難でしょう。
そこで今回は、Webデザインスキルをアピールできるポートフォリオの作り方を紹介します。
あわせて見本となるサイトも参考になさってください。
Webデザインにポートフォリオは必要?

Webデザインにポートフォリオが必要な理由を解説します。
Webデザインのポートフォリオを作成する前に、ぜひご覧ください。
きっとポートフォリオを作成する際の、モチベーションがアップします。
ポートフォリオでWebデザインの実績をわかってもらえる
本来、ポートフォリオという言葉は様々な意味を持っています。
しかし、Webデザインではポートフォリオは「デザイナーが作品をまとめたもの」という意味です。
そのためWebデザイナーのポートフォリオには、これまで積み重ねてきた実績が掲載されます。
同時に、ポートフォリオの作成は自分自身のスキルを磨く場所としても活用可能です。
自分が想像したカフェや雑貨屋さんのサイトをデザインしてみましょう。
自分のスキルを磨きながら、ポートフォリオに掲載できるWebデザインの見本を作成できます。
Webデザインのポートフォリオは紙よりもWebサイト
Webデザインはインターネット上のサイトをデザインするため、Webサイトにポートフォリオを掲載するのが一般的です。
ただし、クライアントの中には、紙面やPDFのポートフォリオを求める場合がある点に注意が必要です。
特に紙面でのデザインは、Webデザインと比べて細やかな表現が伝えやすいのがメリット。
メインのポートフォリオはWebサイトに掲載しながら、紙面やPDFに落とす準備もしておきましょう。
ポートフォリオはWebデザイン系の就職に有利
Webデザイン系企業の面接官は「面接相手のWebデザインスキルがどの程度あるのか」を知りたいはず。
しかし、口頭でデザインスキルを伝えられてもわかりにくい。
そこで活躍するのがポートフォリオです。
Webデザインスキルは口頭で伝えきるのは難しいですが、ポートフォリオは目に見える形で提示できます。
Webデザインのポートフォリオを作成するのは大変ですが、手間をかけるだけの価値があります。
Webデザイナーを目指す方は、ポートフォリオは作成しておくべきでしょう。
【未経験必見】Webデザインのポートフォリオ作成方法とは?

Webデザインのポートフォリオ作成手順は以下の9つです。
さっそく詳しい内容をご覧ください。
手順は多いですが、焦らずじっくりと向き合ってみてください。
Webデザインポートフォリオ作成の流れ1.掲載する内容を決める
「掲載する内容を決める」と言われても、簡単に思い浮かばないでしょう。
イメージができないときは、実際にあるお店の仮想リニューアルを行いましょう。
たまたまケーキ屋さんが目に留まったらケーキ屋さんのリニューアル、美容院であれば美容院をリニューアルさせます。
実在するお店の仮想リニューアルは、実際にお店に足を運んで雰囲気を探れたり、現実的なデザインを作りやすかったりするのがメリット。
ほかにも「Webサイトをデザインして欲しい」という方が身近にいる場合は、積極的にデザインに協力してください。
クライアントがいるかいないかで、デザインした内容の現実味が異なるためです。
自分自身のスキルアップにもつながるため、広くアンテナをはって依頼を受けましょう。
Webデザインポートフォリオ作成の流れ2.目的や目標の設定
Webデザインの目的・目標には正解がありません。
例えばパン屋さんの仮想リニューアルをした場合。
新規オープンしたパン屋さんが求める目的・目標は以下のような内容が予想できます。
- 目的:お客さんを増やしたい
- 目標:新規のお客さんが来店する
それでは、新メニューを開発したパン屋さんではどうなるのでしょうか。
- 目的:新メニューを多くの人に楽しんでもらう
- 目標:新メニューの魅力を知ってもらう
上記のように、店舗によってニーズは様々です。
クライアントが実在すれば、ニーズを聴き取れますが、仮想リニューアルする場合は100%を目指す必要はありません。
目標・目的決定は、Webデザインで目指すべき到達地点として設定しましょう。
Webデザインポートフォリオ作成の流れ3.ペルソナ設定
ペルソナとは、製品やサービスを利用・購入する仮想の典型的ユーザー像です。
マーケティング用語の1つであり、ペルソナを設定すると、より具体的なユーザー像をイメージしやすくなります。
ペルソナを設定する手順は以下の通りです。
- サービス・製品を購入する人についてリサーチ、データ収集
- 収集したデータを整理
- ペルソナ設定
リサーチや情報整理は、以下の項目を中心に行います。
- 年齢
- 性別
- 住所
- 職業
- 収入
- ライフスタイル
- 性格
- 趣味
- 悩み
- 使用するデバイス(PC・スマホ・タブレットなど)
初めから全ての情報をそろえるのは難しいですが、できる限り多くの情報を集めると、より具体的なペルソナを設定できます。
Webデザインポートフォリオ作成の流れ4.サイトへの流入フロー考察
サイトへの流入フロー考察では、コンテンツやWebデザインに必要・優先すべき項目を考えます。
近年では、パソコン・スマートフォン・タブレットなど、Webサイトを見るデバイスが様々。
Webサイトで紹介する製品やサービスによって、どのデバイスから多く見られるのかが違います。
最も多く使用されるであろうデバイスを想定し、デバイスにあったWebデザインを考えるのがポイントです。
Webデザインポートフォリオ作成の流れ5.ニーズ調査
ペルソナが製品やサービスを購入したときに、どのような悩みを解決したいのかを調査します。
例えば保湿クリームを紹介するWebデザインを作成するとしましょう。
ペルソナは20代女性、おもに手の保湿をしたいと考えています。
ニーズとして考えられるのは、保湿性能の良さ・持ち運びしやすい・デザインの良さなどです。
同時にニーズの大きさについても整理してください。
- 保湿性能
- 持ち運びやすさ
- デザインの良さ
上記のように順位付けしておくと、コンテンツの優先順位がわかりやすく、Webデザインしやすくなります。
Webデザインポートフォリオ作成の流れ6.コンテンツ全体の流れを決める
ニーズ調査の結果をもとに、どのコンテンツから表示させるのかを決めます。
ヘッダーには、どのようなコンテンツを入れるのか、コンセプトや特徴などの順番はどうするのかを決めるステップです。
それぞれのコンテンツについて、ユーザーの感情を考えながら流れを決定します。
「興味→協調→購入したい→購入決意」といったように、ペルソナが購入に至るまでの感情変化を考えるのがポイントです。
Webデザインポートフォリオ作成の流れ7.デザインの方向性を決める
ペルソナ像や紹介する製品・サービスにぴったりのデザインとは何か?を考えましょう。
想像に想像を重ねて、自分が思い描く理想のデザインをイメージします。
右脳をフル稼働させて、写真やイラストなどを1つのボードに集約。
Webデザイン未経験の方は、理想のデザインに近いサイトを参考にしながら、イメージを具現化するのがポイントです。
Webデザインポートフォリオ作成の流れ8.Webページのレイアウト設計
ワイヤーフレームを作成します。
ワイヤーフレームとは、Webページのコンテンツ・レイアウトを大まかに示した構成図のこと。
手書きやデザインツールなど、作成する方法は様々です。
手書きとデザインツール、どちらが使いやすいかは、作成するWebデザインによって異なります。
状況や使いやすさに合わせて、それぞれの方法を選びましょう。
Webデザインポートフォリオ作成の流れ9.デザイン開始
ワイヤーフレームをもとに、Webデザインを行います。
デザインには多くの要素が関係しており、頭を悩ませるかもしれません。
初心者のうちは、デザインの基礎を大切にしながら、自分らしいデザインを考えましょう。
煮詰まったときはコーヒーでリラックス。
時には肩の力を抜いて、脳内整理しながらWebデザインをすすめるのがポイントです。
Webデザインのポートフォリオ見本3選

参考になるWebデザインのポートフォリオサイト探し、意外と大変です。
こちらでは、Webデザイン未経験者に参考にしてもらいたいポートフォリオサイトを紹介します。
いずれも、一流のWebデザイナーが作成したポートフォリオサイトです。
煮詰まったときの参考にどうぞ。
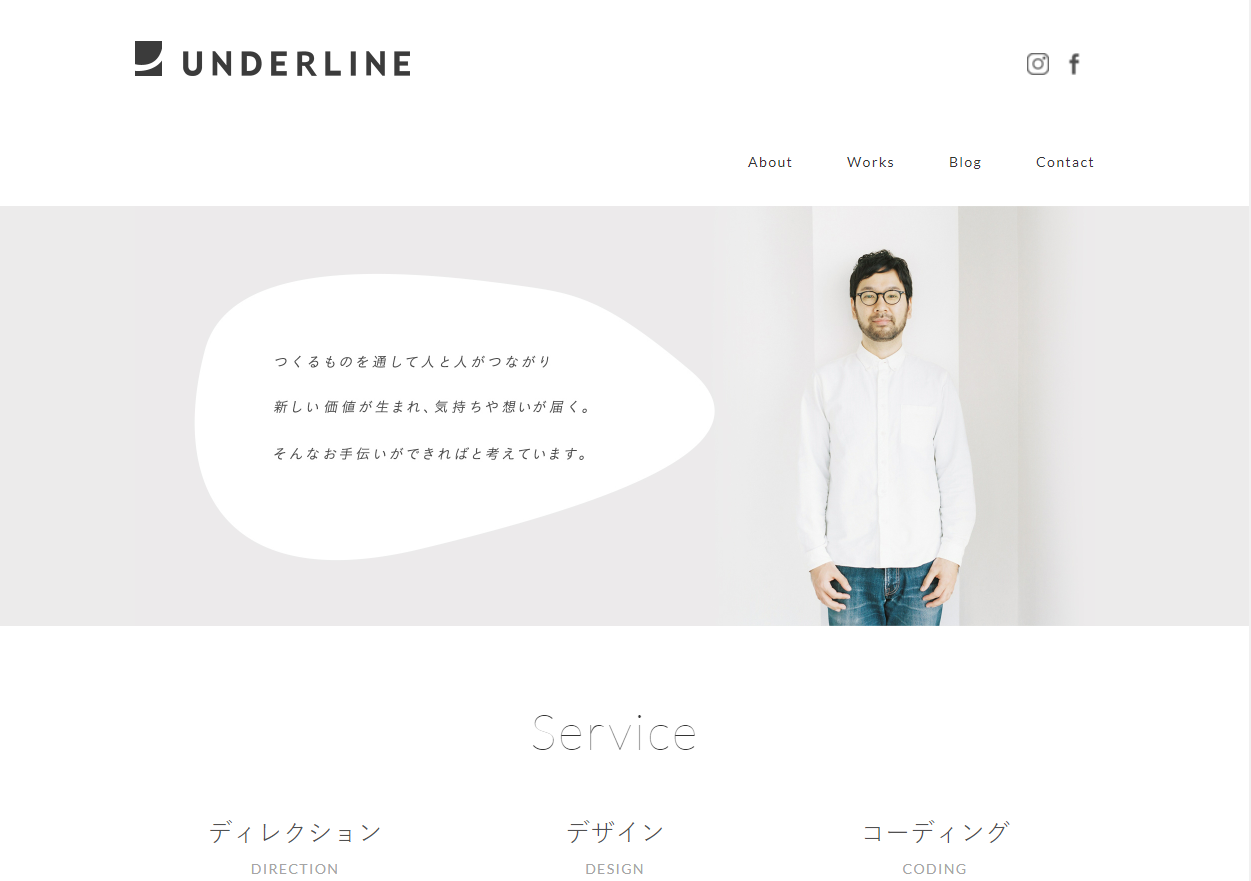
Webデザインのポートフォリオ見本1.UNDERLINE
ディレクション・デザイン・コーディングを手がける、フリーランスの徳田優一さんのポートフォリオサイトです。
白を基調にしたシンプルなデザインですが、アイコンや画像の細かな位置調整により、効果的にメッセージを伝えています。
個性が現れているポイントは、トップページでの顔出し。
Aboutページ以外での顔出しは、個性と信頼性を感じさせてくれます。
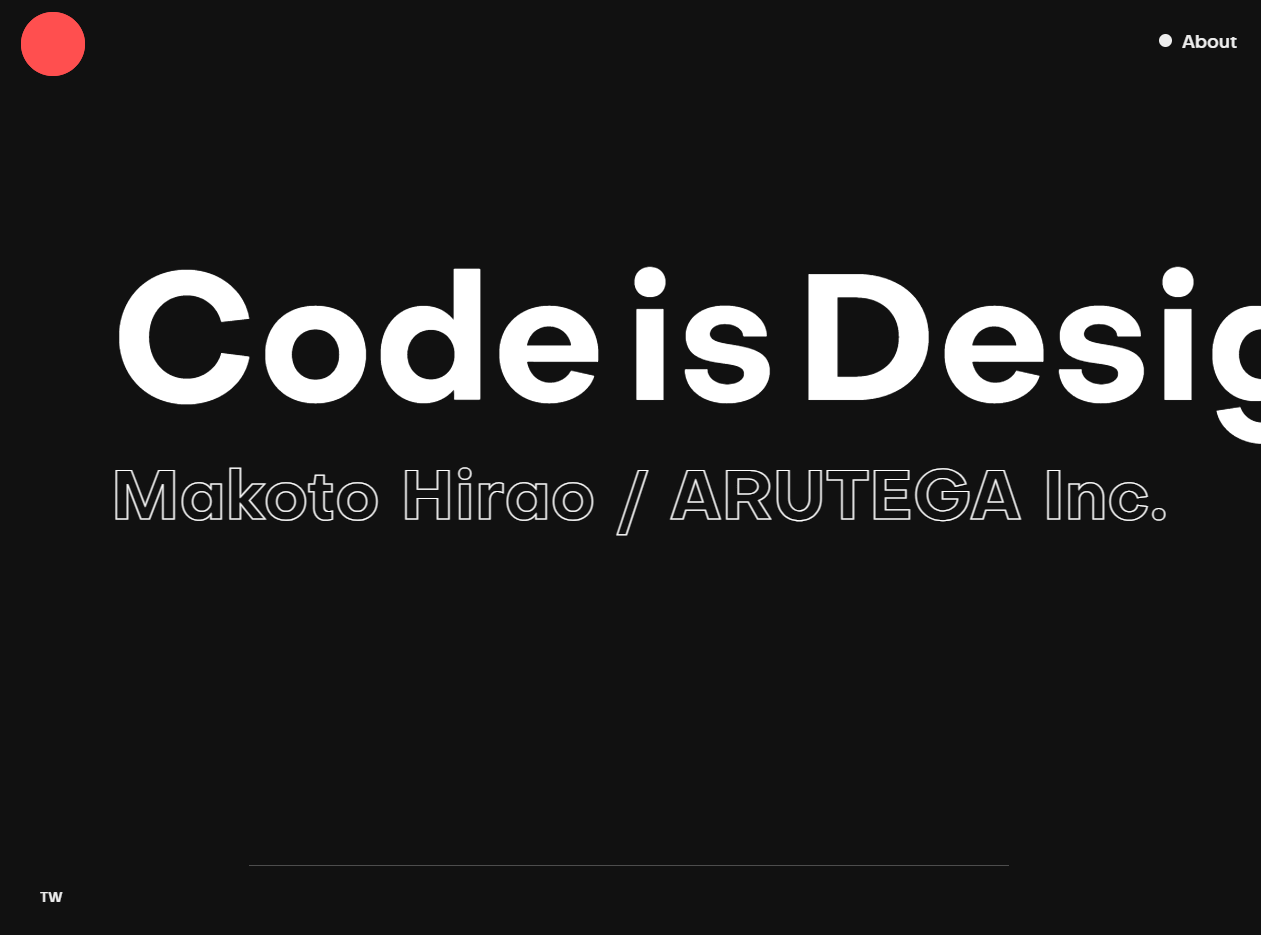
Webデザインのポートフォリオ見本2.平尾 誠
平尾誠さんはデザイン会社「ARUTEGA」の主催者でもあります。
ファーストビューでは、あえて文字をはみ出させ、目線を誘導しているのが特徴です。
ポートフォリオを読むと「どのような意図で作成したのか」がわかりやすく表現されています。
Webデザインのポートフォリオ見本3.present.
デザイナーのほか、プランニング・ディレクターとしても活躍している宇都宮勝晃さんのポートフォリオサイトです。
シンプルな動きが品の良さを感じさせるデザインが特徴。
プロジェクトごとに紹介されている実績の内容にも注目です。
プロジェクト概要のほか、何を目指し・どのような経過を経て結果に至ったかがわかりやすく記載されています。
Webデザインのポートフォリオ作成に悩んだときは「ChapterTwo」へ

今回お伝えしたポイントは以下の2つです。
- Webデザイナーのポートフォリオは作成が大変だが、作る価値がある
- 一流デザイナーのポートフォリオから学べることは多い
Webデザイナーとして活躍したい方は、ぜひポートフォリオ作成に挑戦してみてください。
WebデザイナースクールChapter Twoでは、Webデザインの基礎から就職までをトータルサポートを実施中です。
ポートフォリオについては、ノーコード実装のレッスンもありますので、お気軽にお問い合わせください。