Photoshopで背景を透明する方法を知っていれば、デザインの幅が広がります。
背景を透明化したレイヤーを重ね合わせ、現実ではありえない写真に加工できるためです。
しかし、Photoshop初心者の中には「説明を見たけどよくわからなかった」という方もいるのではないでしょうか?
そこで今回は、Photoshopで背景を透明化する方法を、わかりやすく解説します。
自動切り抜きツールを使う方法や、背景を透明から白にする方法なども、あわせて参考にしてみてください。
Photoshopで背景を透明に&保存する3ステップとは?

まずは、マジック消しゴムツールを使用した、基本的な方法を解説します。
マジック消しゴムツールは、背景の色がシンプルな場合に役立つ方法です。
たとえば、空のような単一色の背景を透明にする際に便利。
実際に、Photoshopを操作する場合は、下記の手順を参考にしてみてください。
ステップ1.Photoshopで背景透明化したい画像レイヤーのロックを解除
画像の背景レイヤーは、設定を変更しなければロックがかかった状態になっています。
そのままでは透明化できないため、以下の手順でロックを解除しておきましょう。
- レイヤーアパネルを開く
- 背景レイヤー右側にある錠前のアイコンをクリック
- レイヤー名が変わり、錠前のアイコンがなくなる
上記操作は、Photoshopで透明化の操作を繰り返すうち、自然にできるようになります。
慣れるまでは、忘れがちなステップですので、背景透明化の際はお気を付けください。
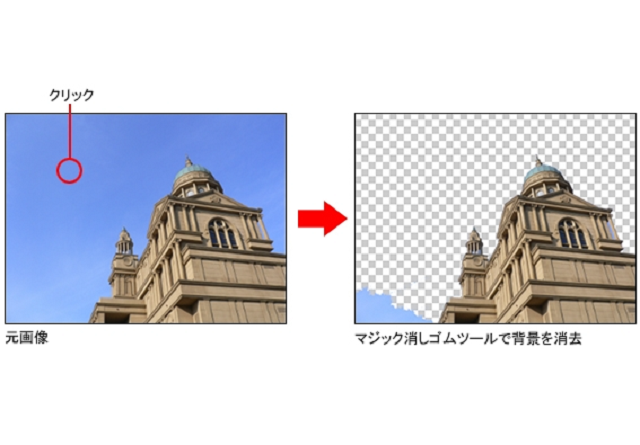
ステップ2.Photoshopのマジック消しゴムツールで背景を透明に
マジック消しゴムツールとは、クリックした色の近似色を削除する機能です。
下記画像のように、クリックした箇所と似ている色を簡単に削除できます。
上記の場合は、近似色が隣接していますが、そうでない場合もあるでしょう。
たとえば、建物のすき間に空が映りこんでいる場合です。
この場合では、オプションパネルの「隣接」のチェックを外してみてください。
近似色が隣接していない場合でも、近似色が全て削除できます。
ステップ3.Photoshopで背景を透明にした画像を保存
Photoshopで、画像を保存する手順は以下の通りです。
- 編集ワークスペースの「ファイル」をクリック
- 「別名で保存」を選択
- ファイル形式をはじめとしたオプションを選択
- 「保存」をクリック
ファイル形式を選ぶときは、下記の特徴を見ながら、目的にあった形式を選んで保存してください。
| ファイル形式 | 特徴 |
| Photoshop | Photoshopのオリジナルファイル形式。すべての機能を保持したまま保存可能。 |
| GIF | Webでの使用向きなファイル形式。256色まで対応しており、イラスト・アニメーションもサポート。 |
| JPEG2000 | 16ビットカラーや8ビット透明部分にも対応。従来のJPG方式よりも柔軟性に富んでいるファイル形式。 |
| PNG | GIFに代わる形式として開発されたファイル形式。Webでの使用に向いており、グレースケール画像やRGB画像の透明部分が保持可能。 |
| Photoshop PDF | 透明機能を保持したまま、画像を1つだけ保存できる。Photoshopで作成した画像を、PDFで保存するための唯一の方法。 |
| TIFF | アプリやコンピュータプラットフォームで交換できるファイル形式。画像の透明をキープできるかは、アプリの機能に依存する。 |
背景が透明な画像を保存するときは、PNGかGIF方式で保存するのがポイントです。
写真は保存を繰り返しても劣化しないPNG、ロゴ・アイコン・イラストはGIFで保存しましょう。
Photoshop自動切り抜きツールで背景を透明にする2ステップとは?

Photoshopで、背景を自動で切り抜く方法はいくつかあります。
その中でも、初心者でも簡単にできるのが「レイヤーマスク」を使った方法です。
レイヤーマスクを使った方法は、背景透明化テクニックの1つとして覚えておくと便利です。
自動切り抜きツールの背景透明化ステップ
背景透明化ステップ1.「選択範囲>選択とマスク・被写体を選択」をクリック
選択範囲から選択とマスクをクリックすると、画像全体が赤くなります。
「このままでは、被写体も透明化してしまうのでは?」と不安になるかもしれません。
そうならないために「被写体を選択」をクリックしましょう。
すると、被写体のみを残して、背景が透明になります。
この方法は、背景データを削除しているわけではありません。もとの背景は、レイヤーマスクに隠れているだけです。背景のデータが残っているため、後で再編集することも可能です。
背景透明化ステップ2.選択範囲の境界線を調整&保存
髪の毛をはじめとした被写体は、微調整が必要です。
そのため、自分の手で微調整して、躍動感や繊細さを損ねないようにしましょう。
調整方法は簡単。
「境界線調整ブラシツール」を使って、気になる部分にブラシを当てるだけです。
細かい部分をAIが判定し、自動的に切り取ってくれます。
調整が完了したら、画像を保存して終了です。
Photoshop新規レイヤーの背景を透明から白に変更する3ステップとは?

新規に追加されたレイヤーが透明だったときに、白に変更する方法を解説します。
初心者のうちは、必要なシーンが多いため、変更方法を身に付けておいて損はありません。
背景を透明から白に変更する手順
ステップ1.背景が透明のPhotoshopレイヤー「環境設定」を開く
まずは、Photoshopの「編集→環境設定」とすすみます。
編集は、Photoshop左上のツールバーにありますので、探してみてください。
すると「透明部分・色域」という表示があるため、そこをクリック。
環境設定のウインドウが表示されたら、次のステップにすすみましょう。
ステップ2.背景が透明のPhotoshopレイヤーのグレー部分を白に変更
背景が透明になっている場合、カラー選択が白とグレーになっています。
環境設定ウインドウを開けば、カラーが白とグレーになっている点が、実際に確認できるでしょう。
透明から白にするには、グレーを白に変更して「OK」ボタンをクリックしてください。
最初は透明だった背景が、白になったのを確認してみましょう。
プレビューを見ながら、背景が透明になったのが確認できたら保存して完了です。
Photoshopで背景が透明にならないときの3つの対処法とは?

「手順に沿ってPhotoshopを操作したものの、背景が透明にならない」といったときは、ついつい慌ててしまうものです。
そんなときこそ、落ち着いて対処法を試してみてください。
意外と簡単に解決するかもしれません。
背景を透明化できないときの対処法
対処法1.背景が透明にならない画像の環境設定を確認
レイヤーの環境設定を間違えていると、背景が透明になりません。
環境設定の確認手順は以下の通りです。
- 画面上部メニューの「編集」をクリック
- 編集内の「透明部分・色域」を選択
- 「グリッドサイズ」を大・中・小のいずれかに設定する
Photoshopでは、グリッドサイズが「なし」になっていると、背景が白になります。
背景が透明にならない場合は、グリッドサイズを確認してみましょう。
対処法2.背景を透明にしたい画像の背景レイヤーを削除
背景レイヤーのロックを外さず、新規レイヤーを透明にした場合、背景は透明になりません。
背景を透明化したレイヤーのほかに、背景レイヤーがあるかないかを確認してみましょう。
背景レイヤーがある場合は、背景レイヤーのロックを解除するか、背景レイヤーを削除すると解決します。
背景レイヤーは、選択した状態で、右下部にあるゴミ箱アイコンをクリックすると削除可能です。
対処法3.背景を透明にする画像の書き出し形式をチェック
背景を透明にした画像は、透明化に対応している形式でなければ適応されません。
背景を透明化した画像は、PNGやGIFで保存するのが一般的ですが、JPEGで保存する場合は注意しましょう。
JPEGで保存する場合、JPEG2000でなければ透明化を保持できないためです。
JPEGとJPEG2000は、ファイルの形式名が似通っており、間違えて保存するケースが見受けられます。
Photoshopは、多様なファイル形式に対応しているのが魅力の1つです。
逆に言えば、多様なファイル形式に対応しているからこそ、保存するときは選択ミスに注意が必要ということ。
画像の透明化が保持できない場合は、画像のファイル形式をチェックしてみましょう。
Photoshopで背景を透明化できるとデザインの幅が広がる

今回は、Photoshopで背景を透明化する方法を解説しました。
画像背景の透明化は、Photoshopのステップアップにつながるスキルです。
しかしPhotoshopには背景透明化のほかに、様々な機能が存在します。
そのため、Photoshopを独学で使いこなすのは困難なのではないでしょうか。
人材育成スクール「Chapter Two」では、Photoshopの使い方を含めたWebデザインコースをご用意しております。
Chapter TwoのWebデザインコースを受講後は、フリーランスのWebデザイナーとしても活躍可能です。
気になる方は、無料体験会へお越しください。