Webデザイン未経験者でも、ポートフォリオのデザインセンスがあれば、仕事獲得のチャンスにつながります。理由は、ポートフォリオはひと目で経験やスキルを確認できるため。しかし、クライアントの目にとまるようなポートフォリオはどのようにして作成するのでしょうか?今回は、未経験者向けのポートフォリオの作り方を紹介します。
【基礎知識】ポートフォリオとは?

ポートフォリオという言葉を調べると、様々な意味を持っていますが、Webデザインでは「スキル・実績を示すもの」という意味が用いられます。最近ではポートフォリオ作成用のサービスも増えており、Webデザイン未経験でも、おしゃれなポートフォリオを作成可能。自分のスキルを活かしたポートフォリオを作成して、ライバルに差をつけてみてください。きっと想像していたWebデザイナー生活に、一歩近づけます。
在宅でWebデザイン!未経験からWebデザイナーになる方法【保存版】
Webデザインのポートフォリオは紙とWebどちらがおすすめ?

ポートフォリオといっても、紙面・Webサイト・PDFなど、様々な形式を求められます。Webデザイナーは、どのポートフォリオを作成すべきなのでしょうか。Webデザイナーには、紙とWebのどちらが必要かを解説します。
紙のポートフォリオは細部にこだわるWebデザイン向け
紙のポートフォリオは、大きな紙にデザインすると、パソコン・スマートフォン以上の迫力や細部の表現を伝えられます。ポートフォリオに掲載する情報は自分で選べるため、見せる相手によって、自由に調整可能です。いっぽうで、紙のポートフォリオには、印刷の手間・インク代・持ち運びが大変などのデメリットも。全体的なレイアウトをデザインするDTPデザイナーや、グラフィックを作りこむグラフィックデザイナー向けのポートフォリオです。紙のポートフォリオは、細部までこだわり抜いて作成しましょう。
WebのポートフォリオはWebデザイナーに必須
Webのポートフォリオは、手軽さが最大の魅力です。URLだけで相手に提示でき、SNSを使用した自己アピールも可能。さらに印刷の手間がなく、いつでもどこでも簡単にポートフォリオを見ることができます。Webのポートフォリオのデメリットは、サイト維持費や更新の手間はかかる点です。しかし、Webのポートフォリオは、Web上のデザインを手掛ける方には必須といえます。特に、ユーザーの使いやすさや見やすさを考慮した「UI/UXデザイン」をしたい方は、ポートフォリオサイトの質が評価に直結しやすいでしょう。
Webデザインのポートフォリオは使い分ける
Webデザインには、Webと紙、どちらのポートフォリオも必要です。Webのポートフォリオをメインとして、求められた場合のみ、紙のポートフォリオを準備するのがおすすめ。最近では、面接前にPDFデータを送り、面接時に紙のポートフォリオを求める企業もあります。面接時の条件に合わせて、必要なポートフォリオを準備しましょう。
Webデザインの未経験でもできるポートフォリオの作り方

「ポートフォリオはどこから手を付けていいかわからない」と頭を抱える必要は、もうありません。未経験でもできるWebデザインのポートフォリオ作成法を紹介します。
Webデザインポートフォリオの作り方1.企業のテイストにあう作品を準備
まずは、自分の持つスキルと、企業が求める人物像・スキルを見比べてみましょう。企業が、どんな人物像・スキルを求めているかは、採用ページや制作実績ページから分析できます。次に、企業のテイストにあう作品準備にとりかかります。すでに実績があれば、実績を整理して、どうアピールするかを検討しましょう。実績がなければ、架空の条件を設定して、Webサイトをデザインすることがポイントです。
Webデザインポートフォリオの作り方2.コンテンツ全体の流れを策定
コンテンツ全体の流れ、つまり、ワイヤーフレーム作成をします。自分のアピールポイントやスキルを効果的に伝えるために、デザイン配置を考えましょう。まずは手書きで大まかなデザインを行い、自分のイメージを具現化させます。応募する企業をターゲットとして、複数パターンのワイヤーフレームを作成。イメージが固まったところで、ワイヤーフレームの作成開始です。
Webデザインポートフォリオの作り方3.参考元を見ながら改善を繰り返す
Webデザイン未経験の方は、無理にオリジナルデザインを作成せず、参考元をベースに考えましょう。「まねび」という言葉があるように、学びにつなげるために、真似をするのも大切です。参考元を真似しながら、徐々に自分の知識やスキルとして吸収します。ある程度の知識とスキルが備わったところで、他者の評価をもとにしたポートフォリオ修正を加えます。特に、企業の面接官が指摘したポイントは大切です。面接官の指摘ポイント修正を繰り返すと、転職に強いオリジナルポートフォリオの完成に近づきます。
Webデザイン向けポートフォリオ作成サービス3選

ポートフォリオを自力で作成できる自信がなく、ポートフォリオ作成に踏み切れない方もいるでしょう。そこで活躍するのが、ポートフォリオ作成サービスです。今回は、Webデザイン向けのポートフォリオ作成サービスを3つ紹介します。
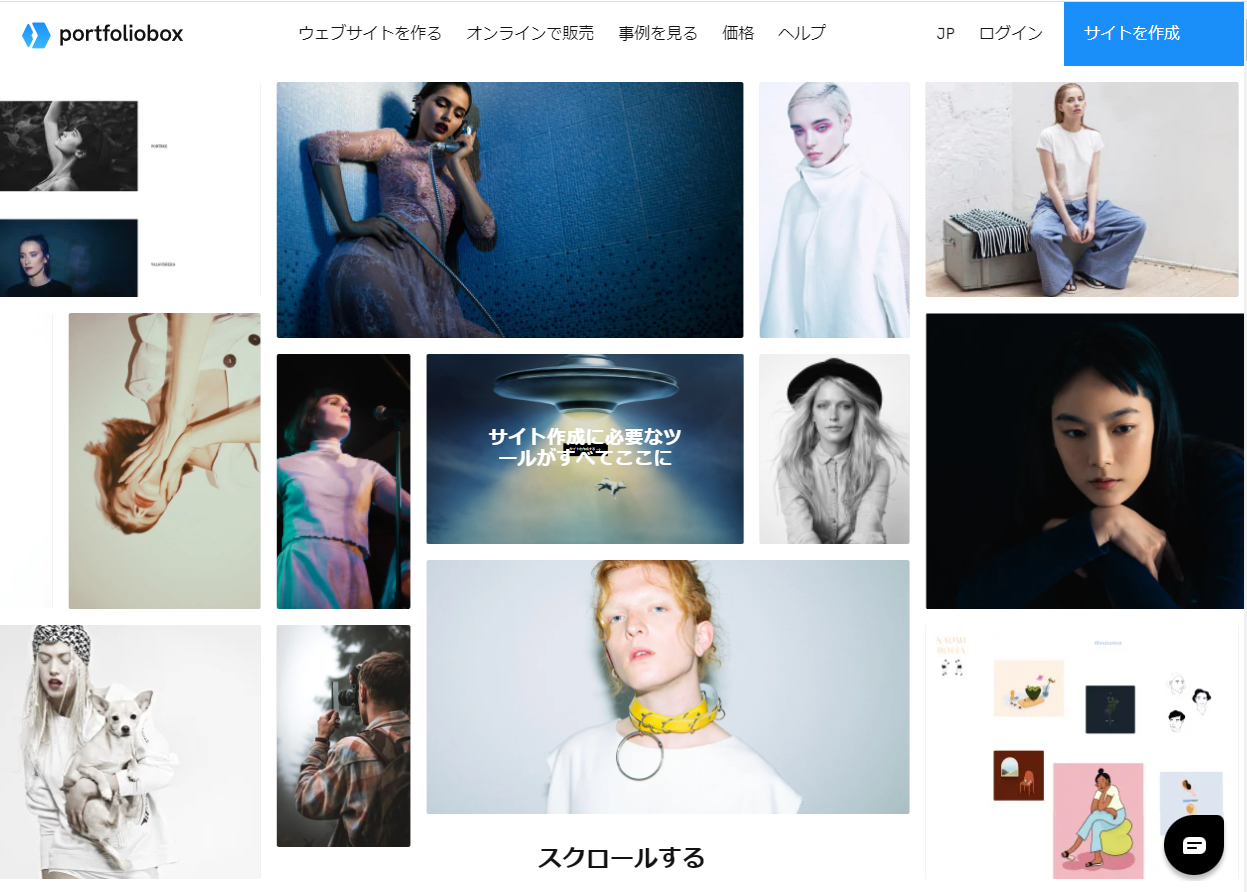
Webデザインポートフォリオ作成サービス1.portfoliobox

シンプルかつスマートなデザインが特徴のサービスです。会員登録が必要ですが、無料で30画像を使用可能で、10ページまでのポートフォリオを作成できます。ポートフォリオ作成プラットフォームには、使い勝手のいいテンプレートが多数。全テンプレートはレスポンシブデザインに対応している点もポイントです。パソコンやスマートフォンなど、閲覧するデバイスの種類に関わらず、常にベストなデザインを維持できます。
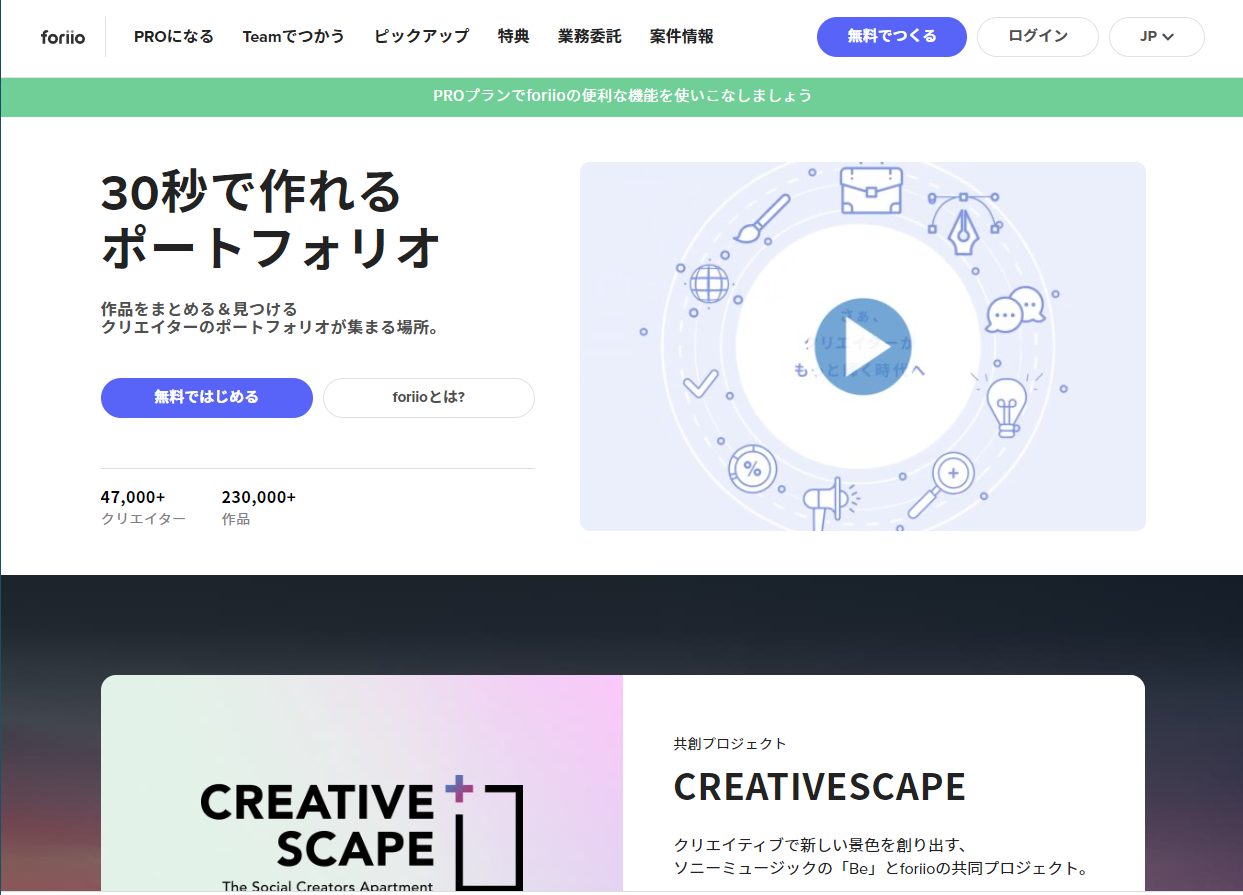
Webデザインポートフォリオ作成サービス2.foriio

習得に時間がかかるコードの知識は一切不要、ドラッグ&ドロップだけでポートフォリオを作成できます。操作がしやすいですが、上記サービスに向いているのは、Webデザイン未経験者だけではありません。HTMLやCSSを追加できるエディター機能が搭載されており、自在なカスタマイズも可能です。ポートフォリオ作成のほか、学んだプログラミング言語を練習する場としても活用できます。
Webデザインポートフォリオ作成サービス3.note

noteは、もともとはテキスト系のコンテンツが主流でしたが、最近ではWebデザインの裏側を語る場としても有名です。コンテンツ内で自分の作品を解説すると、そのままポートフォリオとして活用できます。noteはGoogleに「信頼に値する」と評価されており、検索したときの上位表示されやすさが魅力です。しかし、カスタマイズの幅がせまく、オリジナリティに欠けるのがネック。ブログのように情報を発信しながら、自分のWebデザインを見てもらう場として活用するのがおすすめです。
Webデザインのポートフォリオ作成時の注意点

Webデザインのポートフォリオを作成するときの注意点は以下の3つです。
頑張って作成したポートフォリオを、Webデザインに活かすためにも必ずチェックしましょう。
注意点1.Webデザインのポートフォリオは著作権をチェック
自分が作成したWebデザインだったとしても、著作権が自分にあるかどうかは別の話です。例えば、Aという企業で働いていたときのWebデザイン。社員が作成したWebデザインは、著作権を会社が保持しています。そのため、ポートフォリオに掲載する前に、許可を得ている必要があります。特に、Webのポートフォリオに掲載する情報は、以下の3点に注意です。
- 公開前の情報は掲載しない
- ボツになった作品は公開しない
- 出典・引用元を明らかにする
著作権の侵害は、訴訟トラブルになる可能性もあるため、掲載の許可は確実にもらいましょう。
注意点2.Webデザインのポートフォリオによる情報漏えい対策を
Webデザインの中には、企業の社外秘情報が含まれるケースがあります。自分が関わったプロジェクト作品を、ポートフォリオに掲載する際は、情報漏えいにならないよう注意しましょう。企業のプロジェクトは、秘密保持契約(NDA)を締結したうえで進行されます。NDAに違反すると、違約金・損害賠償・差止請求などが行われる場合も。Webのポートフォリオサイトには、ユーザー名とパスワードがなければ閲覧できないベーシック認証をつけるのがおすすめです。自分が認めたユーザーのみが閲覧可能になり、情報漏えい防止に効果を発揮します。
注意点3.Webデザインのポートフォリオ活用法を身に付ける
ポートフォリオは作って終わりではありません。新たな実績はポートフォリオに掲載すべきですし、見てもらいたい作品が変わる場合もあるでしょう。もしかしたら、ポートフォリオと作品のデザインがあわず、デザインを見直さなければいけない場合があるかもしれません。苦労して作成したポートフォリオだからこそ、更新を続けてWebデザインの仕事に活用できるようにしましょう。同時に、ポートフォリオの内容を、わかりやすく説明するスキルを身に付ける必要があります。様々な人と、スムーズに連携しながらデザインできるよう、コミュニケーションスキルを磨いておいて損はありません。
仕事で役立つポートフォリオを作りたいならWEBデザインスクールがおすすめ
多くのWEBデザインスクールでは、ポートフォリオを制作するカリキュラムが組まれています。そのため、WEBデザインスクールに入ることをおすすめします。WEBデザインスクールでは、未経験の方でも、ポートフォリオを完成させられるカリキュラムが組まれているので、学習が不安な場合でも、安心して取り組む事が出来ます。ポートフォリオを作っていれば、すぐにでも仕事をかくとくするための 営業をすることができるので大きなアドバンテージになります。
案件が取れるポートフォリオが3か月で作れるChapterTwo

| 概要 | 内容 |
|---|---|
| コース | グループコース
マンツーマンコース |
| 受講料金 | グループコース:398,000円
マンツーマンコース:598,000円 |
| 受講期間 | 3ヶ月+1ヶ月(ポートフォリオ制作期間) |
| 受講方法 | オンライン |
| 学べるスキル | illustrator/STUDIO/Photoshop/Figma営業/書類作成等 |
| サポート内容 | 営業サポート/打合せ同席サポート/案件紹介サポート/チャットサポート/添削サポート/オンラインサロン |
| 運営会社 | 株式会社ChapterTwo |
「Chapter Two」の魅力は、「案件獲得」に特化したスクールであることです。
以下ではChapterTwoの特徴を紹介します。
- 仕事が取れる「ポートフォリオ」が作れる
- 高単価案件に対応できるスキルがつく
- 案件を獲得できる営業力がつく
また、3か月間で仕事が取れるポートフォリオが作れるカリキュラムが組まれています。そのため、短い期間で凝縮してWEBデザイナーのスキルを付け案件が取りたい方には、非常におすすめです。スクールを卒業した後が不安と感じている方向けに、Chapter Twoが運営しているオンラインサロンに入ることができ、月額1,000円で以下の学習サポートを受けることができます。
- ポートフォリオ
- 課題の添削
- 営業講義
- 補講会
通常の講義について行けなかった方向けに、補講会を開催しているため、補講会に参加することで、進捗を合わせることができます。また、実際に獲得した案件の添削なども行えるため、完璧な状態でクライアントに提出することができます。短い期間で案件を取りたい!という方はぜひチェックしてみて下さい。
目につくWebデザインのポートフォリオを作成したい方へ

今回は、以下4つのポイントをお伝えしました。
- ポートフォリオは紙とWeb、両方必要
- Webデザイン未経験でもポートフォリオを作成できる
- ポートフォリオは作成サービスを利用するのがおすすめ
- ポートフォリオは注意点を守ってトラブルを防止&活用すべき
これらを頭に入れておくことで、目の作ポートフォリオが制作できます。また、ポートフォリオ制作に自信がない方は、WEBデザインスクールの受講を検討してみましょう。最後まで見ていただきありがとうございました。





