「Webデザインを始めたい!でもどんなツールを準備すればいいのだろう?」と悩んではいませんか?
まだ勉強をし始めたばかりで、有料のソフトを使いこなせるか不安という方もいるでしょう。
本記事では、Webデザインに必須な有料・無料ツールの各特徴を解説します。
目的にあったツールでWebデザインを始めることができるよう、準備をしていきましょう。
Webデザインに必要なツールには何がある?

Webデザインツールとは、Webサイトを表示させるために必要なデザインを制作できるソフトのことです。
Webサイトに表示される画像やバナーの大きさや配置、色合いなどをツールを使って調整し、情報を見やすく、サイトを使いやすくすることができます。
Webデザインツールには、画像加工ツール、イラスト作成ツール、UIデザインツールの3つの種類があります。
画像加工ツール
Webサイトを分かりやすく表示させるために、テキストだけでなくバナーや画像などもコンテンツとして取り入れます。
画像加工ツールを使うと、画像の色やコントラストを調整できます。
また、サムネイルやアイキャッチ画像など文字を画像に挿入する場合にも画像加工ツールが使用されます。
イラスト作成ツール
画像がイラストである場合、イラストそのものをツールを使って作成することもあります。
図形や線でイラストを作成し、出力して画像として保存します。
UIデザインツール
Webデザインにおいて、「UI」という言葉をよく耳にすることがあります。
UIとは、User Interfaceの略称で、Webサイト上のサービスをユーザーに選んでもらいやすくするために非常に重要です。
UIデザインツールを使用して、レイアウト、使用する画像、文字のフォント、メニューやボタンの使い勝手など、ユーザーが見て操作するものをデザインします。
Webデザインに必須なAdobeソフト3つ

Webデザインツールとして定番なのがAdobeのソフトです。
Webデザインの現場でも使用されることが多く、使いこなせるとWebデザインの仕事の幅が広がります。
Adobeのツールは有料ですが、どのような機能が備わっているのでしょうか?
特徴をみていきましょう。
Webデザインツール1.ロゴや図形の作成なら「Adobe illustrator」
画像引用:Adobe Illustrator
Adobe Illustratorは、WindowsまたはMacOSで使用できる、図面、イラスト、アートワークを作成するためのソフトウェアアプリケーションです。
Illustratorの主な機能には、以下のようなものがあります。
- さまざまなデジタルブラシ
- ペンを使ってフリーハンドで描画する機能
- カラーパレットの作成
- 図形の塗りつぶし
- 高度なカラーオプション
価格:7日間の無料体験後、2,728 円 /月(税込)
Webデザインツール2.写真や画像加工に「Adobe Photoshop」
画像引用:Adobe Photoshop
Adobe Photoshopは、写真、グラフィックデザイン、デジタルアートなど、様々な用途に使用できるソフトウェアです。
Photoshop Elementsの主な機能は以下のとおりです。
- 画像の色を操作する
- 画像をトリミングする
- 画像への描画
- 画像にテキストを追加する
- 画像内の人物や物体を削除する
- Webページ全体の作成
Photoshopは、単にWebサイトのグラフィックを作るだけでなく、Webページ全体を作成することも可能です。
「Webまたはデバイス用に保存」機能を使って、公開可能なHTMLページとしてエクスポートできます。
価格:7日間の無料体験後、2,728 円 /月(税込)
Webデザインツール3.ワイヤーフレームなら「Adobe XD」
画像引用:Adobe XD
Adobe XDは、UIデザイン、ワイヤーフレーム、インタラクティブデザイン、プロトタイピングなどに最適なツールです。
Adobe XDは、Photoshopや他のグラフィックアプリケーションとは異なり、静的なデザインだけでなく、ページの遷移など流動的なデザインを伝えることができます。
ワイヤーフレーム制作など、UIおよびUXデザインをチームで共有して進める場面にも最適です。
価格:7日間の無料体験後、1,298 円/月(税込)
Illustrator、Adobe Photoshop、Adobe XDはAdobe Creative Cloudのサブスクリプションに含まれていますが、単独で使用することも可能です。
Adobe Creative Cloudには7日間無料体験があり、その後の料金は6,480 円 /月(税込)となります。
無料で使えるWebデザインソフト4選

Webデザインに必須なAdobeのソフトを本格的に使用する前に、月々の費用が気になる方も多いのではないでしょうか?
無料で使用できるデザインソフトにはどのようなものがあるか調べました。
各ソフトの詳細をみていきましょう。
無料Webデザインソフト1.GIMP(画像加工)
画像引用:GIMP
GIMP (GNU Image Manipulation Program) は、フリーでオープンソースの画像編集ツールです。
ペイントツールとしても使用可能ですし、写真編集、画像合成、画像構築、ロゴデザイン、絵画、など様々な画像操作のタスクも利用可能です。
GNU/Linux、MacOS、Windowsなど、さまざまなOSで利用できます。
無料Webデザインソフト2.Inkscape(イラスト作成)
画像引用:Inkscape
Inkscape は、印刷物やウェブでの使用に適したさまざまな形式の画像を作成および編集するための、フリーでオープンソースのグラフィックプログラムです。
Inkscapeの機能は、Adobe Illustrator、Adobe Photoshopに似ています。
また、様々な無料のプラグインにも対応しているほか、MacOS、Windows、Linuxなど、さまざまなOSで利用可能です。
無料Webデザインソフト3.Figma(UIデザイン)
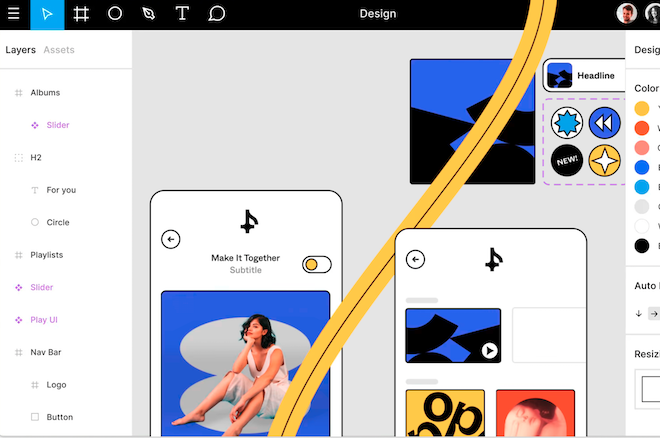
画像引用:Figma
Figmaは、ウェブベースのグラフィックス編集および UIデザインアプリです。
ウェブサイトのワイヤーフレーム作成、モバイルアプリケーションのインターフェース設計、デザインのプロトタイプ作成などのグラフィックデザイン作業に使用できます。
Figmaの特徴は、複数のデバイスからでも1つのライセンスで管理でき、ブラウザ上で直接動作できることです。
Figmaの無料プランでは、一度に3つのアクティブなプロジェクトを作成して保存できます。
学習や実験、小規模なプロジェクトに取り組むのにぴったりです。
無料Webデザインソフト4.InVision Studio(UIデザイン)
画像引用:InVision’s Studio
InVision’s Studioは、ラピッドプロトタイピングや高度なアニメーションも可能なUXデザインのオールインワン・プラットフォームです。
すべてのコンポーネントを保存、管理できるデザインシステムマネージャおよびライブラリである InVision DSM も含まれています。
InVision Studioは、MacとWindowsで使用することができます。
コーディングなしでWebデザインができるソフト

HTML・CSS等コーディングの知識がなくても、Webサイトの制作は可能です。
制作した後そのままWebサイトとして公開できる便利ツールを紹介します。
各ツールの特徴をみていきましょう。
Webデザインソフト1.Wix
画像引用:Wix
Wixは、ドラッグ&ドロップの操作で直感的にブラウザ上でホームページ作成ができるツールです。
直感的に操作できるだけでなく、コーディングになれている方むけのエディターも備わっています。
無料版と有料版があり、有料版では独自ドメインの設定、広告非表示、プレミアムサポートが受けられます。
Webデザインソフト2.Studio
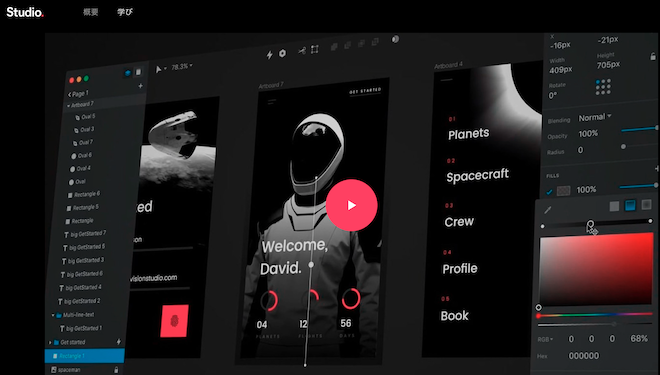
画像引用:Studio
Studioは、完全ノーコードでおしゃれなWebサイトを制作できることで人気のツールです。
テンプレートから選択するだけでなく、完全にオリジナルを制作でき、自由度が高くなっています。
また、無料で使用できる写真などの素材も充実しています。
無料プランでは独自ドメインを利用できませんので、独自ドメインが必要な場合有料プランが必要となります。
Webデザインソフト3.Jimdo
画像引用:Jimdo
Jimdoは、簡単な操作で素早くWebサイトを公開できるツールです。
パソコンからだけでなくスマートフォンやタブレットからも作成できます。
無料版と有料版があり、無料版のままでは、「独自ドメインが使えない」「広告が埋め込まれている」などの制限があります。
Webデザインツール選びの3つのポイント

Webデザインツールを選ぶ時のポイントは、以下3つです。
- 目的にあったツールかどうか
- ツールの料金・機能を確認
- Webデザインのスキルアップを考える
各ポイントをみていきましょう。
ポイント1.目的にあわせたWebデザインツールか
デザインするWebサイトの目的にあわせて、ツールを使い分けることが大切です。
Webサイトの公開が迫っておらずデザインに携わることがメインの場合は、画像加工ツールやUIデザインツールを使用することになります。
コーディングなどを学ぶ前に練習でサイトを公開してみたい場合、クライアントの予算が限られる場合などは、ノーコードで制作できるツールが活躍する場面もあります。
クライアントがいる場合は、クライアントが求める目的に沿って進めることが最も重要です。
ポイント2.Webデザインツールの料金や機能を確認
ツールを選ぶ前に、自分が使いたい機能が搭載されているか、無料プランと有料プランでできることの違いなどを確認します。
また、使い方が分からない時にサポートを受けられるか、ネットで検索できるかも確認しておきましょう。
使用している人の口コミをGoogleやSNSで検索することもできます。
ポイント3.Webデザインスキルアップを考える
自分がWebデザイナーとしてどう活躍していきたいかをイメージしながら、使用するツールを選択します。
画像加工やロゴ作成などクリエイティブな仕事に携わることもできますし、マーケティングを学んでサイトの方向性を考えるマネジメント職を目指すこともできます。
これからWebデザインの仕事で自分がなりたい方向性に合わせてスキルアップするツールを選びましょう。
関連記事:Webデザインは独学できる?何から学ぶ?おすすめ勉強法を解説
Webデザインツールの選び方まとめ

Webデザインツールを有料・無料にわけて解説しました。
Webデザインツールには、イラスト作成からUIデザインまで幅広いツールがあります。
最近はノーコードで簡単にWebサイトを制作できるようになり、初心者にとってハードルが下がっていると言えるでしょう。
趣味や練習でサイトを公開してみたい場合や予算が限られる場合は無料ツールを使用し、面白いと思えたらPhotoshopやIllustratorなどAdobeの有料ツールを使用してみるといいでしょう。
本記事がWebデザインツールの選び方の参考になれば幸いです。