Webデザインの参考になるギャラリーサイトはどれ?といった悩みを抱える人も多いでしょう。
ギャラリーサイトを利用すれば、初心者でもデザイン性が高く、自分だけのオリジナルWebサイトを作ることもできます。
そこで、今回はWebデザインの参考になるギャラリーサイトとWebデザイナーが習得すべき3つのスキルについて紹介します。
Webデザインの参考になるギャラリーサイト9選

それでは早速、Webデザインの参考にギャラリーサイトを紹介します。
ギャラリーサイトを利用する時は、次のようなサイトを利用してみてください。
それでは、一つずつ確認していきましょう。
Webデザインの参考になるギャラリーサイト1.MUUUUU.ORG
画像引用:MUUUUU.ORG
MUUUUU.ORGはWebデザイナーが参考にしやすい縦長のデザインを中心としたギャラリーサイトです。
業種やデザイン、サイトタイプ、カラーなどに合わせて自分の目的となるデザインを探しやすく、検索使い勝手に優れている点が特徴です。
プロのWebデザイナーも使用しており、デザインだけでなく画面設計や情報設計の参考にすることもできます。
更新頻度も高く、海外サイトにも使われているため新しいデザインや流行、トレンドなども掴めます。
Webデザインの参考になるギャラリーサイト2.81-web.com
画像引用:81-web.com
81-web.comはWebサイト制作に役立つ、日本の優れたWebデザイン・Webサイトギャラリーを用意しているサイトです。
国内のサイトのみをピックアップしており、タグ付けが細かくフォント別のタグがある点も特徴です。
また、掲載されているサイトにリンクが飛ぶことはなく、スマホ用のサイトとPC用のサイトで気軽に確認できるため、効率も良く操作性に優れています。
さらに、公式のTwitterではほぼ毎日掲載されているWebサイトを確認できるため、わざわざサイトを開かずにもちょっとした隙間時間でWebデザインの参考になる点も魅力です。
Webデザインの参考になるギャラリーサイト3Web Design Clip
画像引用:Web Design Clip
Web Design Clipはキーワード検索が非常にしやすく、職種やタグ、メインカラーで自分が参考にしたいWebデザインを確認することができます。
カテゴリーは39種類に分かれており、細かく分類されているため自分が求めているものを見つけやすいです。
トレンドを押さえたクオリティーの高いWebサイトが豊富に掲載されており、日本のWebサイトだけでなく海外のWebサイトも参考にできます。
Webデザインの参考になるギャラリーサイト4.LPアーカイブ
画像引用:LPアーカイブ
LPアーカイブは表示順をおすすめ順、登録順、お気に入りが多い順で並び替えをすることができ、すぐに今はやっている人気のデザインを参考にすることができます。
PCデザインとSPデザインに項目が分かれており、カラーやイメージ、カテゴリから選ぶこともできます。
また、LPノウハウでは、売れるWebサイトの作り方やランディングページを作るコツなども無料で学べるため、初心者にもおすすめのギャラリーサイトです。
Webデザインの参考になるギャラリーサイト5.bookma!
画像引用:bookma!
bookma!は本格的なデザイン・DTP機能搭載しており、縦書きにばっちり対応しているためLPサイトの構築にも役立ちます。
また、スマホ表示とPC表示をワンクリックで変更することができ、参考にしたいWebデザインを探す時に効率が良い点も魅力です。
検索のしやすさは他のギャラリーサイトと比べると劣ってしまいますが、企画戦略やシステム、Webマーケティングの部分でも参考になることが多いです。
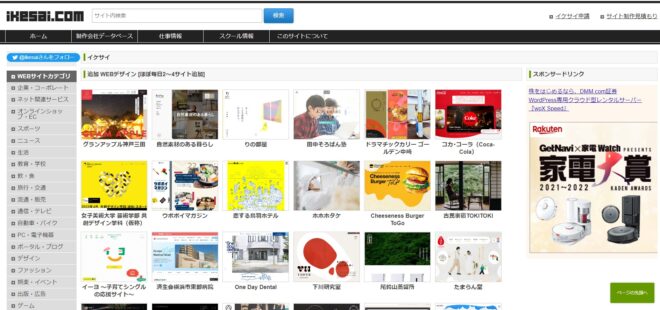
Webデザインの参考になるギャラリーサイト6.ikesai.com
画像引用:ikesai.com
ikesai.comはWebデザインに役立つおしゃれでかっこいい、クールなサイトを集めたギャラリーサイトです。
デザインの一覧表示で確認できるため、人目て参考にしたいWebデザインを見つけられます。
また、カテゴリ検索の種類は他のサイトと比べても多様な目的に合ったデザインがたくさん掲載されており、Webデザインの方向性が決まっていない人にもおすすめです。
サイト制作を依頼することもでき、よりクオリティの高いWebサイトを作れる知識やスキルも身に付きます。
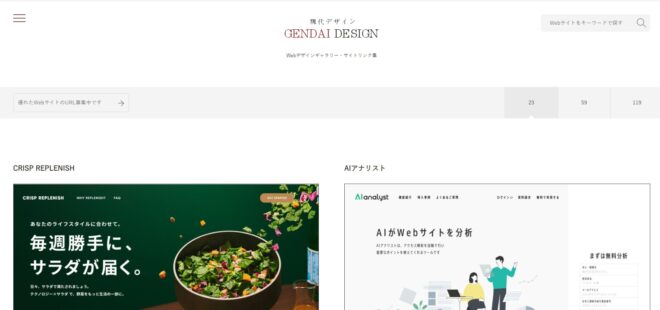
Webデザインの参考になるギャラリーサイト7.現代デザイン
画像引用:現代デザイン
現代デザインはその名の通り、現代デザインを集めたWebデザインギャラリー・サイトリンク集です。
サイト自体はシンプルな作りになっており、操作性に迷うことなく誰でも気軽にWebデザインの参考サイトを調べることができます。
また、トップデザイン・から下層デザインを一覧で確認できるため、効率も良い点が魅力です。
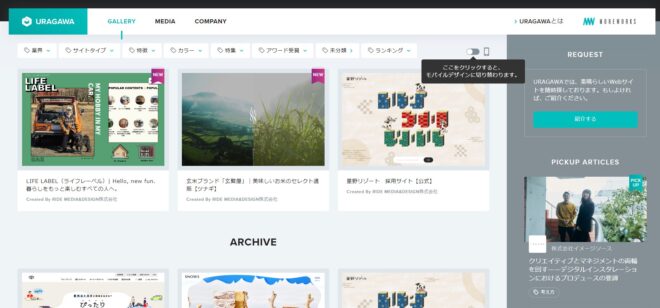
Webデザインの参考になるギャラリーサイト8.URAGAWA
画像引用:URAGAWA
URAGAWAは他のギャラリーサイトに比べると掲載されているサイト数は少ないですが、ギャラリーからアワード受賞のWebサイトも簡単に参考にできます。
また、制作の裏側やWebデザインを構築する時の考え方、マネジメントについてもメディアを通じて学ぶことができます。
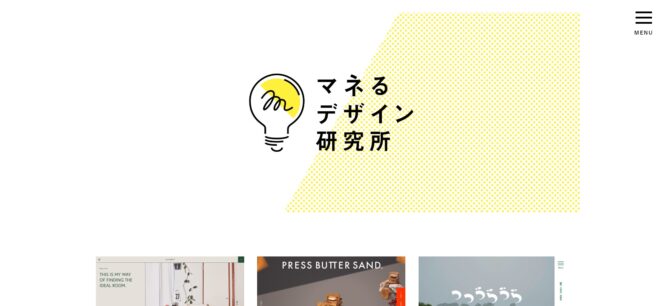
Webデザインの参考になるギャラリーサイト9.マネるデザイン研究所
画像引用:マネるデザイン研究所
マネるデザイン研究所は普通のギャラリーサイトとは少し異なり、ポイントを解説したWebデザイン集です。
サイトを実際に見てもらえばすぐにわかりますが、マネしたいポイントや応用できそうな場面、懸念点など、全てのWebサイトで解説されているため、Webデザインの参考になるだけでなく、知識も得られます。
特に初心者の人やデザインを勉強している人にとっては非常にためになるWebサイトです。
スマホにも対応しているギャラリーサイト

続いて、スマホにも対応しているギャラリーサイトを紹介します。
それでは、それぞれ見ていきましょう。
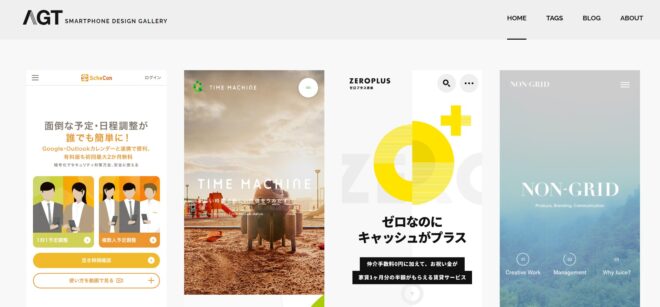
スマホにも対応しているギャラリーサイト1.AGT
画像引用:AGT
AGTはスマホ向けのWebデザイン集です。
表示されているサムネイルにカーソルを当てるだけでサムネイル内のサイトがスクロールされ、クリックしなくても参考サイトを見ることができます。
また、公式サイトのブログでは、スマホサイトに特化したWebサイトの作り方や、重要導線である「ローカルメニュー」も参考にすることができます。
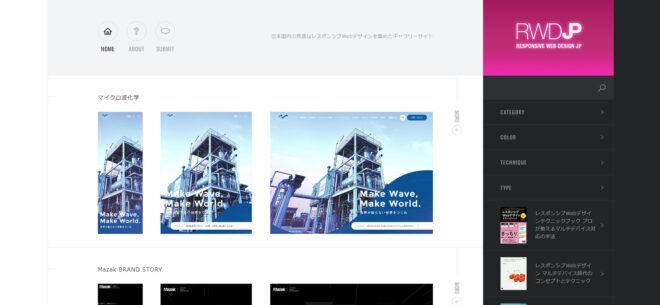
スマホにも対応しているギャラリーサイト2.Responsive Web Design JP
Responsive Web Design JPは日本国内の秀逸なレスポンシブWebデザインを集めたギャラリーサイトです。
PCサイズ、タブレットサイズ、スマホサイズの見た目を並べて確認することができ、「MORE」をクリックするとサイトの詳細や使われている技術を確認することもでき、非常に参考になるサイトとなっています。
Webデザイナーが習得すべき3つのスキル

最後に、Webデザイナーが習得すべきスキルを3つ紹介していきます。
Webデザイナーが習得すべきスキルは次の3つです。
それでは、1つずつ確認していきましょう。
Webデザイナーが習得すべきスキル1.Webデザインの基礎知識
当たり前のことですが、WebデザイナーにWebデザインの知識は必要不可欠です。
さまざまなレイアウトや配色、色彩などの知識をつければ、魅力的なWebサイトを作ることができます。
これからWebデザイナーを目指している人は、まずはWebデザインの基礎知識を徹底的に勉強するところから初めてください。
Webデザイナーが習得すべきスキル2.デザインツールの操作スキル
Webデザイナーにはデザインツールの操作スキルも必要です。
例えば、illustratorやPhotoshopなどは代表的なデザインツールです。
illustratorやPhotoshopは広く使用されているため、最低でもこの2つは使えるようにしておきましょう。
また、案件や仕事内容によってはDreamweaverのスキルを求められることもあります。
Webデザイナーが習得すべきスキル3.コーディング知識
Webデザイナーにはコーディング知識も必須です。
デザインができた後にWebサイトでそのデザインを見るためにはコーディングが必要です。
HTML/CSSやJavaScript、React.jsやAngular.jsなどのプログラミング言語やフレームワークのスキルは重要になりますので、少しずつ勉強して知識を身に付けましょう。
自分に合ったギャラリーサイトを見つけてWebデザインに役立てよう

今回はWebデザインの参考になるギャラリーサイトとWebデザイナーが習得すべき3つのスキルについて紹介してきました。
クオリティの高いWebサイトを構築するためには、他人が作ったWebサイトから学んでインプットするのがが必須です。
ギャラリーサイトを参考に、デザインレベルを上げることができれば就転職、案件の獲得の際にも有利に動きます。
Webデザイナーとして活躍の場を広げたいと考えている人は、今回紹介したギャラリーサイトを参考に、どんどん自分の知識やスキルとして蓄えていきましょう。