写真合成といえばPhotoshopを思い浮かべるでしょう。
しかし、テクニックを含めると初心者には難しいと感じませんか?
そこで今回は、Photoshopで写真合成の方法を基本から応用までを詳しく解説します。
本記事の内容をもとに練習いただき、合成のやり方を効率的に身につけましょう。
Photoshopで写真を切り抜いて合成する3ステップ

まずは、基本編から解説します。
Photoshopで写真を切り抜き、合成する3ステップは以下です。
- 切り抜く部分を選択
- 切り抜いた画像をコピペで合成
- 画像を統合し保存
以下の合成手順を参考にPhotoshopを操作してみてください。
Photoshop合成手順1.切り抜く部分を選択
まずは画像を開きましょう。
Photoshopアプリケーションメニューの「ファイル」から「開く」をクリックで画像を開けます。
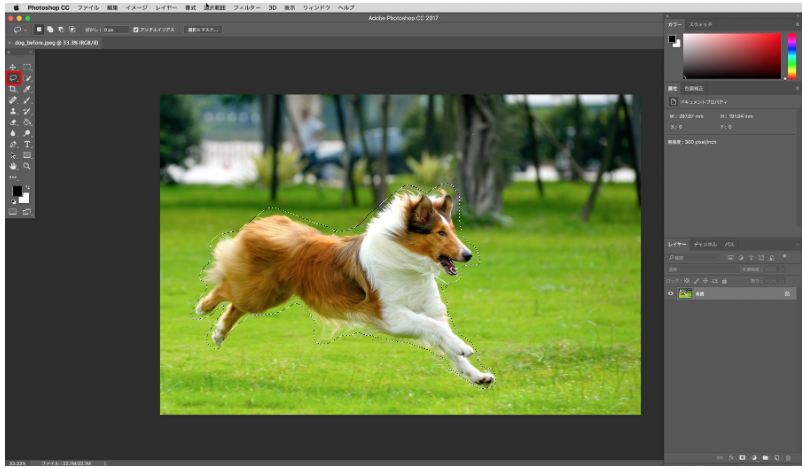
次にツールパネルの「なげなわツール」を選択し、ドラッグしながら切り抜きたい部分を囲みましょう。
画像引用:Adobe公式サイト
ある程度選択できたら、オプションの「選択とマスク」をクリック。
クリック後、「属性パネル」「表示モード」「表示」「オーバーレイ」の順に選択します。
すると、切り取る部分に赤い色が塗られるので、ツールの「境界線調整ブラシ」をクリックしましょう。
赤く塗られていない部分を塗りつぶし、「ブラシオプション」からブラシサイズを変更します。
ブラシオプションから、塗りつぶす箇所のサイズに合わせて調整しましょう。
切り抜きたい部分を選択後は「OK」をクリックで適用できます。
適用後は、次のステップのために「ベクトルマスクを追加」をクリックし、マスクを作成しておきましょう。
Photoshop合成手順2.切り抜いた画像をコピペで合成
次のステップは、パネルの「レイヤーマスクサムネイル」を右クリックし、「選択範囲とマスクの共通範囲」を選択します。
切り抜いた犬の部分が点線で選択されるため、メニュー「編集」から「コピー」をクリックします。
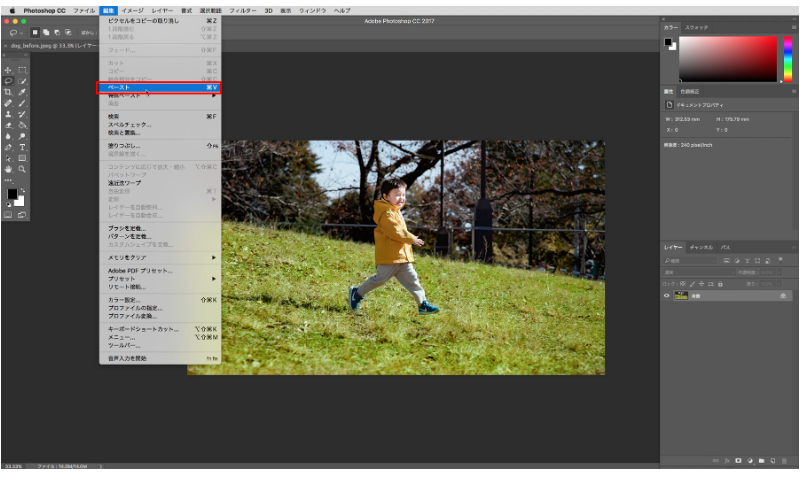
コピー後は、合成したい画像を開き、メニュー「編集」から「ペースト」をクリックすれば、切り抜いた画像を貼り付けられます。
画像引用:Adobe 公式サイト
次に、バランスを整える工程です。
ツール「移動ツール」を選択し、オプション「バウンディングボックスを表示」にチェックを入れると、犬の周りにバウンディングボックスが表示されます。
カーソルをバウンディングボックスの角に合わせ、shiftキーを押しながらドラッグすれば、バランス調整ができます。
上記の手順で角度調整をし、オプションから決定をクリックしましょう。
Photoshop合成手順3.画像を統合し保存
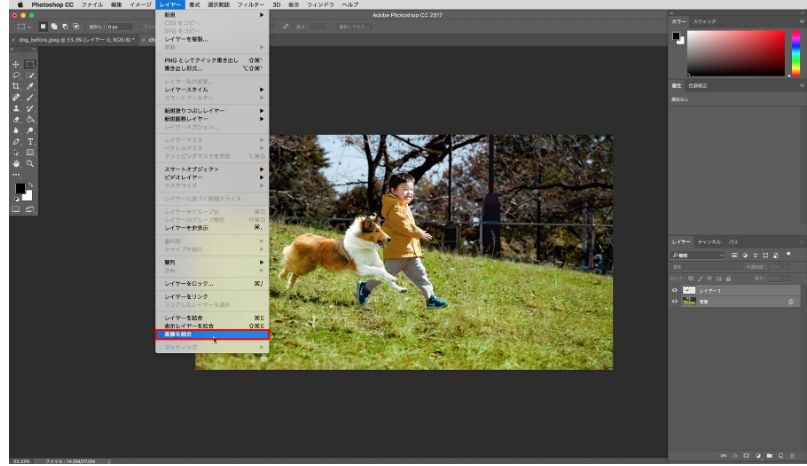
次のステップは、メニュー「レイヤー」から「画像統合」をクリックし、レイヤーを統合します。
画像引用:Adobe 公式サイト
画像統合後は、メニュー「ファイル」から「別名で保存」をクリックすることで、保存できます。
保存先は指定できるので、指定した場所に保存されているか確認しておきましょう。
Photoshopの画像合成、3つのテクニックとは?

画像合成時に、便利テクニックを使用すれば、作業効率がグンとアップします。
ここでは、画像合成時に役立つ便利テクニックを以下3つご紹介します。
- 画像回転は「バウンディング」
- 画像変形は「ワープ」
- レイヤー編集時は「ブラシツール」
合成テクニックを習得し、Photoshop使用時に役立ててみてください。
合成テクニック1.画像回転は「バウンディングボックス」
画像を回転させたいときに役立つのが「バウンディングボックス」です。
バウンディングボックスとは、画像やテキストを取り囲む境界線のこと。
画像周囲の正方形ハンドルをドラッグすることで、回転しながら配置調整ができます。
使用方法は、オプションの「バウンディングボックスを表示」がオンになっていることを確認してから、コマンド入力をします。
コマンドはcommandキー(Mac)/Ctrlキー(Windows)+Tと押すことで、自由変形モードにできます。
自由変形モードにした後は、画像の四隅にあるハンドルにカーソルを合わせ、ドラッグしながら回転しましょう。
画像を回転させたら、目的の位置に移動できます。
合成テクニック2.画像変形は「ワープ」
画像の形状を変形させるときに役立つのが「ワープ」です。
ワープを活用することで、モデルを伸ばしたり縮めたり自由自在に動かせます。
使用方法は、ツールを選択後に画像を右クリックして「ワープ」を選択しましょう。
ワープを選択すると、四角形の領域が表示されるので、ドラッグし変形させたいモデルの箇所に被せて変形させます。
変形後は、Returnキー(Mac)/Enterキー(Windows)を押すか、上部オプションバーの「〇」ボタンをクリックすることで確定できます。
合成テクニック3.レイヤーマスク編集時は「ブラシツール」
「ブラシツール」は一味違うアート作品を作りたいときに役立ちます。
Photoshopのブラシツールは、モデルの一部分におしゃれなペイントが可能です。
例えば、魚のレイヤーを追加するとき、魚の画像を配置すれば、ペイントとして表示されます。
このように画像をペイントして活用できるのがブラシツールのメリットです。
使用方法は、レイヤー「マスクサムネイル」の白い四角のアイコンを選択。
次に、左メニューの「ブラシツール」を選択し、表示させたい部分をペイントします。
すると、画像のモデルに魚のペイントが表示され、美しく仕上がります。
Photoshopで合成した写真をなじませる5ステップ

写真合成後に境界線が気になった経験はないでしょうか。
本章では、Photoshopで合成した写真をなじませる方法を以下5ステップで解説します。
- Photoshop起動後、被写体を選択
- Photoshopで切り抜いた画像の境界線を調整
- レイヤーマスクを作成し背景と合成
- 2つのレイヤーの色合いを均等化
- カラー効果で全体を仕上げる
ステップ1から順にPhotoshopを操作してみましょう。
ステップ1.Photoshop起動後、被写体を選択
上記の合成手順で解説した画像を「ファイル」→「開く」の手順で開きます。
画像を開いた後は、人物を現在の背景から切り抜きましょう。
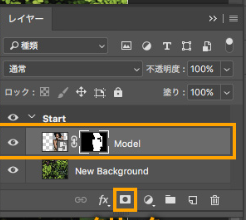
背景を切り抜き後は、レイヤーパネル「Model」レイヤーを選択し、ツールの「クイック選択ツール」をクリック。
次にオプションバーの「被写体を選択」をクリックします。
画像引用:Adobe公式サイト
上記の手順を行えば、ブラシを使用することなく、自動的に人物が選択されます。
ステップ2.Photoshopで切り抜いた画像の境界線を調整
オプションバーの「選択とマスク」を選択すると、右側に別画面が表示されます。
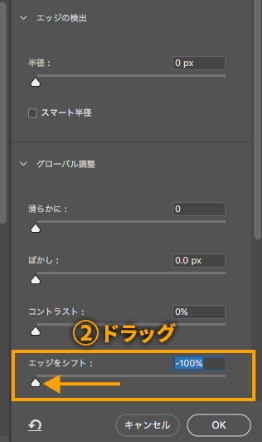
表示された画面パネルの「エッジをシフト」のスライダーを動かします。
画像引用:Adobe公式サイト
左側にドラッグすれば、「-100」となるので、境界線を調整しましょう。
選択範囲の境界線を内側できたら、「OK」ボタンをクリックで完了です。
ステップ3.レイヤーマスクを作成し背景と合成
一度編集画面に戻り、レイヤーパネルから「レイヤーマスク」をクリックしましょう。
レイヤーマスクをクリックすると、マスクが作成され、人物以外の背景が消失します。
画像引用:Adobe公式サイト
これで、人物と背景が合成され、レイヤーが完成しました。
しかし、異なる環境の画像を組み合わせたため、色に違和感が生じます。
次のステップで色合いを調整し、少しずつなめらかにしましょう。
ステップ4.2つのレイヤーの色合いを均等化
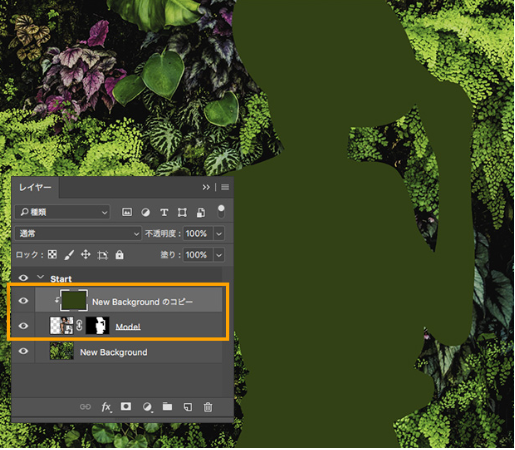
レイヤーパネル「New Background」を選択し、Altキー(Windows)、Optionキー(Mac)を押しながら「Model」レイヤーにドラッグします。
ドラッグ後、「New Backgroundのコピー」を選択しながら、「フィルター」をクリックしましょう。
フィルタークリック後は、「ぼかし」から「平均」を選択すると、画像全体の色が同じ色になります。
次に「New Backgroundのコピー」レイヤーと「Model」レイヤーの間を、Altキー(Windows)、Optionキー(Mac)を押しながらクリック。
すると、クリッピングマスクが作成され、人物の色が塗りつぶされます。
画像引用:Adobe公式サイト
残りの作業は、メニューの「ソフトライト」を選択し、不透明度を調整しましょう。
ステップ5.カラー効果で全体を仕上げる
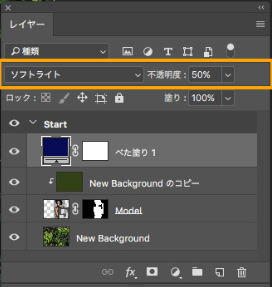
最後は、レイヤーパネル「塗りつぶしまたは調整レイヤーを作成」をクリックし、全体を仕上げましょう。
ドロップダウンメニュー「べた塗り」を選択後、カラーピッカーが表示されたら、色を指定します。
色を指定後は、レイヤーパネルの描画モードを「ソフトライト」に設定し、不透明度を調整。
画像引用:Adobe公式サイト
不透明度を50%に減らすことで、合成色の明暗がくっきりとし、目を引くような印象に仕上がります。
Photoshopで画像合成、おすすめの練習方法

画像合成でおすすめの練習方法は、「Adobeチュートリアル」を使ったやり方です。
Adobeチュートリアルは、無料で使える上、公式なので安心です。
さらに、初心者にもわかりやすいよう、合成のやり方を動画付きで解説。
練習用のサンプルファイルも用意しており、動画を見ながら手順に沿った練習が可能です。
Adobeチュートリアルで練習すれば、初心者でも素敵な作品ができるので、ぜひ活用してみてください
Photoshopでオリジナリティのある画像合成をしたい方へ

本記事ではPhotoshopで合成写真を作る方法を解説しました。
ポイントは以下の3つです。
- Photoshopの基本操作を覚え、画像を切り抜く
- テクニックを上手く活用すれば、効率よく作業ができる
- 合成した写真を美しく見せるためには境界線をなじませる
本記事でお伝え出来なかったPhotoshopの魅力や機能はまだまだあります。
クリエイタースクールChapter Twoでは、Photoshopを含むWebデザインが学べる講座をご用意しております。
より本格的な合成方法を知りたい方は、ぜひ無料相談会へお越しください。